Salutări pentru dvs., dragi cititori ai blogului web-revenue.ru.
În articolul precedent am explorat conceptul de operare a bucăților. Am creat câteva bucăți și am învățat cum să le folosim în proiectarea șablonului. Pentru moment, site-ul nostru este Lamer. tot conținutul afișat pe pagina principală, în realitate aparține șablonului propriu-zis. Ei bine, acum vom începe să înlocuim conținutul static cu conținut dinamic, care va fi deja emis, nu pe paginile de șabloane, ci în partea de jos a paginilor site-ului.
În acest articol vom începe să studiem variabilele șablonului MODX.
MODX Revolution - Lucrul cu conținutul
Să revenim la lecția anterioară în care am rupt un șablon de nișă în bucăți:

În cazul în care conținutul de bucăți este o zonă cu conținut. Care până la sfârșitul articolului vom înlocui conținutul care va fi introdus pe pagina principală. Vom începe studiul variabilelor șablonului de bază (TV sau PN). Haideți.
MODX Revolution - Crearea de conținut
Mai întâi, hai să mergem la fila resurse și să ne uităm din nou la resursele de bază ale modă. Pentru aceasta, în fila Resurse, deschideți Pagina de pornire pentru editare, veți vedea mai mult de 10 câmpuri.

Anterior le-am analizat deja pe scurt.
După cum puteți vedea, toate câmpurile sunt editate și fiecare câmp are propria sa indiciu, explicând scopul acestei sau acelei etichete. Aceste sugestii apar atunci când plasați mouse-ul pe oricare dintre câmpuri.

Când creați o nouă resursă, puteți completa o parte din ele. Apoi, aceste câmpuri pot fi accesate utilizând etichetele șablon corespunzătoare. De exemplu, puteți completa câmpul de descriere și apoi apelați acest câmp în meta-tag-ul descrierii și așa mai departe.
Puteți observa că resursa implicită vă permite să utilizați numai o singură zonă de conținut:

Acum este important să determinați unde va primi acest conținut în acest site. Putem apela conținutul introdus aici utilizând eticheta. Pe paginile de șabloane cu o zonă de conținut, totul ar fi mult mai ușor. Dar le avem 3 (vezi mai sus).
Și putem copia codul responsabil pentru producția de toate cele trei domenii și, astfel, să încheie pagina de start, dar cred că este mai rezonabil de a face aceste trei domenii de conținut independent unul de celălalt. Și o vom face folosind variabilele șablonului.
Ce sunt variabilele șablonului?
Variabilele de șablon sunt câmpuri personalizate pe care le puteți adăuga la șabloanele site-urilor pe MODx Rev. Ele se vor aplica numai șablonului pentru care au fost create și nu pot fi folosite în alte șabloane irelevante. Variabilele vă permit să fiți mai flexibili atunci când construiți un design al site-ului și utilizați mai multe câmpuri decât cele implicite.
În general, variabilele de șablon sunt câmpuri normale, cu aceeași sintaxă ca și câmpurile implicite care sunt adăugate resursei dvs.
Variabilele șablonului au, de asemenea, tipuri de intrări și ieșiri care vă permit să nu fie numai câmpuri de text, ci și câmpuri de imagine, url, date și altele. Puteți chiar crea propriile tipuri personalizate (PN). Dar mai mult despre asta mai târziu. În acest articol, vom lua în considerare doar elementele de bază (mai multe detalii despre PN pot fi găsite în manuale). În viitor, vom vorbi mai multe despre PN, deoarece ele sunt un instrument flexibil și puternic.
Teorii cred că astăzi sunt suficiente! Acum începem să încercăm totul în practică.
Vom folosi acest câmp pentru conținutul șablonului nostru (vezi imaginea de mai sus). Umpleți-l și salvați-l.

Faceți acest lucru pentru a putea urmări apoi modificările.
Acum, deschideți șablonul pentru editare (pentru aceasta, faceți clic pe elementele de pe șablon). În fereastra deschisă în câmpul "template cod" găsiți codul corespunzător acestei zone.
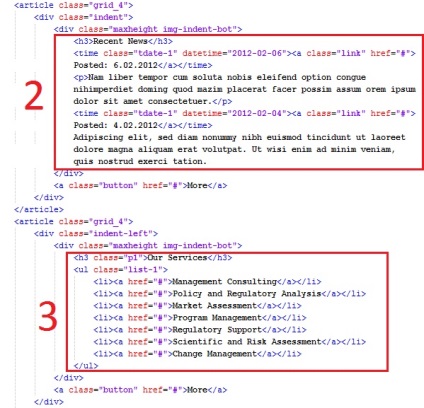
În lecția anterioară, am mutat întregul cod de zonă pentru conținut în bucata de conținut:

De fapt, în această bucată cu nefuncțională în jos (a se vedea lecția precedentă) nu este atât de utilă, și nu există nici un drept pentru mine stiluri CSS sunt responsabile pentru producția de text, așa că am izmenmenyu încheierea acestei bucată tag-ul de conținut de ieșire [[* conținut]]:
Și pentru dvs., dacă zona de cod este în bucată, va trebui cel mai probabil să inserați eticheta [[content]] direct în bucată cu conținutul conținutului.
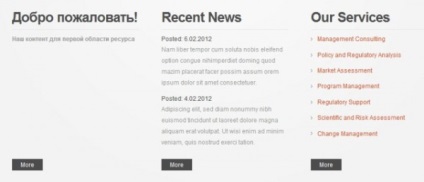
PS. O astfel de zonă de conținut poate fi la fel de mult cât este necesar, totul depinde de subiect, cum ar fi zona dvs. de conținut afișat în 3 coloane, astfel încât va avea 3 zone de conținut, iată un exemplu:

Ne imaginăm că am înregistrat [[* conținut]] în acest domeniu, la stânga, și avem nevoie pentru a crea un alt conținut 2 zonă pentru coloanele rămase și pentru aceasta trebuie să folosim variabile șablon.
Crearea variabilelor șablon în MODX Revolution
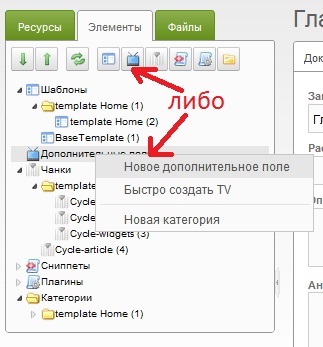
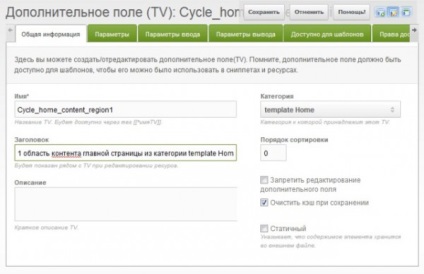
Editați Acasă resurse (Acasă) și selectați fila „elemente“ și faceți clic pe pictograma „New TV», sau faceți clic dreapta pe «câmpuri suplimentare» și faceți clic pe «câmpul personalizat nou» pentru a crea un nou PN:

Înainte de a deschide fereastra pentru a crea o variabilă de șablon. Aici trebuie să introduceți numele variabilei și titlul acesteia.


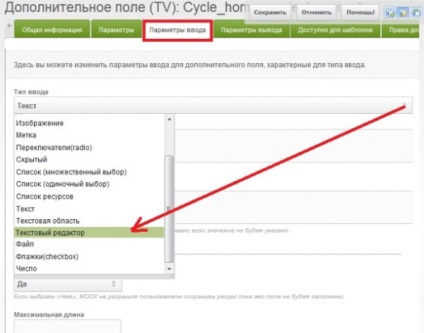
După cum ați observat deja, există și alte tipuri de intrări și ieșiri, dar le vom lua în considerare în viitor.
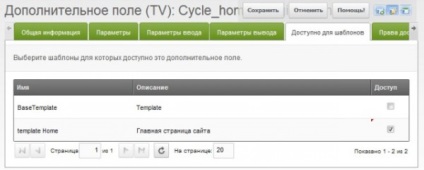
Accesați, de asemenea, fila "Disponibile pentru șabloane" și bifați caseta din șablon

Acum, în același mod, creăm variabile pentru zonele rămase.
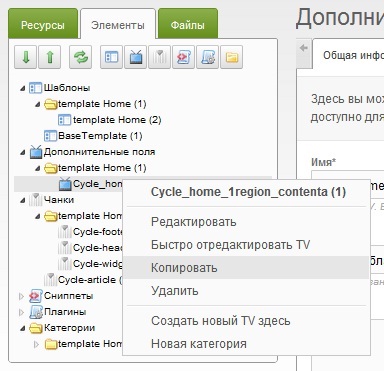
Un mic sfat: În cazul în care orice șablon variabilă pe care doriți să creați, este foarte similar cu cel creat anterior, apoi în loc de a crea un nou titlu variabil al șablonului, puteți duplica variabila deja creată anterior și urgentează procesul de creare a unei noi variabile. Pentru aceasta, utilizați opțiunea "Copiere".
În cazul meu, toate cele trei zone sunt similare, așa că voi duplica variabila șablon nou creată. Pentru aceasta, faceți clic dreapta pe variabila pe care doriți să o duplicați și selectați Copiere:

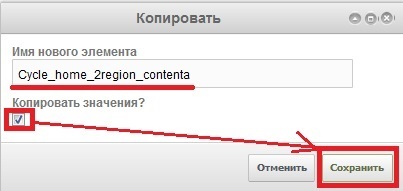
În fereastra deschisă, schimbați numele variabilei noi și bifați caseta Copiați valorile și salvați-o:

Noua dvs. variabilă de șablon duplicat va avea același acces la șablon, la tipurile de intrări și ieșiri, descriere. Trebuie doar să editați descrierea, deoarece descrierea se va referi deja la noua variabilă și, dacă este necesar, va face alte modificări necesare.
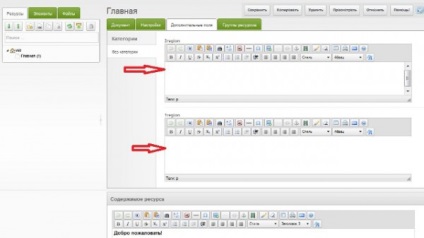
Deschideți acum resursa "Acasă" pentru editare și accesați fila "Câmpuri suplimentare", în care ar trebui să apară două noi zone de conținut.

În cazul meu, codul arată astfel:

Acum du-te la pagina de start și uita-te la aspectul său:
După cum puteți vedea, toate cele trei zone sunt umplute cu conținut care a fost inserat dinamic din cele trei câmpuri, dintre care două sunt variabilele șablon nou create.
Astfel, puteți adăuga un număr nelimitat de variabile șablon diferite în șablonul dvs.
În acest articol, am acoperit doar o mică parte din elementele de bază ale variabilelor șablonului. în general, informațiile despre variabilele șablonului sunt mult mai mari. Vom reveni în mod repetat la variabilele șablonului, vom afla diferitele tipuri de intrări și ieșiri și vom continua să experimentăm.
În următorul articol vom adăuga câteva biți funcționali pe site-ul nostru. În modulul MODX Revolution, funcționalitatea site-ului este adăugată prin fragmente. Deci, următorul articol voi începe cu fragmente.
Articole similare
Trimiteți-le prietenilor: