Astăzi sunt gata să răspund la această întrebare și să prezint publicului larg noul design al site-ului Gosso.ru.
Optimizare și performanță
Caracteristici și implementarea acestora
Trebuie remarcat faptul că site-ul a fost realizat în cadrul InSales. în opinia mea, foarte confortabil și funcțional, a făcut, de asemenea, ei temă liberă „Fortune“, „carbon“ și altele.
Cadrul implicit este de lucru cu aleși, dar a păstrat-o în cookie-ul (în general, ultima tehnologie de secol, este timpul să se mute departe de utilizarea lor, cu sau fără, pentru o lungă perioadă de timp este deja localStorage), dar clientul a dorit să marcajele stocate în biroul cumpărătorului individual, pentru ceea ce am avut de a crea caseta de cumpărător suplimentar pentru ao ascunde de frontend (stilul obișnuit și a ascunde jQuery) și trimite ajax-cereri de a le actualiza.
Totul nu a fost atât de simplu ca în cuvinte! Insula pentru fiecare add. câmpul cumpărătorului își formează id-ul valorii, unic pentru fiecare cumpărător.
În consecință, când se adaugă prima înregistrare. câmpurile trebuie să obțină cumva această valoare id și să o salveze (de exemplu, în același localStorage). Exemplu de codul meu (pentru cadrul tematic InSales de mai sus):
Numărul 3681475 din cod, desigur, trebuie înlocuit cu câmpul ID în proiectul real.
Toate, acum metoda saveFavoritesToField poate fi utilizată pentru a stoca elementele selectate într-un add-on. domeniul cumpărătorului. Gata!
Alegerea unui design gata
Încărcați designul
Apoi trageți imaginea în container folosind jquery ui draggable. scalarea imaginii cu rotița mouse-ului este explicativă (nu o voi da aici, pentru că această bucată de cod necesită încă optimizare). Dimensiunile rezultate și deplasarea imaginii sunt înregistrate în add. câmpul de comandă are forma de text.
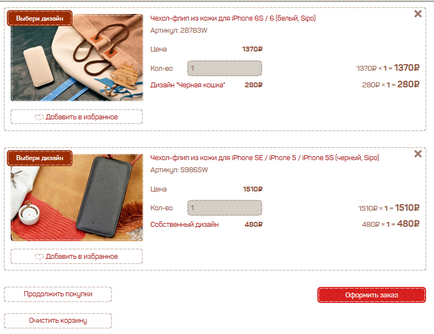
Astfel de imagini pot fi descărcate până la 3 piese, pentru fiecare dintre ele există o suplimentare. câmpul de comandă, numărul de adăugare. câmpul este stocat în localStorage și se schimbă atunci când adăugați alt produs cu designul acestuia în coșul de gunoi.

În general, interacțiunea cu desenele din coș poate deveni tema unui articol separat.
Condiții de livrare pentru regiunea RF
După cum știți, insalubrările au propria adresă geografică. Cu ajutorul acestuia, puteți stabili regiunea cumpărătorului și puteți face ceva dacă este o anumită regiune.
Toți în același depozit local, înregistrez o regiune definită automat și îi dau posibilitatea cumpărătorului să o schimbe.
Beneficiu, Gosso - client de muncitor, el a fost de acord să creeze propria lor unitate pentru condițiile de auto-livrare si de livrare pentru fiecare regiune, iar eu aduc conținutul acestor unități pe o pagină separată și să-l ajax-solicitare pentru acest conținut. Acesta este tot secretul :)
concluzie
Aceasta este descrierea părții minime a tuturor funcțiilor utilizate pe site și implementarea acestora. Clientul are în continuare o mulțime de idei pentru noi caracteristici, și chiar și cu cele vechi există încă multe lucruri de urmat și ce să optimizați.
Sunt bucuros să răspundă la întrebările clienților cu privire la o anumită funcție, și posibilitatea punerii sale în aplicare de pe site-urile lor, precum și întrebările colegilor cu privire la acest lucru sau care nu este descrisă sau insuficient caracteristicile detaliate descrise aici.
Articole similare
Trimiteți-le prietenilor: