problemă

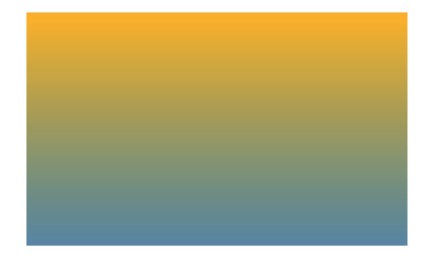
Să presupunem că avem un gradient linear vertical simplu, de la # fb3 la # 58a:

Acum, încercați un pic mai aproape de fiecare altă tranziție de culoare de frontieră
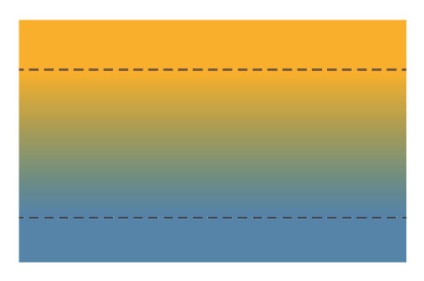
fundal: gradient liniar (# fb3 20%, # 58a 80%);

Acum, cele mai bune 20% din containerul nostru sunt umplute cu culoare solidă # fb3. și partea de jos 20% - culoare solidă # 58a. Acest gradient ocupă doar 60% din înălțimea containerului. Dacă schimbăm și mai mult marginea tranziției de culoare (40% și, respectiv, 60%, după cum se arată în Figura 2.22), atunci înălțimea gradientului va deveni și mai mică. Se pune întrebarea: ce se întâmplă dacă limitele tranziției culorilor se întâlnesc la același nivel?
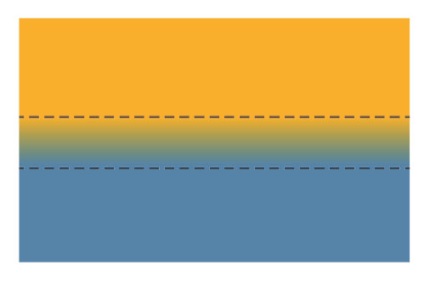
fundal: gradient linear (# fb3 50%, # 58a 50%);

Dacă mai multe limite de tranziție a culorii sunt definite în aceeași poziție, atunci ele formează o tranziție infinitezimală de la culoarea specificată în regulă mai întâi la culoarea indicată de ultima. De fapt, în această poziție, în loc de o deversare netedă, apare o schimbare bruscă de culoare. După cum puteți vedea, nu mai există nici un gradient, doar două zone de culoare solidă, fiecare ocupând jumătate din imaginea noastră din spate. De fapt, am creat două bare orizontale mari. Din moment ce gradientele sunt doar imagini de fundal generate, le puteți trata ca și în cazul altor imagini de fundal, de exemplu, ajustând dimensiunea acestora cu mărimea fundalului.

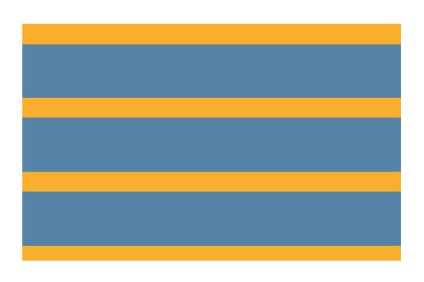
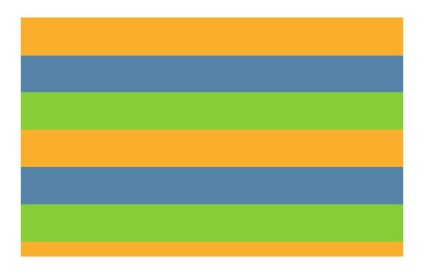
Am redus înălțimea celor două fâșii de câte 15 pixeli fiecare. Din moment ce fundalul nostru este repetat, întregul container este acum plin cu dungi orizontale.


Pentru a evita necesitatea ajustării a două valori de fiecare dată când trebuie să modificăm lățimea benzilor, profităm de specificația dată:
Dacă pentru granița tranziției de culoare este specificată o poziție care este mai mică decât poziția oricărui alt limbaj al tranziției de culoare înainte de a fi în listă, atunci poziția ei ar trebui să fie egală cu cea mai mare poziție dintre toate limitele precedente de tranziție a culorii. Aceasta înseamnă că dacă specificăm o poziție pentru cea de-a doua culoare la nivelul 0. atunci browserul o va corecta, crescând la poziția frontierei anterioare a tranziției de culoare - exact ceea ce avem nevoie. În consecință, fragmentul de cod următor creează exact același gradient pe care l-am văzut deja și este mai bine conform principiilor DRY:
Crearea benzilor cu multe culori nu este mai dificilă. De exemplu, următorul fragment de cod definește bare orizontale cu trei culori diferite:
fundal: gradient linear (# fb3 33,3%, # 58a 0, # 58a 66,6%, galben verde 0);
dimensiunea fundalului: 100% 45px;

Dungi verticale
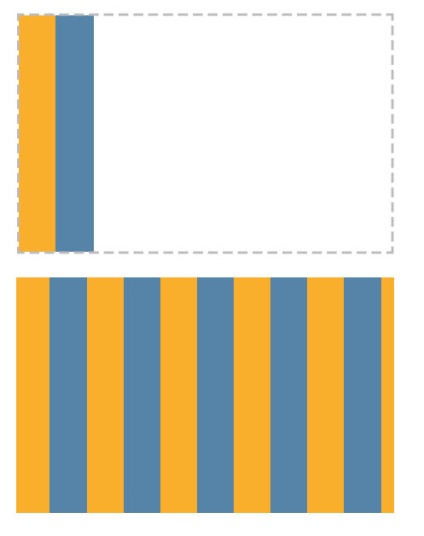
Benzile orizontale sunt cele mai ușor de implementat, dar pe site-urile pe care le întâlnim pe web, există medii nu numai cu dungi orizontale. Nu mai puțin frecvente sunt benzi verticale, iar cele mai populare și interesante din punct de vedere vizual sunt, probabil, diferite versiuni ale benzilor diagonale. Din fericire, gradientele CSS ajută la rezolvarea acestor sarcini, oferind soluții de diferite grade de complexitate. Codul care creează bare verticale este foarte similar cu cel precedent. Principala diferență este un prim argument suplimentar care indică direcția gradientului. Am putea să o specificăm în definiția benzilor orizontale, dar atunci am avea suficientă valoare implicită (în partea de jos). În plus, în acest caz, este evident că trebuie să specificăm alte valori ale dimensiunii de fundal:
fundal: gradient linear (la dreapta, / * sau 90deg * / # fb3 50%, # 58a 0);
dimensiunea fundalului: 30 pixeli 100%;

Dungile noastre verticale. Deasupra: umplut cu dungi verticale fără repetiție. Mai jos: fâșii repetate
Dungi diagonale
După benzi orizontale și verticale, pare logic să încercați să creați benzi diagonale (cu o pantă de 45 °), schimbând din nou valoarea dimensiunii de fundal și direcția gradientului, de exemplu:
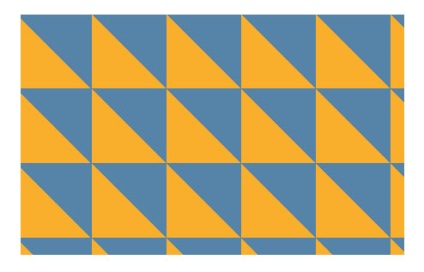
Cu toate acestea, această metodă nu funcționează. Motivul este că tocmai am transformat gradientul în interiorul fiecărei plăci cu 45 ° și nu am definit o imagine de fundal repetată. Amintiți-vă imaginile raster pe care le folosim de obicei pentru a crea benzi diagonale.

Acestea includ patru benzi, și nu două, astfel încât articulațiile dintre plăci sunt complet invizibile. Acesta este un fel de desen pe care trebuie să-l creăm cu codul CSS, așa că vom adăuga încă câteva granițe de tranziție de culoare:
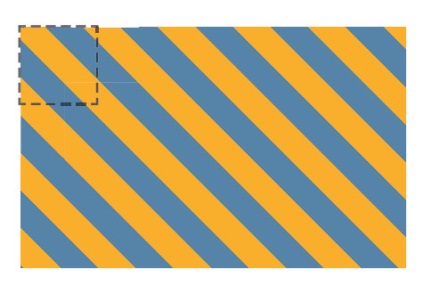
fundal: gradient linear (45deg, # fb3 25%, # 58a 0, # 58a 50%, # fb3 0, # fb3 75%, # 58a0);
dimensiune de fundal: 30px 30px;

Benzile noastre sunt la un unghi de 45 °; punctele liniare denotă repetarea plăcilor
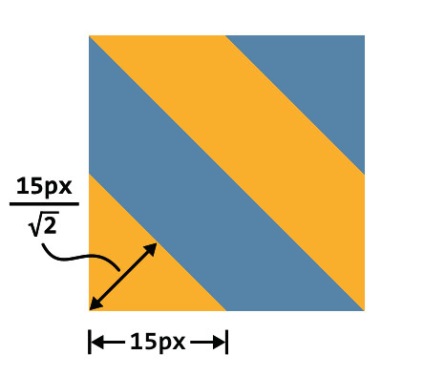
După cum puteți vedea, am reușit să realizăm benzi diagonale, dar ele par mai subțiri decât cele orizontale și verticale din exemplele anterioare. Pentru a înțelege de ce sa întâmplat acest lucru, trebuie să reamintim teorema pitagora din cursul școlii, ceea ce ne permite să calculam lungimea laturilor triunghiurilor în unghi drept. Conform teoremei, lungimea hypotenusei (cea mai lungă, diagonală a triunghiului) este
unde a și b sunt lungimile picioarelor. Pentru un triunghi dreptunghiular echilateral cu unghiuri de 45 °, formula ia forma
În cazul benzilor noastre diagonale, dimensiunea fundalului determină lungimea hypotenusei, dar lățimea benzii este în realitate egală cu lungimea piciorului. O diagramă care explică aceste calcule este prezentată în figură.

