meniu orizontal au aproape orice site - este o parte importanta, deoarece poate cu aspectul și posibilitățile de utilizare pentru a atrage sau, dimpotrivă, sperie vizitatorii. Să învețe cum să creeze un meniu orizontal elementar: face „scheletul“ HTML, să stăpânească abilitățile de bază de a crea. Puteți, desigur, găsi un meniu gata, dar este mult mai plăcut să învățați cum să-l dezvoltați singur. Aceasta este o activitate foarte interesantă.
Învățați să faceți un meniu
Vom încerca să nu se abată de la semantica, care aderă la corofa aspectului. În primul rând trebuie să facă un „schelet“ pentru meniurile noastre la HTML, învață abilități de bază pentru a face propriile lor meniuri orizontale. Și apoi decorează-o aplicând foi de stil. Lăsați meniul nostru orizontal să conțină 5 elemente. Primul element va fi redirecționat către pagina principală. Al doilea element este "Despre noi". Al treilea este "Premiile noastre". Al patrulea - "Este interesant." În al cincilea rând - "Contactați-ne".
Codul HTML arată astfel:

Ul este un element bloc al listei, acesta va fi întins la lățimea paginii. Li este de asemenea blocat.
Dacă sunteți încă doar stăpânirea dezvoltării site-urilor, atunci trebuie să vă familiarizați cu conceptul de stiluri de masă cascadă. De fapt, acestea sunt regulile de formatare, procesare, care se aplică diferitelor elemente din paginile site-ului web. Dacă descrieți proprietățile elementelor în standardul HTML, atunci trebuie să repetați acest lucru în mod repetat, veți duplica aceleași bucăți de cod. Perioada de încărcare a paginii pe computerul utilizatorului va crește. Pentru a evita acest lucru, există CSS. Este suficient să se descrie o singură dată un element și apoi să se indice pur și simplu unde să se utilizeze proprietățile unui anumit stil. Puteți face o descriere nu numai în textul paginii însăși, ci și într-un alt fișier. Acest lucru vă va permite să aplicați o descriere a diferitelor stiluri pe orice pagină a site-ului. De asemenea, este convenabil să modificați câteva pagini corectând fișierul CSS. Foile de stil vă permit să lucrați cu fonturi la un nivel mai bun decât HTML, ajutând la evitarea paginilor mai grele ale site-ului cu grafică.
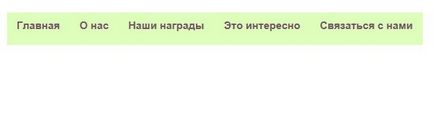
Folosirea foilor de stil pentru dezvoltarea meniului

Acum, să examinăm meniul orizontal CSS rezultat.
# My_1menu - astfel încât nu există atribuire stil pentru elementul ul- cu id = my_1menu, list-style: none - această comandă pentru a elimina semnele lăsate de elementele programate.
lățime: 800px - lățimea meniului nostru este de 800 de pixeli.
padding: 0 - aceasta elimina indentsul interior.
marginea: alinierea automată a meniului orizontal în centrul paginii noastre.
# my_1menu li - atribuirea stilurilor elementelor li.
înălțime: 55px - înălțimea meniului.
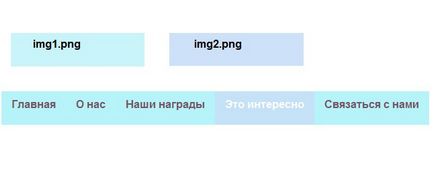
# my_1menu a: hover - atribuiți stiluri unui element unic atunci când un mouse este plutind peste el.

Utilizați-vă imaginația, preferințele creative. Apoi, pe baza cunoștințelor despre cum să creați cel mai simplu meniu de pe site, puteți dezvolta pagini cu propriul design unic.

Articole similare
Trimiteți-le prietenilor: