există un singur atribut - aceasta este înălțimea șirului de înălțime. De asemenea, puteți specifica fie în unități relative, fie în cele absolute.
De asemenea, multe atribute au o etichetă
. responsabil pentru celula mesei. Să le analizăm în detaliu:
1) Atributul "lățime". Acest atribut este responsabil pentru lățimea celulei, atributul înălțime al etichetei | nr.
2) Atributul "colspan". Valoarea acestui atribut este responsabilă pentru numărul de coloane pe care această celulă o va ocupa. Dacă ați pus colspan = "2" (ca în exemplu), atunci celula va ocupa 2 coloane.
3) Atributul "rowspan". Valoarea acestui atribut este responsabilă pentru numărul de rânduri pe care această celulă o va ocupa.
4) Atributul "aliniați". Valoarea acestui atribut este responsabilă pentru alinierea orizontală a elementelor din celulă. Implicit este alinierea stângă. Acest atribut are 3 valori: stânga, dreapta, dreapta, centru.
5) Atributul "valign". Valoarea acestui atribut este responsabilă pentru alinierea verticală a elementelor din interiorul celulei. Implicit este alinierea centrului. Acest atribut are 3 valori: de sus, de centru (sau de mijloc), de jos.
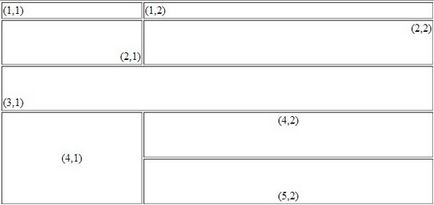
După cum puteți vedea, nu este nimic complicat aici, cel mai important moment în mesele de mastering este practica. Deci, iată-ți temele:
Este necesar să creați un astfel de tabel, ca în figură. Apoi adăugați la celulele din tabel nici un text, așa cum am făcut în acest tutorial, dar de exemplu o imagine. În alte celule, trebuie să adăugați un link, o listă ordonată, o listă neordonată.
În acest articol, ați învățat cum să creați tabele în html.
Mai multe articole.
- Link-uri și imagini în HTML
- Etichete HTML pentru text
- Crearea de liste în HTML
- Problema cu codificarea pe site
- Crearea formularelor în HTML
Articole similare
Trimiteți-le prietenilor:
|