Aceasta înseamnă că pentru a obține o lățime a benzii de 15 pixeli. ca în exemplele anterioare, ca mărimea fundalului, trebuie să specificați valoarea
pixel:
fundal: gradient linear (45deg, # fb3 25%, # 58a 0, # 58a 50%, # fb3 0, # fb3 75%, # 58a0);
dimensiunea fundalului: 42.426406871px 42.426406871px;
Dar, dacă nu îndreptat arma lor și este forțat sub amenințarea morții pentru a crea dungi diagonale exact 15 pixeli pe lățime (de altfel, pierderea este încă inevitabilă, deoarece 2 - în-
număr rațional, astfel încât chiar și numerele de contact de mai sus sunt aproximative, deși cu un grad ridicat de precizie), am foarte recomanda pentru a rotunji numărul de categoria grea la ceva de genul 42.4px sau 42px.

Benzi finisate cu panta de 45 °; Rețineți că lățimea benzilor este aceeași ca în exemplele anterioare
Chiar mai bune benzi diagonale
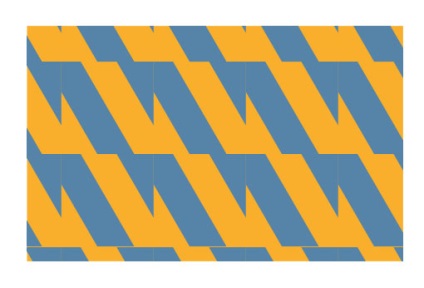
Metoda demonstrată în secțiunea anterioară nu oferă o mare flexibilitate. Și dacă vrem să creăm o bandă la un unghi de 60 ° în loc de 45 °? Sau 30 °? Sau 3.11415926535 °? Dacă încercăm să schimbăm unghiul gradientului, rezultatul va fi pur și simplu îngrozitor (pe

Din fericire, există o modalitate mult mai bună de a desena benzi diagonale. Acest fapt nu este foarte bine cunoscut, dar gradientul linear () și gradientul radial () oferă și versiuni cu repetiție: gradientul liniar repetat () și repetarea-gradientul radial (). Ei lucrează exact în același mod, cu o singură diferență: limitele tranziției de culoare se repetă fără sfârșit până când se umple întreaga imagine. De exemplu, următorul gradient repetat:

fundal: repetarea-gradient linear (45deg, # fb3, # 58a 30px);
este echivalent cu acest gradient liniar simplu:
fundal: liniar gradient (45deg, # FB3, # 58a 30px, # FB3 30px, # 58a 60 pixeli, # FB3 60 pixeli, # 58a 90px, # FB3 90px, # 58a 120px, # FB3 120px, # 58a 150px.);
Repetarea gradientilor liniare sunt ideale pentru - bateti deja - trupe! Datorită naturii lor repetitive, putem crea fundaluri solide din imaginile gradientului generat. Acest lucru înseamnă că nu mai avem nevoie să ne îngrijim de desenarea plăcilor integrate, care trebuie apoi așezate pentru a forma fundalul elementului. Pentru comparație: imaginea de fundal din Fig. 2.33 ar putea fi create folosind un astfel de gradient repetabil:
fundal: repetare-gradient liniar (45deg, #fb3, #fb3 15px, # 58a 0, # 58a 30px);
Primul avantaj evident este reducerea numărului de repetări: pentru a schimba culorile, trebuie să facem doar două modificări în loc de trei. De asemenea, rețineți că acum dimensiunile sunt definite în termenii limitelor de trecere a gradientului, nu în dimensiunea de fundal. Dimensiunea fundalului este utilizată inițial; pentru gradient este dimensiunea elementului. Aceasta înseamnă că lungimile devin și mai ușor de înțeles, deoarece acestea sunt măsurate de-a lungul unei linii de gradient care este perpendiculară pe benzile noastre.
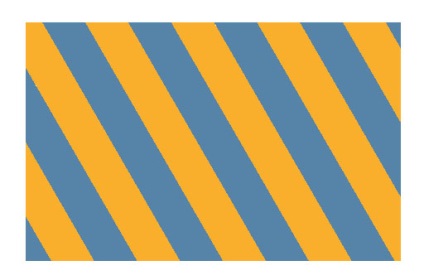
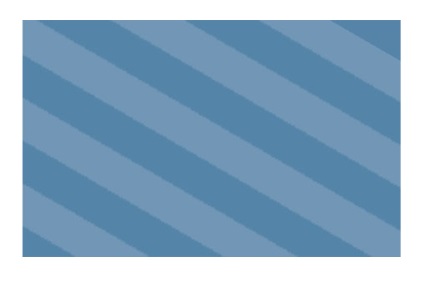
Cu toate acestea, cel mai avantaj este că acum putem seta absolut orice unghi, iar gradientul va funcționa - nu este nevoie să ne gândim mai mult la lucrul la dale cu o îmbinare fără sudură. De exemplu, iată cum sunt definite benzile la un unghi de 60 °:
fundal: repetarea-gradient linear (60deg, #fb3, #fb3 15px, # 58a 0, # 58a 30px);

A fost nevoie doar de schimbarea unghiului! Rețineți că, prin această metodă, avem nevoie de patru limite de tranziție a culorii pentru două benzi de culoare, indiferent de unghiul dungilor. Acest lucru înseamnă că, pentru crearea polosluzelor orizontale și verticale, utilizați încă prima metodă și, în această situație, pentru a determina benzile diagonale. Dacă avem de-a face cu benzi la un unghi de 45 °, atunci aceste două metode, puteți chiar să fuzioneze, de fapt, folosind gradienții liniare repetitive pentru a simplifica codul care creează țiglă noastră se repetă:
fundal: gradient liniar repetat (45deg, # fb3 0, # fb3 25%, # 58a 0, # 58a 50%);
dimensiunea fundalului: 42.426406871px 42.426406871px;
Benzi flexibile moi
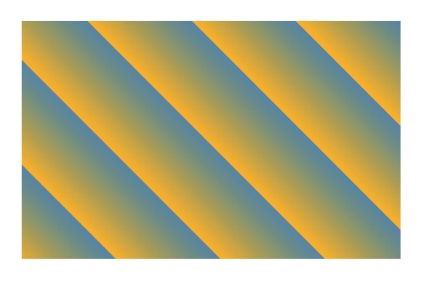
Cel mai adesea este necesar ca dungile să nu aibă culori complet diferite și să reprezinte o variație moale în luminozitatea aceleiași culori. De exemplu, aruncați o privire asupra acestor benzi:
fundal: repetare-gradient linear (30deg, # 79b, # 79b 15px, # 58a 0, # 58a 30px);
Așa cum se poate vedea în fig. 2.37, am creat benzi alternante de culoare # 58a și una dintre variantele sale mai ușoare. Cu toate acestea, relația dintre aceste culori nu este evidentă dacă citiți doar codul. Mai mult, dacă am avea nevoie
schimba culoarea de bază, atunci aceasta ar implica patru (!) modificări.
VIITOR. Frontierele de tranziție de culoare cu două poziții
În curând vom fi capabili de a specifica două elemente pentru aceeași tranziție de culoare de frontieră și aceasta este una dintre adăugările de bază planificate CSS Valorile de imagine la nivelul 4 Acesta este conceput ca o tăietură, permițându-vă să setați două mandate consecutive de culoare limita de tranziție cu aceeași culoare, dar diferite pozițiile și o funcționalitate foarte popular atunci când se creează un gradient de modele. De exemplu, codul de dungi diagonale ar arata astfel:
fundal: repetarea-gradient linear (60deg, # fb3 0 15px, # 58a 0 30px);
Acest lucru nu este doar un cod mult mai amplu, ci și mult mai consistent cu principiile DRY: culorile nu mai sunt duplicate, deci o schimbare de culoare este suficientă pentru a schimba culoarea. Din păcate, astăzi această funcție nu este acceptată de niciun browser. Dar sper în viitor. Din fericire, există o modalitate mai bună: în loc de a cere sobstvennyytsvet pentru fiecare bandă, putem face culoarea noastră cele mai întunecate cu culoarea de fundal, care va arăta prin dungi translucide de culoare albă:

Rezultatul arată exact la fel, dar acum pentru a schimba culoarea, trebuie doar să o editați într-un singur loc. De asemenea, obținem un avantaj suplimentar în sensul că culoarea noastră de bază va servi ca o culoare de rezervă în browserele care nu acceptă gradienți CSS. În plus, pe măsură ce învățăm din următorul secret, prin suprapunerea modelelor de gradient cu zone translucide, puteți crea desene foarte complexe.
Desertul pentru astăzi este o reacție chimică foarte rece. De ce nu sunt prezentate la școală? Examinează până la sfârșit
Articole similare
Trimiteți-le prietenilor: