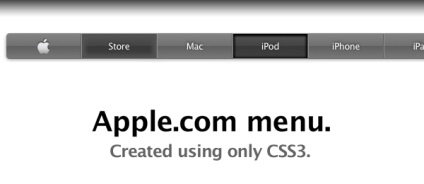
Cel mai recent, Apple.com a prezentat un nou meniu de navigare pe pagina principală. De data aceasta, a fost mult mai întunecată decât cea anterioară, ceea ce a dat panoului de navigație un efect rece. Aici aș vrea să observ că fiecare buton de navigare este o imagine. În acest moment putem edita unelte CSS3.

Deoarece acest exemplu funcționează foarte greu cu CSS3, asigurați-vă că browserul dvs. acceptă această tehnologie. Browserele Webkit (Safari și Chrome) prezintă un efect mai bun decât cea mai recentă versiune de Firefox. Opera și IE afișează meniul nu este corect, dar nu interferează cu lucrarea.
În plus față de meniu, site-ul Apple.com a actualizat și bara de căutare, pe care nu o vom lua în considerare în această demonstrație. Acest lucru vom face într-una din următoarele lecții. Pentru moment, să ne concentrăm pe CSS3.
Înainte de a vă permite să vă aruncați în CSS, aș vrea să vă spun mai multe despre metoda pe care o folosesc în acest tutorial pentru a obține efectul dorit:
- font - același font de la Apple, numit Lucida;
- text-umbra - o umbră netedă aplicată textului plasat în butoane;
- raza de graniță - raza graniței este necesară pentru a crea elementele rotunjite (prima și ultima);
- box-shadow - acest tip de umbra este folosit în mai multe locuri pentru a crea un efect subtil de umbră;
- box-shadow: inset - pentru a crea un efect de umbră în cutie;
- gradient - gradienti sunt utilizate în programul complet. Din păcate, sintaxa pentru Webkit (Chrome și Safari) este puțin diferită de sintaxa pentru Firefox. Din fericire generatorul CSS3 Gradient ma ajutat;
- : primul copil - această clasă pseudo este folosită pentru a face colțuri rotunjite la primul element;
- : not (: last-child) - această pseudo-clasă se aplică tuturor elementelor, cu excepția ultimului;
- background-image: url (), gradient () - practic, acestea sunt aplicate în bara de căutare.
- keyframes este o animație care se aplică în meniul nostru. Rețineți că acest efect funcționează numai în browserele Webkit (Chrome și Safari);
- Mai ales pentru acele browsere care nu acceptă tehnologia modernă, vom pregăti un cuplu de stiluri care le va ajusta cât mai mult posibil la rezultatul dorit.
Așa cum probabil ați observat deja, există o mulțime de CSS3. În plus, nivelul ridicat de detalii face ca acest meniu să fie foarte drăguț.
Asta e tot. Sper că ți-a plăcut lecția!

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Articole similare
Trimiteți-le prietenilor: