Acest tutorial vă arată cum să modificați fontul web Google în șablonul Prestashop.

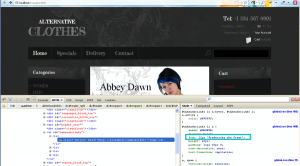
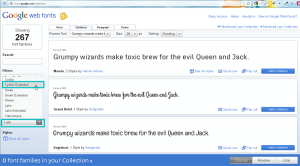
1. Să schimbăm fontul pentru elementele de meniu. Găsiți fontul utilizat pentru elementul de meniu specific din șablon utilizând pluginul Firebug pentru browserul Mozilla Firefox. Informații despre modul de utilizare a Firebug pot fi găsite aici.


3. Trebuie să înlocuim acest font cu orice fonturi generate de Google sau pur și simplu să adăugăm o linie cu un font nou în cazul în care este folosit de asemenea fontul standard.

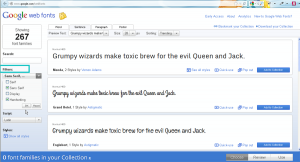
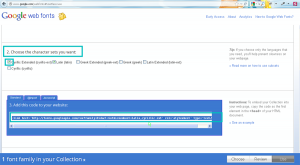
3.2. Acordați atenție setului de caractere. Selectați fontul care acceptă setul de caractere. Am ales setul Extended Cyrillic pentru a utiliza fonturile chirilici.

3.3. Adăugați fontul în colecție și faceți clic pe butonul Utilizați.
3.4. Selectați setul de caractere corespunzător și copiați codul generat.

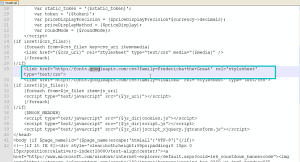
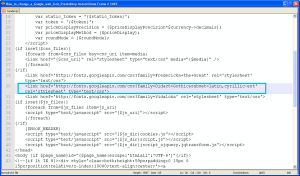
4. Înlocuiți codul sursă în fișier sau pur și simplu adăugați codul în cazul în care doriți să utilizați și fontul vechi. Codul modificat poate fi văzut în imaginea de mai jos.

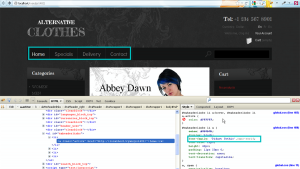
5. Acum trebuie să modificați fontul în fișierul css. În cazul nostru, acesta este fișierul global.css. Găsiți codul corespunzător din acest fișier.

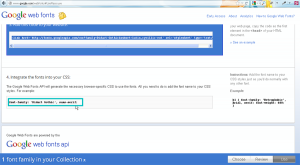
6. Accesați pagina Fonturi Google și copiați fontul dorit în fișierul css.

7. Codul modificat ar trebui să arate ca în imaginea de mai jos.

8. Goliți memoria cache Smarty. Utilizați următoarea lecție: Prestashop. Cum se șterge cache-ul Smarty
9. Actualizați pagina pentru a vedea noul font din meniu.

Articole similare
Trimiteți-le prietenilor: