Tutorial HTML - Pagina 5
Lecția 3: Noțiuni de bază cu textul.
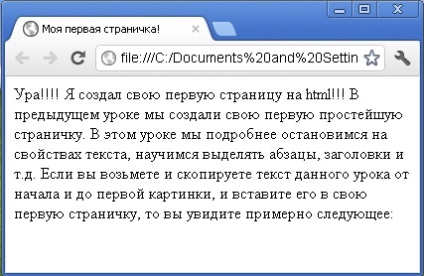
Dacă luați și copiați textul acestei lecții de la început până la prima imagine și inserați-l în prima pagină, veți vedea ceva de genul:

După cum ați observat, textul merge împreună, fără pauze de paragrafe, de asemenea, nimic nu este evidențiat cu un antet, pe scurt, nu există formatare! Ie astfel încât browserul să afișeze textul corect, trebuie să specificați formatul acestuia.
Elementele principale ale formatării textului în html sunt:
P - folosit pentru a sparge textul în paragrafe
H1, H2. H6 - folosit pentru a crea anteturi 1,2. 6 nivele
BR - Folosit pentru a muta o linie
DIV, SPAN - Folosit pentru a selecta o parte dintr-un document într-un anumit mod.
P - utilizat pentru marcarea paragrafelor în documente html.
ALIGN - definește modul de aliniere orizontală a unui paragraf.
Valorile posibile sunt: stânga. centru. dreapta. justifică. Acesta este, respectiv, stânga, centru, dreapta și lățime. Valoarea implicită este lăsată.
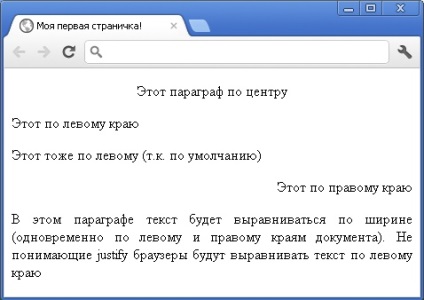
Acest paragraf din centru
A plecat
Acesta este, de asemenea, în stânga (deoarece implicit)
Aceasta pe dreapta
În acest paragraf, textul va fi aliniat la lățimea (simultan cu marginile din stânga și din dreapta ale documentului).
Nu înțelegeți că justificarea browserelor va alinia textul spre stânga
Dacă introduceți în Notepad, veți vedea în browser următoarele:

Notă: asigurați-vă că conținutul în citate este scris fără spații;
. și nu
altfel nu va funcționa!
H1, H2. H6 - folosit pentru a sparge textul în nivele semantice - secțiuni și subsecțiuni. Există șase nivele de titluri care diferă în mărimea fontului.
ALIGN - determină modul de aliniere a anteturilor pe orizontală.
Valorile posibile sunt: stânga. centru. dreapta. Valoarea implicită este lăsată.
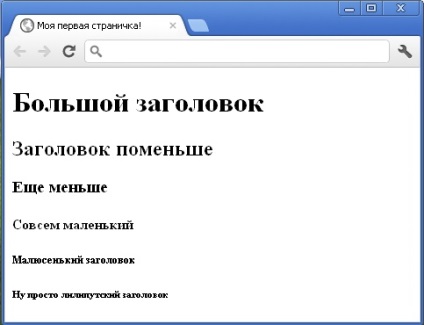
Dacă scrieți următoarele în interiorul corpului documentului:
Un titlu mai mic
Chiar mai puțin
Foarte mic
Un titlu mic
Ei bine, doar un titlu lilliputian
Apoi, în browser veți vedea următoarele:

Notă: eticheta de închidere este obligatorie!
BR - acest element efectuează transferul de linie. Nu are o etichetă de închidere.
Dacă scrieți următoarele în interiorul corpului documentului:
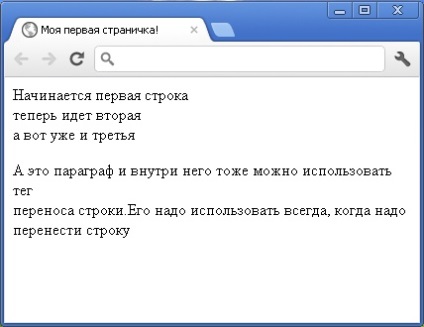
Prima linie începe
acum al doilea
dar deja al treilea
Și acesta este un paragraf, iar în interiorul acestuia puteți folosi eticheta
Ar trebui să fie folosită întotdeauna când trebuie să mutați un șir
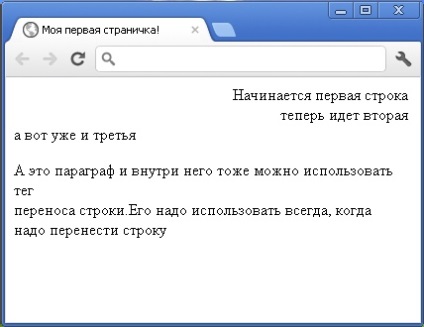
Browserul va afișa următoarele:

După cum probabil ați observat, atunci când mutați o linie, un nou paragraf nu pornește. Transferul este transferul.
DIV - În crearea site-ului modern este folosit ca un container convenabil pentru blocurile de cod HTML ale paginii, care pot fi manipulate dinamic - mutați, ajustați indentarea, ascundeți etc. Eticheta de închidere este obligatorie!
ALIGN - definește modul de aliniere orizontală a containerului.
Valorile posibile sunt: stânga. centru. dreapta. justifică. Acesta este, respectiv, stânga, centru, dreapta și lățime. Valoarea implicită este lăsată.
Să presupunem că trebuie să aliniem primele două linii de text din exemplul anterior spre dreapta, fără a le separa într-un paragraf. Cum se face acest lucru?
Prima linie începe
acum al doilea
dar deja al treilea
Și acesta este un paragraf, iar în interiorul acestuia puteți folosi eticheta
Trebuie folosit întotdeauna când
Trebuie să mutați rândul
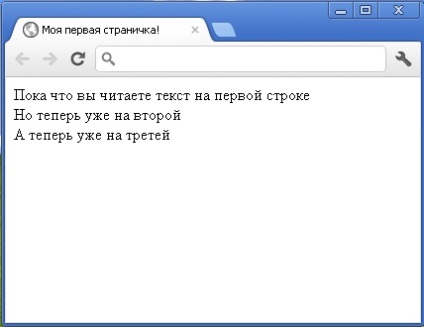
Și în browser vom vedea:

Adică am luat două linii de cod, le-am închis într-un container DIV și l-am aliniat la dreapta! Astfel, puteți să închideți în container și 20 și 50 sau mai multe linii și să le manipulați.
Notă: Elementele de text sau HTML dintre etichetele de început și de sfârșit sunt alocate ca și cum într-un paragraf separat (dar liniuțele sunt mult mai mici).
În timp ce citiți textul de pe prima linie
Ca rezultat, vom vedea:

SPAN - Folosit pentru a evidenția o informație și a le oferi stiluri diferite. Eticheta de închidere este necesară!
În sine, fără a folosi stiluri, elementul SPAN nu are sens!
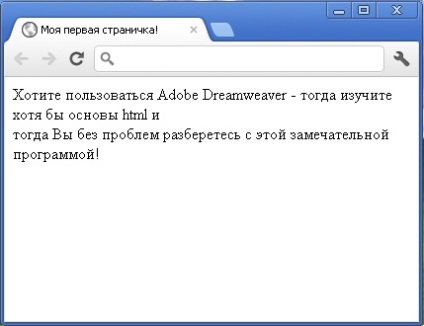
Doriți să utilizați Adobe Dreamweaver - apoi studiați cel puțin elementele de bază ale html și
atunci veți înțelege cu ușurință acest program minunat!

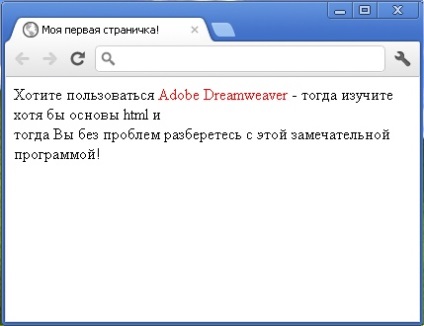
După cum puteți vedea, ca și cum nu am distinge nimic! Dar dacă înregistrați un stil pentru această etichetă, va începe să funcționeze.
Doriți să utilizați Adobe Dreamweaver - apoi studiați cel puțin elementele de bază ale html și
atunci veți înțelege cu ușurință acest program minunat!

Astfel, folosind elementul SPAN, puteți atribui cel puțin fiecărei litere în text un stil diferit (culoare, dimensiune etc.)
Articole similare
Trimiteți-le prietenilor: