
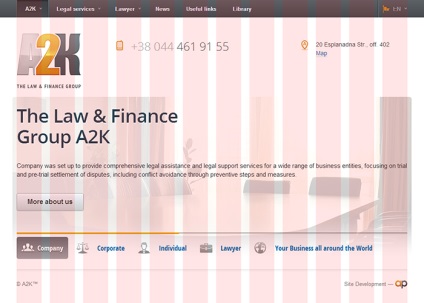
Ați atras designul site-ului. Frumos, luminos, dar unele discordante și colaps? Ei au trimis aspectul la aspect, dar în el piciorul diavolului se va rupe de la varietatea de indentări și blocuri?
Nu vă faceți griji! Pur și simplu designerul a tras acest aspect din inimă, uitând să stabilească logica aspectului în el. Cum sa fii? Elementar! Doar aduceți ușor aspectul în sistem - aplicați o rețea modulară!
Ce este o rețea modulară?
Aspectul site-ului va arăta frumos dacă este construit pe baza unui sistem de structură modulară, în rândul oamenilor obișnuiți - o rețea modulară.
În Evul Mediu au fost făcute încercări de "sistematizare a frumuseții" de cărturari. Au folosit un set de reguli speciale pentru aspectul paginii.
După cel de-al doilea război mondial, mai mulți designeri grafici, inclusiv Max Bill și Joseph Muller-Brockman, inspirați de lucrarea "Noua tipografie" de Jan Ciichold, au pus întrebarea despre aspectul paginii.
Ei au început să dezvolte un sistem care să permită ca textul și ilustrațiile de pe pagină să fie cel mai bine plasate. Lucrarea fundamentală a lui Mueller-Brockman - Grid Systems in Graphic Design - a contribuit la distribuirea rețelelor modulare în tipografia europeană și ulterioară americană.
Grilă modulară este un sistem de dispunere bazat pe o rețea cu un ritm vertical și orizontal. O unitate condiționată în acest sistem este modulul, de unde, de fapt, numele a mers.
Modulul este un bloc condiționat într-o rețea specifică, un pas în ritmul său.
De ce să folosiți o rețea modulară?
"Pentru a construi blocuri în mod egal!" - spune proiectantul sferic într-un vid. De asemenea, va fi bine ... Ei bine, în a treia jumătate, de exemplu.
Mai întâi de toate, o rețea modulară ar trebui utilizată deoarece este un instrument foarte convenabil pentru proiectare. Grila modulară definește în mod clar structura aspectului, descrie plasarea blocurilor în proiectarea sitului.
În plus, vă permite să creați un singur standard pentru posibila locație a blocurilor pentru toate paginile site-ului.
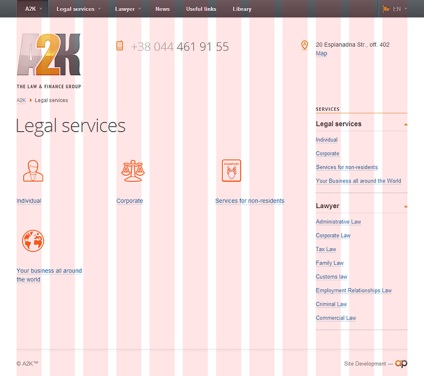
Cum să îl folosiți


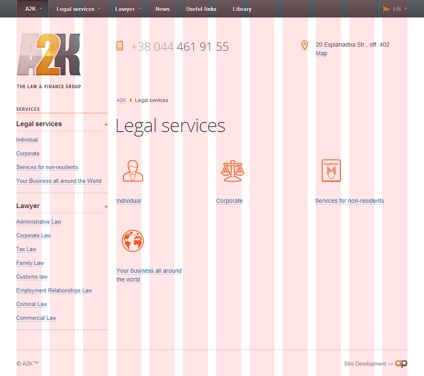
Această pagină prezintă modul de adăugare a unui element nou - meniul lateral, care se potrivește de asemenea în grilă. Și dacă trebuie să schimbăm conținutul și bara laterală în locații ...

... datorită grilajului, pagina va rămâne la fel de holistică și asamblată.
Dar grila ar trebui folosită cu înțelepciune. Mulți designeri uită că o rețea modulară este doar o unealtă, nu un scop în sine.

O reacție tipică a unui designer care a descoperit o rețea modulară
Resurse utile
Grile pentru Photoshop
Gridul de bază PSD este un mockup minunat al rețelei de 960 de pixeli de la Teehanlax. Datorită modulului vertical de 6 pixeli, acesta oferă un control flexibil al ritmului textului.
Șablonul Grilă de Aur este un model bazat pe cadrul CSS Golden Grid.
CSS bazate pe cadre
Grilă 1KB este o bibliotecă minunată, care se concentrează pe viteză. Selectați numărul de coloane, lățimea și lățimea indentării - faceți clic pe "Descărcați" și continuați cu aspectul site-ului dvs.
Linia de bază - o altă bibliotecă pentru prototipuri rapide, de data aceasta cu o tendință de tipografie.
Înarmați, cu siguranță!
Modulare grile - este convenabil, util, la modă, tinerețe! Merită să obțineți o mână și, după un timp, veți alege intuitiv grila optimă. Și lăsați machetele de design pe care le creați să fie curate, holistice și simple - perfecte.

Trimiteți-le prietenilor: