
Problema de a trimite scrisori de la WordPress și de a configura e-mail
Nu, nu vă doresc deloc aceste probleme, dar acestea apar pentru mulți utilizatori pe găzduirea complet diferită, deci este mai bine să fiți pregătiți pentru toate surprizele și aveți deja o soluție gata în buzunar. Aceste pluginuri sunt simple atât în instalare cât și în configurație și cred că nu veți avea probleme cu ele.
Deci, haideți să începem prin rezolvarea problemei de a trimite poștă din WordPress, care, de exemplu, am avut după ce am trecut la o nouă găzduire. Înainte ca această scrisoare să fi fost trimisă perfect cu ajutorul funcției Php Mail, cu lucrarea, care, din păcate, au existat probleme. Deși restul de Infobox. pe care se bazează acum KtoNaNovenkogo.ru, merită doar cuvinte bune.
Până atunci aveam experiență de rezolvare a problemelor similare cu trimiterea de mesaje către Joomla, despre care puteți citi. și m-am așteptat să găsesc setări similare în panoul de administrare al WordPress. Dar, din păcate, dezvoltatorii motorului au rezolvat această problemă pentru dezvoltatorii de plug-in-uri.
Dar despre totul în ordine. Mai întâi va trebui să descărcați Configure SMTP și apoi să o instalați utilizând o schemă standard bine dezvoltată:
- Despachetați arhiva
- Copiați folderul configure-smtp prin FTP în directorul:
- Accesați zona de administrare, selectați din meniu elementul "Pluginuri", accesați fila "Inactive", găsiți linia cu pluginul Configure SMTP și faceți clic pe butonul "Activare"


Să aruncăm o privire la setările care trebuie făcute pentru a rezolva definitiv și irevocabil problema cu funcționalitatea de mail în WordPress.
Configurați setările plug-in SMTP
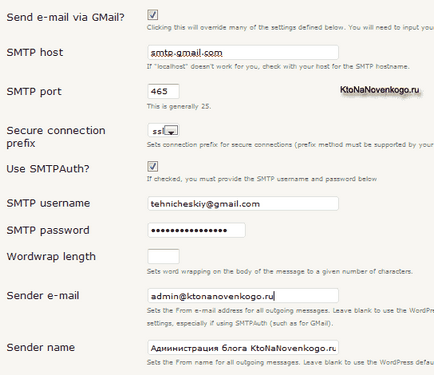
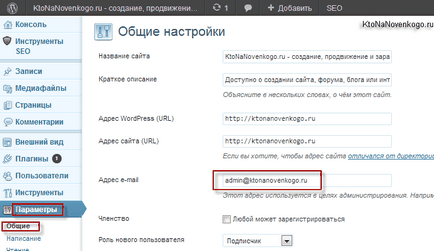
Pentru aceasta, în panoul de administrare, selectați "Setări" - "SMTP":


Și cutia poștală Gmail serviciul de poștă a cărui parolă ați introdus în setările plugin, este doar o legătură de tranzit, și există un test de litere nu vor fi. El doar nevoie pentru a pune în aplicare trimiterea de e-mail cu WordPress prin SMTP, dacă aveți probleme cu funcționarea versiunii standard (PHP funcția Mail).

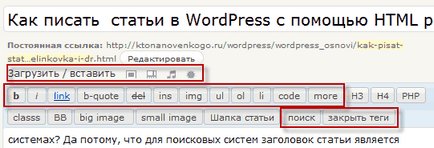
Dar instalând plug-in-ul, puteți adăuga cât mai multe butoane pe care le doriți, realizând acțiunile de care aveți nevoie, ceea ce va face procesul de scriere a articolelor plăcut și nu împovărătoare.
Deci, mai întâi trebuie să descărcați butoanele Post editor și să o instalați exact așa cum a fost descris mai sus (modalitățile de instalare a pluginurilor pe un blog care rulează WordPress sunt descrise detaliat aici).

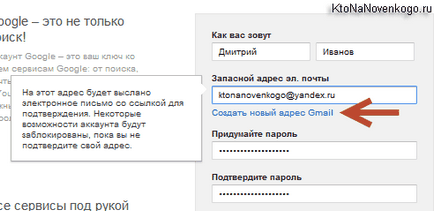
Acest lucru se face foarte simplu. Mai întâi trebuie să faceți clic pe link-ul "Nou", situat chiar în partea de jos a ferestrei (din anumite motive nu este foarte vizibil).
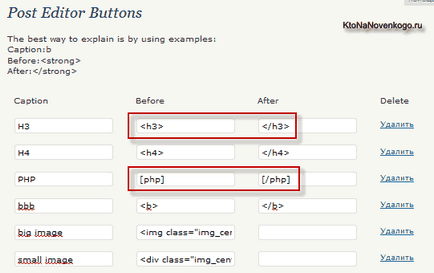
Nu este deloc necesar să utilizați etichetele Html pentru a crea un nou buton. În linia a treia, în captura de ecran de mai sus, puteți vedea linia pentru crearea butonului "PHP", a cărui etichete de deschidere și de închidere este utilizată de un operator special de conectare SyntaxHighlighter. permițându-vă să evidențiați și să evidențiați codul în textul mesajului.
Primul este de a insera în întreaga lățime a paginii (imagini de pre-personalizate pentru această dimensiune) și făcând clic pe ea în locul în care a fost localizat cursorul mouse-ului va fi inserat HTML imagini tag-ul la următoarele dimensiunea imaginilor:
Va trebui doar să încărc imaginea în directorul "imagine" din FTP, să prescriu numele fișierului grafic în acest cod (în loc de 25.10.png), bine, să corectezi conținutul atributelor "alt" și "titlu" pentru ceea ce se potrivește imaginii de ieșire în sensul. De exemplu, aceeași notă de ecran de mai sus este afișată în conformitate cu următorul cod:
Mult noroc pentru tine! Ne vedem în curând pe paginile blogului KtoNaNovenkogo.ru
Articole similare
Trimiteți-le prietenilor: