Ei bine, prieteni, postul de astăzi pe această idee, trebuie să scrieți despre modul în care am condus cu bicicleta, dar o voi amâna și astăzi voi avea un post tehnic.
Bună ziua - salut, la telefon din nou sunt Alexander Bikadorov.
Cum se face un cursor fără un plugin în 10 minute
Toti stiti ca recent am schimbat designul blogului. Au mai rămas câteva deficiențe. Coderul este stupid "dinamită". Fie că este foarte ocupat, fie nu vrea să corecteze defectele muncii sale.
Și mai e ceva de făcut.
Am rezolvat singur unele lucruri. Dar unii - eu însumi nu pot și nu vreau să corectez. Unele nuanțe trebuie să consacre o zi întreagă și poate chiar mai mult - pur și simplu nu am timp.
Și în general: unde a fost văzut că bloggerul a fost angajat în impunere)))
Nu, îmi pare rău: am amenințat de mai bine de doi ani că am intrat în toate nuanțele. Nu pentru a avansa, conținut și mai util pentru a da afară, așa că nu - am urcat în cod, ceva care a înființat, îmbunătățit.
Totul sa terminat. Mă abat de la subiectul principal.
De ce am nevoie de un cursor pe blogul meu?
Cu toate acestea, nu - nu, dar sunt atras de diferite "fapte". Așa că am aranjat că îmi place să mă duc singur la lucruri diferite. Aici și de data aceasta nu a fost fără ea.
Am decis să instalez pe blogul meu, în glisorul barei laterale ...
Da, de ce am nevoie de un slider pe blogul meu? Și ce este un slider în general?
Slider - diferite în timp în modul automat și manual, diferite screensavere, imagini. Ce ar fi mai clar - uita-te la coloana din dreapta a blogului meu (bara laterala).
În vechiul design al blogului, chiar în partea de sus a paginii principale am avut un glisor mare, lățimea completă a paginii. El a fost configurat astfel încât să dea ultimele 10 înregistrări. Mai târziu am eliminat-o. Credeam că va încărca un blog.
Slider cool salvează lucrarea de blog.
De fapt, dacă este implementat corect - descărcarea blogului va fi minimă. Rețeaua are un număr mare de plug-in-uri diferite care implementează perfect această caracteristică. Dar din moment ce "moda" pentru a scăpa de diferite plug-in-uri, am decis, de asemenea, să țin pasul cu acest lucru.
Acum am 9 pluginuri pe blogul meu. Am fost tentat să ajustăm ieșirea plug-in-ului pentru slider, dar am decis că merită luată "pentru cei bătrâni". Nu vreau să blochez blogul cu pluginuri și asta-i tot.
Căutând informații despre rețea, am găsit o soluție excelentă.
Cod pentru cursor
O dată: de la fața locului - în carieră.
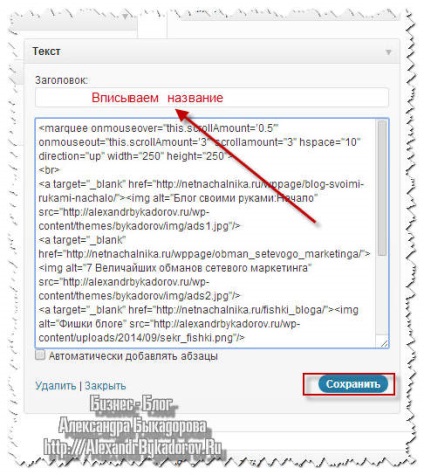
Păstrați codul pe care l-am pus în bara laterală:
Să ne dăm seama ce răspunsuri:
scrollamount = "3" - aici puteți pune un număr de la 1 la 10, este responsabil pentru viteza derulării (modificării) diapozitivelor (imagini)
hspace = »10" - distanța (în pixeli) de marginile din stânga și din dreapta, aici puteți adăuga, de asemenea, un alt cod similar, și anume vspace =» 10" , care indică distanța de la partea de sus și de jos.
direcția = »sus» - între citate puteți introduce în jos, la stânga, la dreapta - aceasta este direcția de mișcare a cursorului, adică unde și unde vor merge diapozitivele.
width = "250" height = "250" - totul este simplu. Aceasta este dimensiunea câmpului de ieșire a diapozitivelor. Este selectat experimental.
După cum puteți vedea, aceste piese, care afișează imagini, am patru piese. Le puteți adăuga cât doriți.
Astfel, am reușit să pun în aplicare funcția slider fără a instala plug-in-ul. Acest cod funcționează în toate browserele. nu încărcarea blogului - minunat.
Pe acest cursor, "am agățat" lucrurile libere pe care le dau pe blogul meu, și anume:
- Cursul "The Blog: The Beginning"
- "7 cele mai mari decepții ale rețelei de marketing"
- Înregistrarea webinarului meu: "Blog eficient este ușor"
- "Jetoanele secrete ale unui blog popular"
Ie dacă nu ar fi fost pentru glisor, aș fi trebuit să plasez toate aceste diapozitive (imagini) în bara laterală, dându-i tuturor un loc gratuit care este scump.
Unde pun codul pe blog?
Atenție: toate modificările aduse codului pe care îl faci pe cont propriu și pe riscul propriu. Ie trebuie mai întâi să copiați codul și să salvați aspectul său original, astfel încât mai târziu, dacă ceva nu merge conform scenariului, îl puteți restabili.
Există, de asemenea, teme pentru bloguri care vă permit să plasați cu ușurință codul în aceeași bara laterală, care se numește "la apăsarea degetelor".
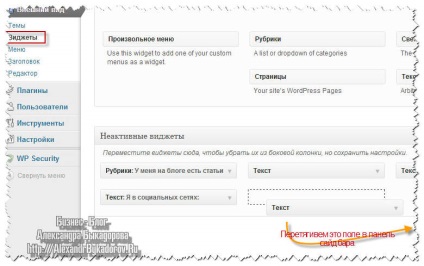
Ne întoarcem la panoul de administrare și acolo, în același meniu "Aspect", selectați "Widgets".

Acum, trageți fila "Text" în locul din bara laterală unde ne-ar plăcea să vedeți cursorul nostru. Vă lipiți codul, editați-l, salvați-l.

Dacă totul a mers fără probleme - glisorul va începe imediat să funcționeze.
Ei bine și dacă nu așa - scrie, vom înțelege împreună.
Asta pare a fi tot, prieteni. Sper că acest post a fost util pentru dvs. Dacă acest lucru este așa - nu fi zgârcit, pune un husky - voi fi foarte recunoscător.
Timpul lung nu a mers și a fost respins, Alexander! Capul este rece, sunteți frumos, dar de ce în profil?
Și să le faci față poporului?
Ei bine, nu vreau să mă confrunt, apoi să trimit anunțuri neapărat, am votat "pentru".
Și despre glisorul pe care l-am aprins prea, mi-a plăcut mult timp, am încercat să o fac, dar nu a funcționat. Deci spasibki, mă asigur.
Galina, ai o zi frumoasă.
Mă bucur că ți-a plăcut designul blogului meu. Așa cum am spus deja - poate că aceasta nu este cea mai recentă versiune a blogului meu din acest an.
În ceea ce privește votul - mulțumesc, înțeleg deja acum că am făcut greșeala de a nu trimite anunțuri către abonații mei. Până acum, 85% au votat să trimită anunțuri.
Mă bucur că glisorul va fi util.
mai mulți abonați ar fi mai mulți, nu?
Nu știu cum vă simțiți despre mine, se abonează abuziv la lista de discuții.
Prieteni, tovarăși, vă mulțumesc foarte mult pentru participarea la discuția pe tema subiectului, care se referă la crearea de sliders pe blog.
Există ipoteze că acest cod nu este bun, depășit.
Oferiți-vă opțiunile despre cum să creați un cursor fără plug-inuri (cod).
Există o sugestie de a face bxSlider, pentru a fi sincer - nu am lucrat cu el.
Știu un lucru, pluginurile nu mai au încredere, pentru că sunt o frânare foarte mare pe blog - știu că nu este de râs.
Deci aștept sugestiile, prieteni.
Glisorul este creat pur și simplu - un bloc este înfășurat în altul, se dă o poziționare absolută, altul - o rudă. Tot ce merge mai departe - ne ascundem prin atașarea proprietății de deversări la blocul exterior.
Conținutul interior (în acest caz imaginile, legăturile, descrierile) este afișat folosind o listă din care eliminăm stilul în stil.
Cu aceasta, totul este clar, nimic complicat. De asemenea, designul obișnuit al CSS do block (avantajul că putem face o cascadă de blocuri la discreția noastră cât de mult dorim!).
Dar cel mai dificil lucru pentru mine este utilizarea bibliotecilor Java pentru a face efectele mișcării acestui cursor, deoarece nu am văzut cum se face manual.
Mă întreb că veți vedea o parte a prelegerii care este responsabilă pentru crearea unui cursor din lecția pe care mi-a plăcut-o (pe YouTube) = Elementele de bază ale layout-ului html-page. Prelegere pentru ChSTU
Nu este deloc dificil. Dar nici n-aș fi îndrăznit să săd în coduri. Ultima dată când am avut întreaga temă polistel după ce am încercat să eliminăm legăturile din subsol.
Julia, ai o zi frumoasă.
Este obligatoriu (.) Înainte de a duplica un fișier, este atât de simplu - nu-i așa?
Și apoi puteți face schimbări și nimic nu se va întâmpla.
Interesant, vreau și asta acum! Aș dori să văd cele mai interesante suluri.
Și este acolo oricum, astfel încât în bara laterală să fie evidențiate acele articole pe care cititorii le citesc cel mai des?) Sau este necesar să le selectați manual?
Și aș vrea să fac așa cum ai aici, arhiva și popularul ... cum să faci asta, încă nu știu.)
Diana, poți face același lucru cu un plug-in sau poți să te întorci la un freelancer.
Sau găsiți-o pe net. Cu siguranță, cineva oferă o modalitate de a face acest lucru.
Dacă înțeleg corect, atunci codul poate fi inserat în widgetul "Text" și nu poate fi inclus în codul general al widget-urilor? În acest caz, nu este absolut dificil.
Aproape că nu înțeleg codurile, dar opțiunea cu inserția în widget este potrivită pentru mine.
Destul de bine. Încercați și scrieți aici ce sa întâmplat.
La urma urmei, nu toată lumea va dori să urce în jungla de cod.
Am testat pe blogul meu (test) - am lucrat.
Asta e mulțumesc și apoi am completat cazurile și locul din bara laterală scade)) Nu poți plăti plătit, dar nu vrei să plătești gratuit) Doar ce ai nevoie. Mai mult, codul nu încarcă blogul atât de mult. Mulțumesc 😉
Trimiteți-le prietenilor: