Fereastră pop-up cu formular de feedback Bitrix
Să facem o fereastră pop-up cu un formular de feedback. În general, puteți face o fereastră pop-up cu orice componentă a sistemului de control, pur și simplu ați ales feedback ca fiind cel mai simplu exemplu. Vom face o fereastră pop-up fără scripturi - pe CSS3 pură. În

Crearea unui formular de feedback
O metodă mai mult sau mai puțin simplă este crearea unei pagini cu informații de contact și afișarea componentei "Formularul de feedback" pe ea ca în imagine:

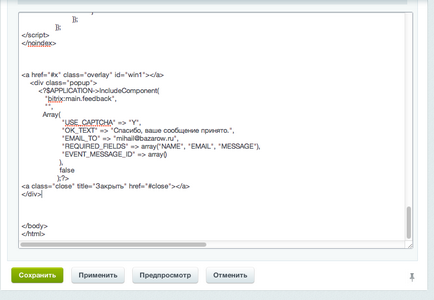
Apoi, mergeți la modul "Modificați codul sursă" și împachetați ieșirea componentei într-un container div, ca în exemplu (puteți copia de aici de pe pagina dvs.):
IMPORTANT! - nu uitați să schimbați caseta de e-mail la dvs.
Adăugați următoarele stiluri la șablonul stil.css:
Și ne transferăm formularul pe footer.php al șablonului site-ului, în partea de jos, înainte ca eticheta corporală să fie închisă:

În general, puteți introduce această bucată de cod oriunde în șablon, dar în subsolul șablonului va fi mai corectă și mai clară. Ultima manevră: oriunde în site introducem un link Formular de feedback .
Fată mică
Puteți să "faceți clic" cu forța pe linkul către fereastra de apelare după o anumită perioadă de timp. Pentru a face acest lucru, trebuie doar să adăugați următorul script în șablonul site-ului:
Cifra 5000 poate stabili timpul clicului după ce a deschis pagina cu el, în milisecunde.
Articole similare
Trimiteți-le prietenilor: