

Principalele caracteristici sunt:
- alegerea diferitelor sortimente de imagini;
- suport CSS pentru crearea de efecte suplimentare;
- Crearea de miniaturi cu capacitatea de a afișa imagini mari într-o fereastră pop-up;
- mai multe efecte de tranziție diferite;
- stabilirea timpului dintre tranziții, precum și rularea unei prezentări de diapozitive;
- Abilitatea de a controla diapozitivele de pe tastatură.
Modulul se va potrivi perfect în designul site-ului, iar prezentarea va fi afișată până când bateria se va așeza. Și pentru ca acest lucru să nu se întâmple, cumpărați un încărcător de laptop în Dnipropetrovsk și veți fi mereu la curent.
Instalarea se face din fila Extensii -> Instalare / Dezinstalare. unde arhiva descărcată este descărcată și începe instalarea. Când ați terminat, accesați modulul Manager și activați AriImageSlider. Selectați poziția pentru aceasta și configurați parametrii necesari, care constau din mai multe subsecțiuni:
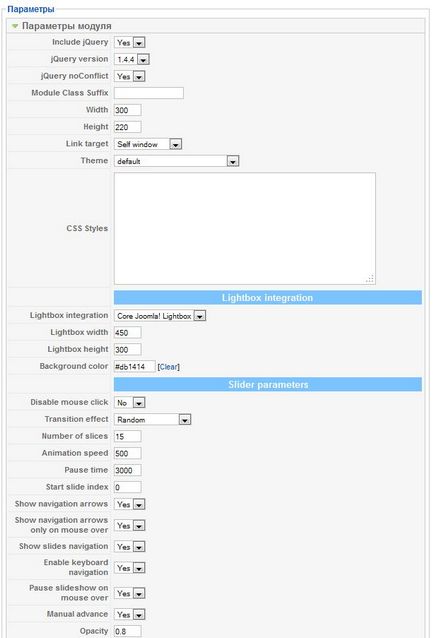
Setări generale
- Include jQuery - Trebuie să conectez biblioteca jQuery?
- Versiunea jQuery - determină versiunea care va fi utilizată pentru modul
- jQuery noConflict - Dacă utilizați jQuery anti-conflict cu alte biblioteci
- Modul de clasă Suffix - adăugarea unui sufix separat pentru clasă
- Lățimea / înălțimea - lățimea / înălțimea modulului (în pixeli)
- Link target - cum să deschideți linkurile
- Tema - alegerea temei vizuale pentru modul
- Stiluri CSS - puteți introduce reguli suplimentare pentru stiluri

Integrarea LightBox-ului (Integrarea Lightbox)
- Integrarea cu Lightbox - integrarea efectului Lightbox. Nu selectați nici una pentru a dezactiva. sau desemnați unul dintre efectele prezentate, pentru care va trebui să instalați pluginuri, cu excepția Core Joomla. Cutia lightbox funcționează numai atunci când selectați imagini miniatură!
- Lățimea lățimii lămpii / înălțimea lățimii / înălțimii ferestrei pop-up
- Culoarea fundalului - culoarea de fundal atunci când imaginea este deschisă
Parametrii de tranziție (parametrii cursorului)
- Dezactivați clicul mouse-ului - dacă este activat, modulul va ignora clicurile cu mouse-ul
- Efect de tranziție - efect de tranziție aleatoriu (Random) sau unul dintre cele prezentate
- Numărul de felii - numărul de felii (diviziuni) cu efecte de feliere
- Viteza de animatie - viteza de animatie, in msec
- Întrerupeți timpul - timpul de pauză (ora afișării imaginii), în msec
- Porniți indexul de diapozitive - începeți o prezentare de diapozitive de la numărul specificat
- Afișați săgețile de navigare - arătați sau nu săgețile de navigare
- Afișați săgețile de navigare numai pe mouse-ul - dacă nu, săgețile vor fi afișate în mod constant
- Afișare navigare diapozitive - afișați sau nu navigați prin punctele de sub imaginea respectivă
- Activați navigația cu tastatură - dacă da, apoi activați controlul tastaturii
- Întrerupeți prezentarea de diapozitive pe mouse-ul - pentru a opri prezentarea de diapozitive când plasați cursorul pe cursă
- Avansare manuală - utilizați imaginea de auto-rotire
- Opacitate - setați transparența
Parametrii imaginii (parametrii diapozitive)
- Suport pentru descrierea mai multor limbi - suport descriere multilingv
- Fișier descriptiv - fișier pentru subtitrări la imagini
- Descrierea implicită - descrierea implicită
- Numărul de imagini - numărul de imagini afișate din dosar
- Sortați după - Sortați după: nume (numele fișierului), ultimul adăugat (modificat ultima dată), aleatoriu (aleatoriu)
- Sortați direcția - sortați descrierea în ordine crescătoare sau descrescătoare.
- Nivel adâncime a subfolderilor - adâncimea subdosarelor
- Scanare subfoldere - verificați dacă subfolderele sunt sau nu
- Calea imaginii - dosarul imagine
- Utilizați miniaturile - utilizați miniaturi ale imaginilor
- Dimensiunea miniaturilor / înălțimea - lățimea / înălțimea mini-imaginilor
- Calea miniaturilor - pentru a utiliza miniaturile dvs., specificați calea spre dosarul lor
- Activați miniaturile de previzualizare a navigației - afișați miniaturile atunci când treceți peste navigația în funcție de punct
- Previzualizare lățime / înălțime miniatură - lățimea / înălțimea imaginii mici din navigație
- Thumbnails path - cale spre folderul miniaturi
Aceștia sunt toți parametrii din ultima versiune a modulului AriImageSlider, care poate fi ușor instalat în orice poziție modulară sau fixat într-un articol utilizând modulul plug-in Module Anywhere.
Articole similare
Trimiteți-le prietenilor: