Modul de setare a culorilor în codul HTML și CSS, selectarea nuanțelor RGB în tabele, emiterea de Yandex și alte programe
Bună ziua, dragi cititori ai blogului KtoNaNovenkogo.ru. Eu continuam sa publicam articole sub titlul "HTML pentru Dummies." Astăzi vreau să vorbesc despre culorile din codul HTML și CSS, pentru a explica celor care încă nu știu cum să le întreb modul în care acestea sunt formate, cum să caute și să captureze culoare necesare utilizate concepute special pentru acest program și multe altele.

Întrebare seta nuanța dorită poate fi deosebit de important pentru webmasteri novice care nu sunt în totalitate clare prezentate în documentul de web codul lor (de exemplu, # f3af6c) și nu este clar cum și în cazul în care va fi posibil să se ia aceste informații (în cazul în care pentru a găsi tabele HTML și culoare CSS) și cum să le folosească pentru decorarea unui text sau orice alt document bloc de web.
Permiteți-mi să vă reamintesc că am devenit deja familiarizați cu principiile fundamentale utilizate în limba de marcare a hipertextului. De asemenea, am considerat deja etichetele img și hyperlink-urile. a învățat cum să creați o masă. a învățat o mulțime de opțiuni pentru crearea formularelor HTML și despre modul de implementare a aspectului site-ului.
Coduri și o masă de culori de bază RGB
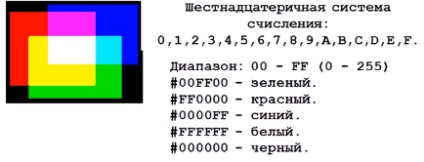
Este destul de logic ca, în limbajul de marcare hipertext și a tabelelor de stiluri cascadate, să existe posibilitatea de înregistrare a culorilor documentelor, altfel site-urile ar fi foarte plictisitoare și de același tip. Pentru aceasta, se utilizează de obicei un model numit RGB (o abreviere formată din trei cuvinte engleză pentru roșu, verde și albastru).

Modelul RGB utilizează numai trei culori (este clar că este roșu, verde și albastru), fiecare dintre acestea putând fi reprezentate cu nivele de luminozitate diferite. Pentru fiecare canal (roșu, verde și albastru), puteți selecta una dintre cele 256 posibile gradări de luminozitate. Numărul 256 este luat din cauza faptului că atât de multe valori ale nuanțelor pot fi codificate într-un octet de informații.
Prin urmare, pentru documentul dvs. web, putem alege orice nuanță dintr-un număr foarte mare de posibile (256 * 256 * 256). De exemplu, pentru a obține o nevoie neagră să aibă toate cele trei canale de schema de culori a fost valoarea de luminozitate zero, iar pentru alb - culorile roșu, verde și albastru ar trebui să aibă o luminozitate maximă.
Să încercăm acum să ne dăm seama cum să setăm luminozitatea în fiecare canal și cât de mult avem pentru această ocazie?
De fapt, există două modalități principale:
- sarcină prin înregistrarea luminozității pe fiecare canal (roșu, verde și albastru) în notație hexazecimală
- sarcină introducând numele de culoare în codul documentului web
Să începem cu una complexă și să încercăm să înțelegem culorile din codul hexagonal. Dacă vrem, de exemplu, să scriem codul alb în sistemul zecimal, am obține codul 256 256 256, iar pentru negru - 0 0 0. Aici, probabil, totul este clar.
Dar, în notația hexazecimală, pe lângă numerele arabe, se folosesc și primele șase litere ale alfabetului latin, și există, de asemenea, o specificitate în formarea numerelor. Adânc în acest lucru, cred că nu merită, dar pentru un exemplu voi spune că albul pentru Html poate fi setat astfel: #ffffff, și negru astfel: # 000000. Ie 00 corespunde cu 0 în sistemul de numere zecimale și ff corespunde cu 256.
Ie pentru fiecare canal de culoare RGB în codul CSS atribuit două cifre hexazecimale, astfel încât valorile de culoare de înregistrare sunt compuse din șase cifre (sau litere, care sunt egale cu numere în sistemul hexazecimal), precedate de semnul diez „#“. E destul de simplu.
De exemplu, în tabelul de mai jos pentru cele mai simple nuanțe, înregistrările lor hexazecimale vor arăta astfel:
Culorile Yandex - selecția paletei RGB de nuanțe în emiterea de Yandex
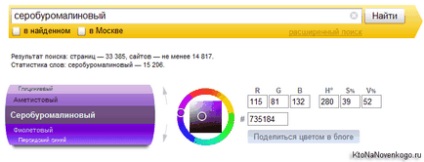
Dacă acest lucru nu este potrivit pentru dvs., atunci deschideți Yandex și introduceți o interogare în șirul de căutare cu numele acelei nuanțe. care vă interesează (deși, puteți introduce pur și simplu: seroburomalinovy).

Prin urmare, chiar în partea de sus a motorului de căutare, veți vedea o tabletă foarte convenabilă Yandeks.Tsveta pentru a selecta o culoare pentru site-ul dvs. În colțul din dreapta jos al acestei palete, veți putea copia codul hexazecimal al nuanței dorite (înainte de a fi o latură), care va fi apoi inserat numai în locul potrivit din documentul dvs. web.
Toate acestea sunt realizate datorită așa-numitului "vrăjitor" Yandex. care este conceput pentru a ajuta artiștii de make-up și designeri.
Puteți seta culoarea în caseta de căutare Yandex. atât sub forma numelui său, cât și sub formă de cod - ca rezultat veți vedea cum va arăta pe ecran și, dacă este necesar, puteți obține notația sa hexazecimală.
Unele culori în limbajul de marcare hipertext pot fi specificate cu ajutorul cuvintelor. de exemplu, "negru" înseamnă negru, "alb" înseamnă alb, etc. Dar există o nuanță. Prin urmare, lucrarea de colorare este posibilă numai pentru un număr limitat de culori.
Ei bine, în primul rând, probabil, este clar că toate cele 16 milioane de culori posibile în sistemul RGB pe care îl utilizați cuvântul nu se poate imagina nici un tabel (obosit pentru a defila în jurul valorii).
În al doilea rând, validatorul W3C pentru Hypertext Markup Language Specification 4.01 (sprijină pe deplin toate browserele în acest moment) este definit numai 16 culori, pe care o puteți specifica cuvintele din HTML sau cod CSS:

De asemenea, puteți găsi tabele mult mai detaliate de nuanțe, pe care le puteți seta în cod cu cuvinte, dar există posibilitatea ca în unele browsere această culoare să nu fie afișată corect.
Prin urmare, cu excepția tabelului de 16 nuanțe de bază menționate anterior, toate celelalte culori ar trebui specificate în codul documentelor web numai cu ajutorul unei notații hexazecimale, pentru a evita excesele inutile.
Utilizarea codurilor de culoare și a numelor în webmastering
În prezent, întregul design extern al paginilor web este rezervat pentru CSS (tabele de stiluri de cascadă) și specificarea codului de culoare direct în Html este extrem de rară, dar se produce încă. În plus, există situații în care nu puteți utiliza foi de stiluri externe CSS din anumite motive (de exemplu, dacă creați o listă de abonamente).
Prin urmare, voi da un exemplu de specificare a culorii în Html, deși se vor folosi etichetele care nu sunt recomandate de validatorul W3C. De exemplu, înainte ca culoarea pentru fundal să fie setată în eticheta "BODY" prin atributul "bgcolor", iar textul a fost colorat imediat pe întreaga pagină web folosind atributul "text".
Setarea culorilor dorite în acest caz ar putea arăta, de exemplu, astfel:
Pentru a vedea rezultatul codului de lucru scris pe ecran, trebuie să salvați acest fișier cu extensia html și apoi să îl deschideți în orice browser care este convenabil pentru dvs.
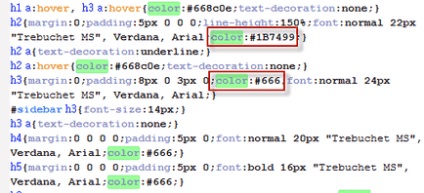
Acum, pentru ca aspectul site-ului dvs. să fie considerat valabil, este recomandat să specificați culorile elementelor din tabelul de stil cascadă prin regulile și proprietățile corespunzătoare. Regulile pentru o astfel de inserție în CSS nu diferă de cele descrise mai sus.

După cum vedeți, uneori pentru a reduce înregistrarea nuanței nu se utilizează șase caractere, ci doar trei, dacă se potrivesc pentru fiecare canal - "# 6c0" în loc de "# 66cc00".
Selectați o culoare din paleta unui program special sau o capturați de pe ecran
Așa cum am scris chiar mai sus, schema de culori RGB (roșu, verde, albastru) este utilizată peste tot. Pentru fiecare dintre cele trei culori principale, sunt furnizate 256 gradări - de la 0 la 255 (dacă traduceți aceste valori în hexazecimal, atunci ajungem - de la 00 la FF).
pentru că Avem trei culori principale, o combinație care a format toate celelalte nuanțe, intrarea hexazecimal va arata astfel: 99FF66 (tentă verde). Adăugând în fața lui # obține codul # 99FF66, care poate fi folosit atât în Html, cât și în fișierele de stil. Este de la sine înțeles că nu trebuie să vă calculați și să vă amintiți toate aceste abrukadabra.
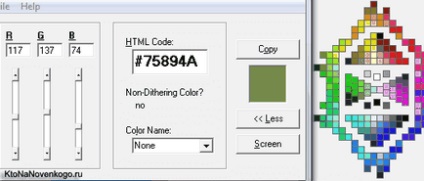
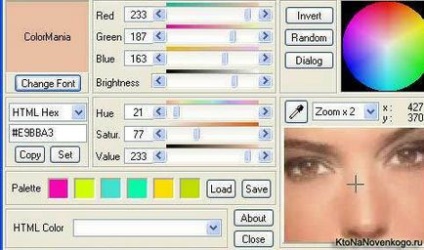
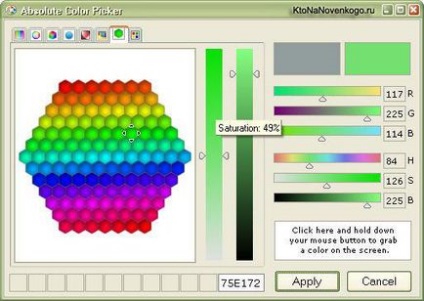
Pentru a face acest lucru, puteți utiliza un program special care vă permite să selectați nuanța dorită pe paletă (sau să o luați din ecran cu un instrument asemănător cu o pipetă) și apoi să obțineți codul. Nu puteți avea un program, dar du-te la Yandex și tastați în linia de interogare numele de orice culoare (am scris despre asta un pic mai mare).
Iată o listă de programe care vă permit să implementați pe deplin acest lucru:




Încercați să modificați nuanța la aspectul dorit, iar rezultatul (în browser-ul, faceți clic pe butonul pentru a actualiza pagina în timp ce țineți Shift - pentru a goli memoria cache). Dacă fundalul de culoare sa schimbat, ai ghicit, dar dacă nu, atunci trebuie să continuați căutarea.
Și cum să facem fundalul translucid?
Bună, dragă Dmitry!
Prompt, de ce fayrfoks înțeleg scris o culoare de trei cifre, de tip «.style1», și IE-9 absolut nu înțelege și necesită o scriere de șase cifre - «.style1», în caz contrar dă totul negru? Ei bine, explica plz, ce e captura?
O mare utilitate pentru acest picker de culori Just! Doar descărcat ultima versiune. Funcționează cu o interfață fină, simplă și prin urmare cu multe funcții utile, precum și pentru înțelegerea combinațiilor de culori.
Ei bine, vă mulțumesc atât de clar explicate, și pot să vă spun cum puteți schimba nici o culoare, și introduceți un exemplu gata de kolazhey de fundal sau genial, chiar trebuie să răspundă vă rugăm
Articole similare
Trimiteți-le prietenilor: