Cu favicoane, lucrurile nu sunt atât de simple, de fapt. Lucrul cu toate dispozitivele este foarte întins și devine proces extrem de obositor din cauza fragmentării în sistemul de operare mobil și desktop, precum și în browsere. Uneori trebuie să lucrați cu 30 de resurse în același timp, totul depinde de nivelul de sprijin pe care doriți să-l atingeți.
Din fericire pentru noi, există un serviciu Web Real Favicon Generator. Acest site web are un sistem de generare pas cu pas, care vă permite să generați rapid și ușor toate resursele favicon și web necesare.

Procesul de generare
Real Favicon Generator simplifică foarte mult procesul de generare a icoanelor. Mai întâi trebuie să selectați Favicon și să-l încărcați în generator. După încărcarea paginii, pe ecranele diferitelor dispozitive apar în fața dvs.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
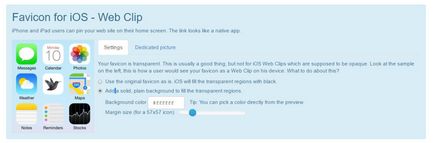
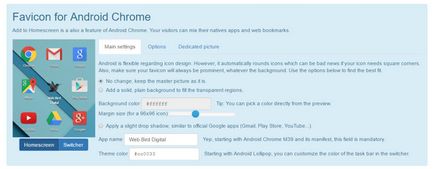
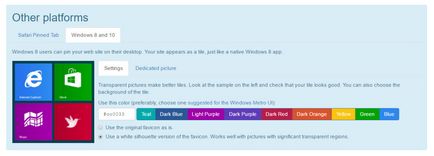
În unele secțiuni există aceleași opțiuni. De exemplu, puteți adăuga o imagine separată pentru o anumită dispozitiv sau o margine de margine externă la pictogramă și modificați culoarea de fundal. Mai jos sunt ecranele dispozitivelor care pot fi configurate (iOS și Android și alte Windows / Safari).



Interfața vizuală face ca instalarea programului Favicon să fie o sarcină ușoară. Puteți vedea exact cum va fi afișată pictograma atunci când site-ul este atașat la dispozitiv.
În plus față de generarea icoanelor în sine, serviciul poate crea un fișier manifest pentru versiunea mobilă a Chrome și, de asemenea, poate schimba alte setări în filele atașate la Safari. Valorile setărilor ca rezultat sunt introduse în etichetele meta.
Cum să utilizați Favicon
Faceți clic pe butonul "generați" atunci când sunteți gata. După încărcarea paginii în fața ochilor, va exista cod HTML brut pe care va trebui să îl copiați pe site. Cod exemplu:
Generatorul creează toate legăturile și metaetichetele bazate pe setările dvs. Pentru a descărca fișiere, faceți clic pe butonul Favicon Package. După descărcare, extrageți fișierele în orice folder și copiați pictogramele pe site. În timpul configurării, puteți specifica un director de stocare în cazul în care pictogramele dvs. nu se află în dosarul rădăcină al site-ului (de exemplu, pictogramele pot fi localizate în folderul / images / favicons).

Rămâne doar să copiați fișierele și să adăugați codul HTML în etichetă. Acum, atunci când site-ul este atașat la dispozitiv, utilizatorii vor fi afișați un favicon frumos.
Dacă acest serviciu vă va economisi timp, atunci poate veți dona câțiva dolari ca un semn de recunoștință (chiar și bacșișurile sunt acceptate!).
Funcții și opțiuni suplimentare
Pe lângă generarea de icoane, serviciul Real Favicon Generator poate verifica dacă toate formatele favicon sunt utilizate pe site-ul dvs. După verificare, veți vedea un mesaj despre formatele de pictograme lipsă, dacă există.
Suportul Favicons se dezvoltă și acest serviciu minunat va ajuta la generarea celor mai bune resurse și resurse suplimentare.
Ediție: Comanda webformself.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame

Practicați HTML5 și CSS3 de la zero la rezultatul!
Articole similare
-
Cum de a vinde un apartament de elită rapid și costisitoare sfaturi
-
Cum de a vinde o casă rapid și profitabil de sfaturi eficiente pentru 2019, probleme de teren
Trimiteți-le prietenilor: