
Când am început să scriu un articol despre efectele specifice ale stilurilor, de exemplu Drop Shadow. a arătat imediat că majoritatea stilurilor sunt inerente în aceleași setări, aceleași nuanțe de aplicare. De exemplu, aproape toate stilurile aplică un contur, în fiecare stil există moduri de amestecare. Schița temei nu este simplă, dar oriunde sunt aranjate în același mod, indiferent dacă acestea sunt contururi pentru Drop Shadow sau contururi pentru Bevel și Emboss.
Prin urmare, am decis să continuu ciclul de articole despre stiluri în general, pentru a nu scrie despre același lucru în descrierea fiecărui stil. În acest ciclu intenționez să scriu 4 articole:
Am descris deja în detaliu toate modalitățile de a aplica stiluri, inclusiv cele mobile prin panoul Straturi în primul său articol Cum de a face stiluri în Photoshop, dar pentru integritatea articolului din nou. Creați orice strat, forma, font, selectați stratul de pe panoul Straturi și selectați din meniul Layer> Layer Styles> Orice stil Dacă totul este corect, atunci zona de lucru va fi un stiluri de casetă de dialog în care se poate trece la un efect de stabilire.
Stilurile sunt suprapuse unul pe celălalt ca clătite, la fel ca în panoul de straturi al straturilor. Numai în cazul stilurilor este opusul. Stilurile se suprapun între ele fără nici o logică într-o ordine haotică. De exemplu, Satin se suprapune cu Overlay Color. iar suprapunerea de culoare suprapune Gradientul. care, la rândul său, se suprapune modelului. Aceasta pare a fi o anumită logică, deoarece Satin este deasupra acestor stiluri, urmată de Color Overlay. și în spatele ei Gradient.
Dar strălucirea exterioară acoperă Umbra de Drop. și Accident vascular cerebral se suprapune cu strălucirea exterioară. Tot drumul. S-ar putea argumenta că toate umbrele se suprapun reciproc de jos în sus și tot umplutura, începând cu Bevel și terminând cu modelul de sus în jos. Dar umbrele interioare se suprapun reciproc de sus în jos, spre deosebire de umbrele externe. Într-un cuvânt, toate acestea trebuie amintite.
Știind în avans care dintre stiluri este mai mare decât celălalt, creăm cu ușurință efecte "stratificate" folosind stiluri. Principalul lucru este de a respecta ordinea corectă. Când auzim numele stilurilor Drop Shadow. Accident vascular cerebral. Outer Glow și alții, cel mai probabil, prezentăm imediat aplicația specifică a acestor efecte. De exemplu, când mă gândesc la Drop Shadow, văd o umbră obișnuită clasică. Și când prezentăm Outer Glow, ne gândim, evident, la strălucirea tradițională strălucitoare a stratului. Când lucrați cu stiluri, este important să mergeți dincolo de noțiunea tradițională de efecte. Iată câteva trucuri simple care te vor ajuta cu asta.
Cum de a crea o fringing triplă în Photoshop în stilul disco? Cu ajutorul stilurilor, aceasta este o chestiune de câteva minute. Dar cum? La urma urmei, efectul de accident vascular cerebral margine doar unul? Probabil trebuie să creeze trei obiecte și fiecare să aplice Stroke. Și dacă vă spun că, cu ajutorul stilurilor, nu puteți crea nu trei, ci chiar cinci fețe. Este suficient să setați parametrii corecți și efectele Drop Shadow. Inner Glow. Strălucirea exterioară, umbra interioară se transformă cu ușurință într-un fel de accident vascular cerebral.
- Accident vascular cerebral - Dimensiune: 10px. Poziție: Afară, Mod amestec: Normal
- Lumină exterioară - Mod amestec: Opacitate normală 100%, Spread 100%, Dimensiune 20px
- Drop Shadow - Mod amestec: Normal, Opacitate 100%, Distanță 0px, Spread 100%, Dimensiune 30px
- Inner Shadow - Mod Blend: Normal, Opacitate 100%, Distanță 0px, Choke 100%, Dimensiune 5px
- Inner Glow - Mod amestec: Normal, Opacitate 100%, Choke 100%, Dimensiune 10px
În fiecare dintre aceste stiluri, parametrii Choke or Spread ajustează finețea marginilor. În consecință, 100% în fiecare conferă margini tari și imită Stroke. Nu interferează cu imitația muchiei, deoarece vizibilitatea completă a efectului este de 100%, absența modurilor de impunere Normal. Și dacă nu vă puteți da seama ce este, descărcați fișierul la sfârșitul articolului și vedeți-vă propriile stiluri. Rămâne doar să alegeți culori și font.

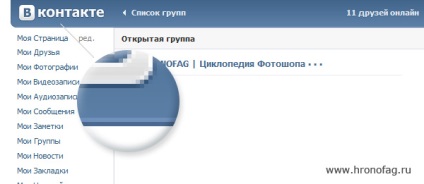
Amintiți-mi articolul meu, cum să faci un site Vkontakte? În el am creat o pagină de grup pentru Vkontakte și am intrat în detaliu pe toate elementele site-ului. Acest truc este folosit în mod constant în designul web. Capacele, butoanele, obiectele, totul iese în evidență cu o muchie subțire și este ușor subliniat. Dar cum să realizați acest lucru, deoarece împăturirea Stroke este una. Gândiți-vă creativ. Acordați atenție detaliilor.
- Utilizați Stroke pentru a crea o margine de 1px în jurul obiectului.
- Umbra nu trebuie să fie o umbră, utilizați parametrii minime pentru Drop Shadow pentru a crea o subliniere ușoară a obiectului sau etichetei.
- Utilizați Shadow Inner ca simulare a stroke cu parametri minime și netezire de margine 0% pentru a crea o muchie interioară.

Folosind efectul puternic Bevel și Emboss, obținem o imitație standard a unei inscripții sau a unui obiect 3D. Este construit în detrimentul punctelor culminante cu partea de sus albă, iar partea de jos este întunecată. Se dovedește un fel de vrac. Dar de ce să folosim tot ceea ce ne oferă efectul implicit? Faceți o flacără frumoasă oprind umbra întunecată.
- Opriți umbra întunecată la 0%
- În umbra superioară, utilizați modul Blend: Normal și alb.
- Parametrii Stil: Inclinare interioară și tehnică: Netedă ca implicit.
- Parametrul de adâncime 150-210%
- Utilizați un unghi abrupt pentru a separa evidențiarea, pe cât posibil, de marginea inscripției Altitudine 50-60 de grade.
- Redați cu parametrul Dimensiune pentru a obține o margine ușoară, dar eficientă a inscripției. 1-5px
- Setările detaliate ale stilului pot fi rotite în fișierul PSD atașat la sfârșitul articolului.

În viața tinerilor mei de proiectare, întotdeauna mi-am întrebat ce efect ciudat este Satin și de ce este nevoie de el? Rezultatele care dau setările implicite sunt extrem de incomprehensibile. De fapt, satinul este un material similar cu mătasea. Efectul lui Satin este doar creat pentru a imita stilul de satin, un fel de foaie de pat matasoasa, nu invelita, cu multe pliuri si orbire.
- Alegeți un font de meandruire scris și utilizați tehnica de mai sus pentru a crea imagini frumoase deasupra inscripției.
- Adăugați stilul Satin. Distanța 10-15 Dimensiunea 10-15. Detalii despre stilul din fișierul PDS de la sfârșitul articolului.

Doar două stiluri și obținem un logo destul de potrivit pentru ciocolată. Dar crede-mă, aceste inscripții de ciocolată în 70% fac exact același lucru.
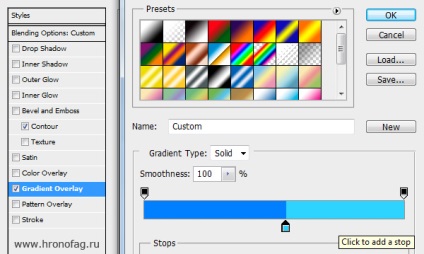
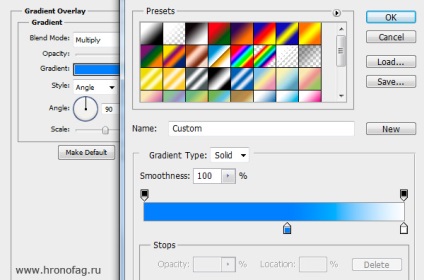
Ce îți imaginezi când te gândești la un gradient? Primul lucru care îmi vine în minte este o anumită tranziție de culoare, de exemplu, de la albastru închis la albastru. Un gradient plăcut pastelat. Dar dacă încercați să treceți dincolo de gândirea obișnuită? Cu gradiente puteți obține lucruri complet diferite, putem face gradienți ascuțiți cu o tranziție dificilă în 1px sau neclară.


- Vom complica efectul. Du-te înapoi la Bevel și Emboss și reconfigurați-l. În parametrul Text, selectați Chrisel Hard. Reglați adâncimea și mărimea Adâncimea și dimensiunea pentru a răsuci pentru a obține muchii mai rigide.
- Reconfigurați gradientul din Editorul Gradient. Ștergeți tranziția dificilă și faceți clic pe OK.

- Modificați un singur stil: unghiuri în loc de liniare și veți înțelege despre ce vorbesc.
- În concluzie, am adăugat un Satin ușor despre care am vorbit mai sus, cu setări albe, modul Lumină ușoară.
- Detalii despre setarea stilului pot fi găsite în fișierul PSD atașat la sfârșitul articolului.
Acum nimeni nu va spune că tocmai ați aplicat stilul de gradient. Poate că au făcut o lucrare individuală, au pictat o parte din inscripție cu o singură culoare, iar cealaltă era acoperită cu o strălucire necunoscută. Dar nu câteva clicuri în Stilurile de straturi.
Cum să modifici corect stilurile? Să presupunem că ați creat un stil minunat și l-ați pus pe text. În cursul lucrării, a devenit necesară reducerea textului. Sunteți în obișnuința de a intra în Edit> Free transforma totuși aceasta nu este o idee bună. În articolul Cum se face un site Vkontakte. Am atins deja această întrebare. Când transformați un obiect în stil, transformați obiectul, dar nu stilurile. Setările stilului rămân aceleași. Este logic să ajustați umbrele, margini, gradiente pentru un obiect de o anumită dimensiune, astfel încât, după transformare, stilul pare îngrozitor.

Iată câteva soluții la această problemă:
1) Creați o copie a obiectului și rasterizați-o. Ei bine, pe această cale vom îngropa toate stilurile și nu vom putea niciodată să ne întoarcem la ele. Dar aceasta nu este cea mai gravă opțiune, dacă puneți obiectul original cu stiluri într-un secret, și tweak stilurile și transforma stratul de 5 minute.
2) Reduceți inscripția cu Transformare liberă. apoi introduceți stilurile și modificați setările în mână. Nu este cel mai rău mod dacă trebuie să faceți acest lucru o singură dată și nu există multe setări.

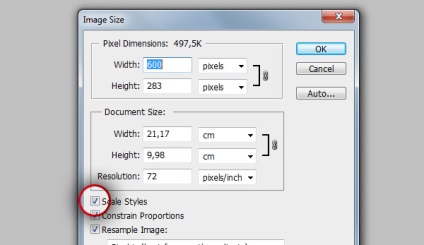
3) Utilizați Scala de imagini. prin bifarea stilurilor Scale. Aceasta este o opțiune excelentă dacă trebuie să reduceți întregul spațiu de lucru împreună cu un milion de straturi, la care stilurile sunt înșurubate. Dar dacă trebuie să modificați mărimea unei anumite etichete cu stiluri? Puteți trage întotdeauna un strat într-o zonă nouă de lucru și puteți aplica separat Scala de imagini.
4) În cele din urmă, modul cel mai profitabil pe care îl folosesc. Creați un strat inteligent. Transforma obiectului stil în stratul de strat inteligent> Obiecte inteligente> Conversie la obiecte inteligente În acest caz, stratul va fi plasat într-un container special și protejat în siguranță. Puteți modifica scara-l ca iti place, si stiluri de strat se va schimba vizual cu un strat inteligent, dar, de fapt, rămân neschimbate în interiorul containerului ca dimensiunea originală a obiectului.
Și în acest scop sfârșesc articolul Styles in Photoshop: practică și trucuri. Data viitoare vom vorbi despre o regiune foarte puțin cunoscută numită Contours.
Un fișier în care veți găsi toate exemplele și stilurile utilizate în acest articol.
Trimiteți-le prietenilor: