Modificarea culorii fontului în html
Dacă știți puțin despre tehnologiile web, trebuie să știți că toate marcajele și conținutul documentului sunt conținute în fișierul html, iar în fișierul stil css sunt stocate stilurile care definesc aspectul diferitelor elemente. Deci, asta e CSS-ul pe care trebuie să-l folosim pentru a schimba culoarea fontului și orice altceva.
În html există etichete care vă permit să aplicați anumite efecte textului, dar veți fi de acord că nu ar fi în întregime rezonabil să gândiți sute de etichete pentru fiecare umbră. În css puteți gestiona acest lucru mult mai convenabil. De exemplu, aici este modul în care puteți seta culoarea fontului în elementul html al corpului, adică eticheta care include tot conținutul paginii, care este afișat pe ecran.
Am scris roșu corpul paginii. Acesta va primi paragrafe, liste, anteturi și toate celelalte elemente. Aceasta va fi până când stilurile pentru aceste elemente vor fi redefinite altora.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Formate de înregistrare color
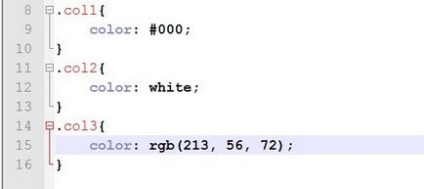
Poate că aveți puține cunoștințe despre designul web? În acest caz, trebuie să știți că există diferite moduri de culoare. De exemplu, rgb, rgba, hsl, hex, etc. Desigur, cel mai simplu mod de a specifica o umbră este să scrieți simplu un cuvânt cheie. Am făcut acest lucru în exemplul de mai sus, valoarea roșie face literele roșii, albastru-albastru, maro-maroniu. Numai numele culorilor în limba engleză.
Singurul lucru pe care trebuie să-l cunoașteți în acest caz este numele culorii dorite. Le puteți vedea pe Internet în orice masă. Următorul mod popular de a seta culoarea este să notați codul său hexazecimal. Acesta este așa-numitul format hexazecimal. exemple:
Rgb este un alt format popular de înregistrare. Este simplu - roșu, verde, albastru. Culoarea în acest format este dată de:
Elementul cu subsolul identificatorului va primi culoarea specificată. Cota roșie va fi 234, verde - 22, albastru - 56. Aceste valori pot fi scrise de la 0 la 255. În consecință, umbra noastră va fi mai aproape de roșu. În Paint, puteți adăuga culori în paletă modificând saturația celor trei culori primare.


Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Avantajele acestei metode sunt că alegeți din milioane de culori, pur și simplu prin schimbarea a trei numere. Când înregistrați folosind cuvinte cheie în arsenalul dvs., vor fi doar câteva sute de culori.
Rgba - text translucid!
Ultimul număr din înregistrare stabilește transparența. Poate fi scris de la 0 la 1, unde 1 este text complet opac, adică comportamentul implicit. În acest caz, toate legăturile vor deveni roșii, dar din cauza transparenței, luminozitatea culorii va fi semnificativ mai mică, iar dacă există un alt fundal sau un element sub link, acesta va fi vizibil.
Metodă nevalidă pentru setarea culorii
În html există o culoare atribut învechită și cu ajutorul acesteia a fost posibilă scrierea culorii textului cu ajutorul unui cuvânt cheie. Este posibil să nu funcționeze chiar în browserele moderne și, în general, această metodă încalcă standardele web acceptate în general. Și e incomod.
Cum se determină culoarea pentru un fragment arbitrar
Bine, aici vorbim despre culoarea fonturilor pentru paragrafe, link-uri și tabele, dar acestea sunt elemente solide, dar ce se întâmplă dacă trebuie să determinați culoarea unei singure propoziții, a unui cuvânt, a unei litere?
Trebuie doar să închidem fragmentul necesar în etichete. Atribuiți un atribut de clasă etichetei, care are o valoare arbitrară dar ușor de înțeles. De exemplu, aceasta:
Toate, acum rămâne doar să se aplice selectorului în css.
Aici am folosit etichete care au făcut fontul cu caractere aldine, dar din moment ce clasa de stil a fost adăugată, textul va fi de asemenea roșu. Așa am combinat eticheta și stilurile pentru a proiecta.
Mai multe despre designul textului pe care îl puteți învăța de la tutorialele noastre premium, și anume tutorialul pe css. în care există informații relevante.
Acum știți cum să modificați culoarea fontului în html, cum îl puteți scrie și cum să faceți acest lucru NU este necesar. Abonează-te la acest blog dacă există un obiectiv de dezvoltare în domeniul construirii site-urilor.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame
Articole similare
Trimiteți-le prietenilor: