Ați încercat vreodată să copiați și să inserați fragmentul de cod în WordPress? Nu funcționează! WordPress nu poate distinge o bucată de cod pe care tocmai doriți să o demonstrați, dintr-un fragment pe care o acțiune trebuie să o îndeplinească.
Dacă de multe ori partajați fragmente de cod cu cititorii în lecțiile dvs., atunci aveți nevoie de o cale diferită. În acest articol vă vom spune despre cele mai bune instrumente și plug-in-uri care vă vor ajuta să adăugați paragrafe elegante și ușor de citit cu codul pe WordPress.

Built-in modul WordPress pentru a partaja codul
Să începem de la început:
WordPress are mai multe metode integrate pentru afișarea fragmentelor de cod. Ele nu sunt întotdeauna frumoase, dar funcționale. Cele două metode de bază sunt etichete și .
Ambele vor afișa fragmentele de cod, diferențele sunt în design, care depinde de tema dvs.
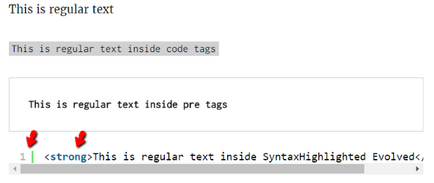
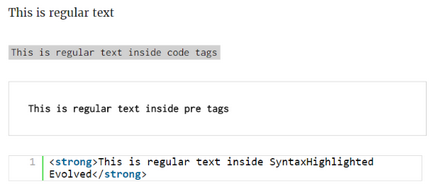
De exemplu, iată ce arată aceste etichete în tema standard WordPress Twenty Sixteen:

Dar aceste etichete au probleme:
- Trebuie să notați eșantionul de cod ca un șir înainte de afișarea acestuia. Pentru a face acest lucru, trebuie să introduceți codul în codificator, de exemplu, Codul de înfrumusețare. apoi introduceți rezultatul între etichete
și.
- Nu există nicio linie de numerotare pentru a simplifica citirea codului.
- Nu există nici o evidențiere a sintaxei. Sintaxa care evidențiază culori diferite elemente de cod în diferite culori, ceea ce face codul mai ușor de citit.
Să începem acum metodele de adăugare a fragmentelor de cod în WordPress, ceea ce va simplifica procesul de introducere a fragmentelor și utilizatorii le vor citi.
1. SyntaxHighlighter Evolved

SyntaxHighlighter Evolved este un plugin popular pentru inserarea fragmentelor numerotate cu sintaxă evidențiată în WordPress. Tot ce trebuie să faceți este să înfășurați codul în codul scurt și apoi să afișați ceva de genul:

De asemenea, puteți utiliza diferite stiluri pentru a afișa codul, de exemplu, înfășurarea în linie, însă utilizatorii vor găsi dificultăți în copierea și inserarea codului:

- Adăugarea numerotării rândului pentru fragmente de cod
- Adăugarea evidențierii sintaxei
- Setări diferite de culoare
- Poate adăuga clase personalizate CSS pentru un aspect mai frumos
2. Marcatorul de sintaxă pentru pastel

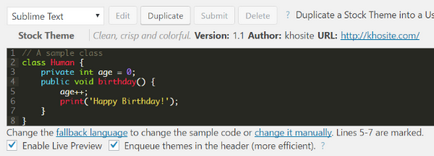
Creionul de sintaxă pentru creion este un alt plugin popular care adaugă numerotarea liniilor și sintaxa evidențiind fragmentul dvs. de cod. În comparație cu SyntaxHighlighter Evolved, creatorul de sintaxă pentru creioane are mai multe setări. Puteți configura aproape totul în fila Setări.

3. Baza estimativă

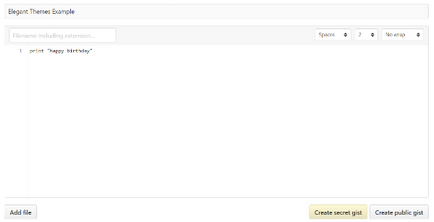
oEmbed este un plugin simplu care vă permite să introduceți un fișier (fragment și scurtă explicație). Pentru a utiliza acest plugin, trebuie doar să introduceți codul în editorul de bază și să creați un conținut public:

Apoi introduceți URL-ul de bază în WordPress Editor, iar pluginul va introduce automat codul de fragment:
- Depășește GistHub Gist
- Include un conținut prin introducerea unei adrese URL
- Poate introduce un fișier dintr-un fișier cu mai multe fișiere
4. WP-GeSHi-Highlight

utilizați etichete regulate
, În timp ce definiți limba de programare.WP-GeSHi-Highlight este un plug-in ușor, în ceea ce privește funcționalitatea și codul de ieșire:
- Explicarea sintaxei cu GeSHi
- Adăugarea unei numerotări suplimentare a liniei
- Lipiți codul cu etichetele standard
și o anumită limbă
- Ușor - adaugă o singură cerere HTTP
5. Pastebin

Pastebin este un alt site web pentru partajarea de fragmente de cod. Lucrarea sa este similară cu munca instrumentului GitHub Gist, pe care v-am arătat-o mai devreme. Și ca și GitHub Gist, acest plugin face foarte ușor introducerea codului Pastebin în site-ul dvs. WordPress.
Afișarea numerotării rândului sau nu depinde de setările Pastebin.
- Introducerea codului direct de la Pastebin
- Numerotarea liniilor și evidențierea sintaxelor sunt disponibile.
- Doar inserați URL-ul în WordPress Editor
- De asemenea, puteți introduce coduri scurte și identificare Pastebin
6. Pastacod

Pastacode vă va ajuta să inserați codul de fragment utilizând biblioteca populară PrismJs. Puteți evidenția linii speciale de cod și puteți schimba stilul folosind una dintre temele disponibile. Pastacode acceptă, de asemenea, introducerea codului de la GitHub, Gist, Pastebin, BitBucket sau BitBucket.

- Adăugarea de linii numerotate la un fragment de cod
- Adăugarea evidențierii sintaxei pentru fragmente de cod
- Folosind biblioteca PrismJs
- Abilitatea de a încorpora coduri de la GitHub, Gist, Pastebin, etc.
- Abilitatea de a evidenția linii speciale de cod
7. Codul Prettify

Codul Prettify folosește biblioteca Google Code Prettify pentru a adăuga în mod automat evidențierea dvs.
și . Cu acest plugin, codul dvs. de fragment va arăta mai jos, și nu așa cum am arătat la începutul acestui articol:

- Funcționează cu etichetele standard
și
- Folosește biblioteca Google Code Prettify
- Reduce corect și cozi
Aceste pluginuri vă vor ajuta să inserați un fragment de cod direct în intrare sau să adăugați cod de la un instrument terț, cum ar fi GitHub sau Pastebin. Dacă ar fi trebuit să alegeți un favorit, acesta ar fi Crayon Syntax Highlighter pentru o varietate de teme și stiluri pe care le puteți utiliza.
Și fără plug-in există o opțiune.
Permiteți-mi să iertăm, dacă nu subiectul. Întrebarea despre introducerea corectă a codurilor în Wordpress.
Întrebarea este: există un "antidot" pentru această rușine?
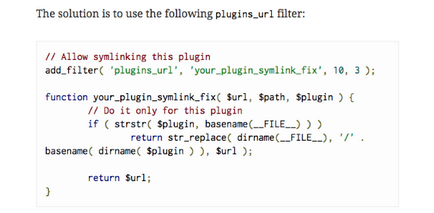
Încercați să adăugați următoarea linie la sfârșitul fișierului functions.php:
remove_filter ('the_content', 'wptexturize');
"Antidotul" a lucrat! Verificat pe două site-uri diferite. Metoda este perfectă! Mulțumesc pentru sfat!




Trimiteți-le prietenilor:
