De fiecare dată când deschideți un browser, ajungeți la un site web care poate conține una sau mai multe pagini web cu informații diferite. Tehnologia principală pentru crearea unor astfel de pagini web este limba HTML.
Cum primește browserul paginile web?
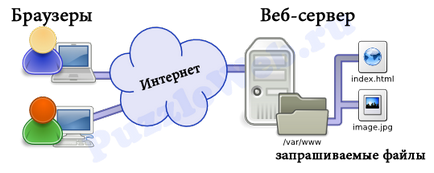
Pentru o înțelegere generală, să analizăm o mică teorie despre cum un browser primește pagini web și ce este un server web. Pentru a obține o pagină web, trebuie să creați un fișier scris în HTML și să îl plasați pe serverul web. După ce ați plasat fișierul creat pe un server web, orice browser va putea să vă găsească pagina web prin Internet. Un server web este un computer normal cu acces la Internet, care funcționează în mod continuu și așteaptă cererile din browsere. Orice server stochează pagini web, imagini, fișiere audio și alte tipuri de fișiere. Când serverul primește o solicitare din browser pentru o resursă (imagini, pagini web etc.), găsește această resursă (dacă poate localiza resursa) și o trimite în browser.

Dar cum știe cum browserul să afișeze pagina? Aici limba HTML începe să funcționeze. El îi spune browserului totul despre conținutul și structura paginii. Dacă vă faceți binele (codul va fi scris corect și fără erori), atunci paginile dvs. vor fi afișate în mod egal în toate browserele.
Notă: în timpul antrenamentului nu trebuie să încărcați nicio pagină pe serverul web, totul va funcționa bine pe calculatorul local.
Ce este un document HTML?
Un document HTML este un fișier text obișnuit cu extensia .html. care conține codul HTML. Informații suplimentare vor fi descrise pentru cei care nu știu cum să salveze fișierele cu extensia dorită.
ferestre:
Pentru a face un fișier text un document HTML, trebuie doar să salvați fișierul sub o altă extensie, o puteți face în două moduri:
- Faceți clic pe acesta de două ori cu butonul stâng al mouse-ului, în acest caz pagina web se va deschide în browserul selectat în mod implicit.
- Faceți clic pe acesta → faceți clic dreapta pe deschidere cu. → alegeți browserul de care aveți nevoie.
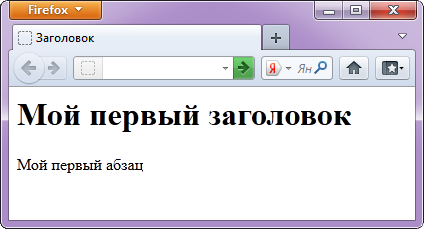
Când documentul HTML este primit, browserul îl va afișa ca pagină web (pagina web este cea afișată în fereastra browserului) și nu veți vedea etichetele pe care le-ați scris în fereastra browserului, deoarece acestea vor fi interpretate pentru a afișa conținutul pagini în forma de care aveți nevoie.
Rezultatul acestui cod în fereastra browserului:

Ce este HTML?
- Abrevierea HTML este reprezentată de un procedeu de scriere a limbajului hipertext (hipertext markup language).
- Amintiți-vă, nu este un limbaj de programare, este un limbaj de markup.
- HTML utilizează etichete de marcare pentru a descrie structura unei pagini Web.
Ce sunt etichetele?
Etichetele HTML sunt cuvinte cheie sau caractere închise în paranteze unghiulare, de exemplu
..
și așa mai departe. Etichetele sunt de două tipuri: pereche și single (ele sunt de asemenea numite goale). Etichetele asociate constau dintr-o etichetă de deschidere și de închidere, de exemplu:
textul
. Caracterul "/" după colțarul unghi indică faptul că eticheta se închide. Etichetele unice constau doar dintr-o etichetă de deschidere, de exemplu:. Etichetele nu fac diferența între majuscule și majuscule, deci pot fi scrise atât în litere mari, cât și în litere mici:
înseamnă același lucru
. Conform standardului HTML5, etichetele pot fi scrise în orice registru.
Cu ajutorul etichetelor, browserul recunoaște structura și semnificația textului dvs., de exemplu, ei spun browserului care parte a textului este titlul în care începe noul paragraf, ce doriți să accentuați și locul unde să plasați imaginea. După ce a primit aceste informații, browserul folosește regulile implicite construite în acesta pentru a afișa fiecare dintre aceste elemente. Fără a utiliza etichete, browserul va afișa doar un flux continuu de text, fără indentare, titluri, paragrafe etc. Pentru a deveni mai clară, să analizăm mai jos exemplele de mai jos.
Aceasta este pagina care utilizează etichete pentru marcare:
Articole similare
Trimiteți-le prietenilor: