LPgenerator - Pagina profesională de aterizare este o platformă pentru creșterea vânzărilor afacerii dvs.
COMERCIALIZAREA CURSULUI DE ACȚIUNI DIN PARTENERI

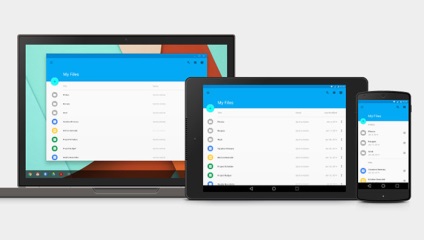
Principala regulă a companiei Google - monitorizarea cu atenție a nevoilor utilizatorului și, pe baza acestora, ajustarea designului (și nu numai a acestuia). O astfel de tendință ca materialul de design permite îmbunătățirea UX, determinând dorința de a reveni la resurse din nou și din nou. Și unul dintre elementele sale cheie este posibilitatea unei interacțiuni neîntrerupte a diferitelor funcții pe o singură platformă.
Principiile de proiectare a materialelor
Designul de materiale derivă din ideea de mișcare liberă în direcția cea bună către utilizator și se bazează pe realitatea tactilă. Inițial, dezvoltatorii săi au fost inspirați de cerneală și hârtie convențională, dar de atunci el, bineînțeles, a trecut departe de această trăsătură fundamentală, dobândind trăsăturile magiei reale. Cu alte cuvinte, îmbunătățind partea funcțională vizuală, experții Google au unificat principiile unui design bun cu inovațiile și capabilitățile noilor tehnologii.
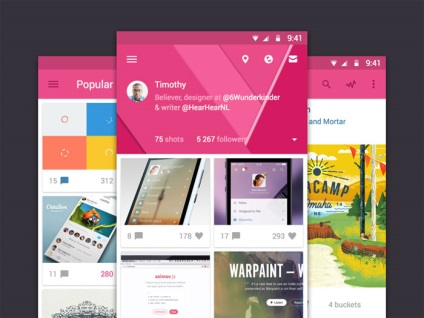
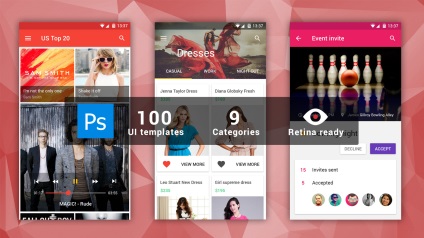
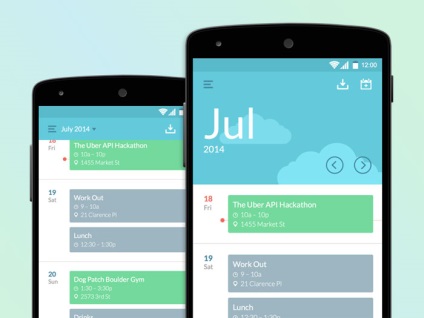
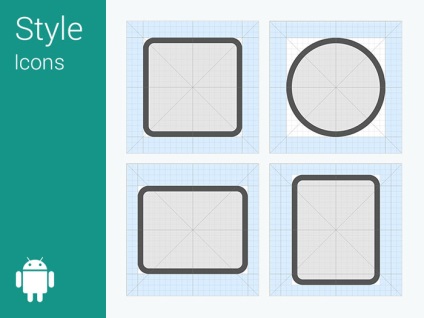
Care sunt caracteristicile Material Design? Suprafata si marginile elementelor în direcția de proiectare a combina imagini vizuale și semnale, crearea de sfaturi care ajuta utilizatorul pentru a naviga intuitiv site-ul (ca și în cazul în care toate acestea se întâmplă în lumea reală).

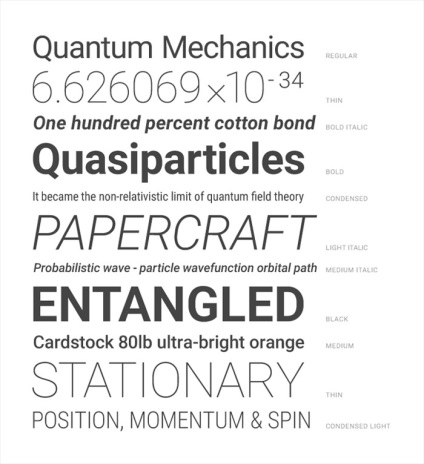
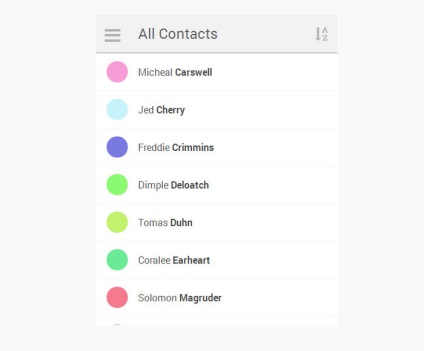
În plus, Material Design folosește principiile designului poligrafic pentru a accentua accentele (adică, se concentrează asupra elementului drept), simplifică navigarea în interfață și transmite cu intuiție semnificația elementelor sale. Designul materialului este caracterizat de culori bogate, netede, muchii ascuțite, marcate, tipografii mari și dungi mari între elemente. Împreună, aceste elemente nu se adaugă doar într-o imagine plăcută pentru ochi, ci creează o nouă realitate cu semnificație conceptuală și o multitudine de funcții care oferă utilizatorului un UX unic.
În cazul acestui tip de design, acțiunile utilizatorului sunt în centrul atenției. Toate interacțiunile au loc în același mediu, obiecte interactive fără a întrerupe trecerea secvenței dintr-un mediu în altul.
Material Design este o poveste despre funcționalitatea pe care fiecare element o caută. În conformitate cu acest principiu, este important să se concentreze asupra principalelor puncte de atenție a utilizatorului de ao direcționa în direcția corectă.
Material Design este o poveste despre interactivitate. Pagina răspunde la orice utilizator mai mică mișcare, cu fiecare tranziție ar trebui să fie netedă, ca și în cazul în care sunteți plutind într-o barcă pe un râu calm și știu unde și de ce trebuie să activați. Prin urmare, Design material - este, de asemenea, o poveste despre conștientizare: în plus față de faptul că fiecare acțiune este frumos (și ușor) pentru a efectua, utilizatorul trebuie în mod clar și să înțeleagă de ce și ceea ce face și în cazul în care el va conduce următoarea atingere. Astfel, feedbackul trebuie să fie clar, accesibil și ușor de recunoscut.

Întrebarea principală, la care ar trebui să se răspundă proiectantul înainte de dezvoltare - ce anume va face utilizatorul (sau va face) atunci când lucrează cu aplicația? După ce ați formulat răspunsul, puteți începe să implementați ideile de design material.

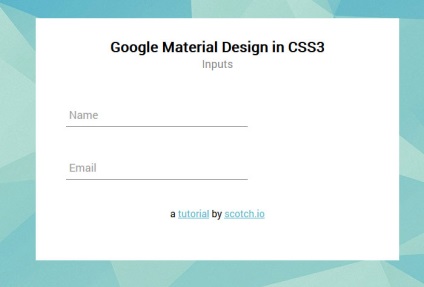
Când creați o aplicație, rețineți că conținutul de aici nu este mai puțin important decât designul său vizual. Nu ar trebui să introducă utilizatorul într-o stupoare, ci, dimpotrivă, ar trebui să creeze un sentiment de confort și o înțelegere clară a motivului pentru care este aici și ce va face acum.
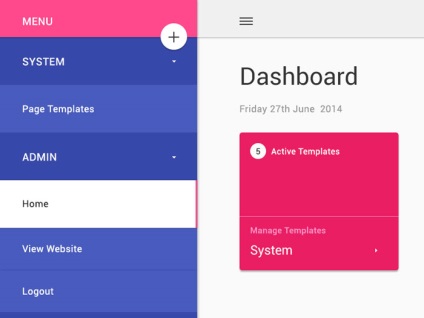
Testați diferitele locații pentru elemente, de exemplu, bara de instrumente poate fi localizată în partea de sus a ecranului și, astfel, rezolva toate sarcinile de navigație, făcând ușor să comutați între diferite file și să căutați.
Animație în designul materialelor
Alegerea celor mai bune obiecte, forme și culori nu se oprește aici: începeți să manipulați aceste elemente cu ajutorul mișcărilor, dați-le flexibilitate și greutate materială "materială". Acest control complet tactil asupra fiecărei, chiar și a celei mai mici mișcări, face Material Design unic frumos.
Obiectivul dvs. în această etapă a dezvoltării este de a găsi un echilibru între ușurința mișcării și "corporealitatea" fizică a fiecărui obiect care va respecta principiile UX fără obstacole.
Planificarea atentă și testarea vor fi plătite la etapa de lansare: dacă ați făcut totul în mod corect, utilizatorul va "prinde" informațiile pe care le furnizați. De asemenea, dacă aveți nevoie pentru a efectua un act în mai multe etape planificate de algoritmul cu obiecte luminoase și animații aduce la finalizarea operațiunii (la urma urmei, el va înțelege clar ce se așteaptă și cum să-l efectueze de la el).
Animația în designul materialului este adesea folosită pentru a crea tranziții mai ușoare, dar nu depăși limitele. Cu ajutorul acestuia, puteți îmbunătăți multe din detaliile interfeței și ale panoului de navigație. În plus, puteți utiliza mici detalii în meniul de pictograme, care nu numai că adaugă claritate, ci vă subliniază, de asemenea, preocuparea pentru estetica aplicației.
Amintiți-vă că Material Design se concentrează asupra utilizabilității, nu doar asupra unui design bun ca atare. Principiile sale pot fi cel mai bun punct de pornire pentru crearea unei aplicații care va cuceri o audiență imensă cu eleganța și confortul său.

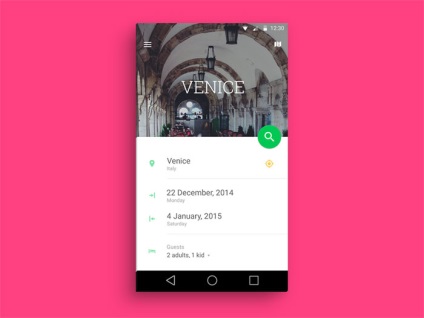
Sarcina dvs. ca designer este de a face viața utilizatorului mai ușoară și de a oferi o soluție eficientă atunci când interacționează cu aplicația. Acest lucru se întâmplă, în primul rând, datorită furnizării celor mai importante informații în cel mai scurt timp posibil și în cel mai convenabil format.
Păstrați întotdeauna punctele de focalizare din capul dvs. pe care utilizatorul trebuie să fie orientate și asigurați-vă că pe fiecare test nu merge pe fundal în timp ce vizitatorul "rătăcește" prin resursă. Pop-up-urile, notificările și alte distrageri pot irita vizitatorii sau chiar le pot conduce într-un colț. Fiți un fel de ghid: ajutați-i să nu se piardă și să găsească ceea ce au nevoie. Instrucțiunile și butoanele de ajutor trebuie, de asemenea, să fie disponibile în orice moment.
O altă idee bună este să inserați descrieri ale legăturilor pe care le plasați pe resursă. Ele sunt necesare pentru o înțelegere clară și rapidă a locului în care utilizatorul va ajunge în cele din urmă. Un instrument mai puțin eficient este să utilizați butonul "faceți clic aici"
Linkuri și trucuri utile






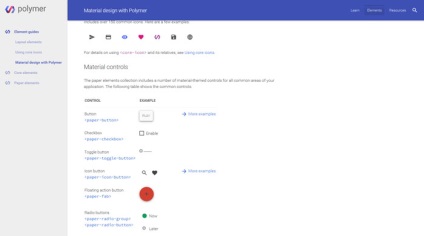
7. Designul materialului cu polimer:



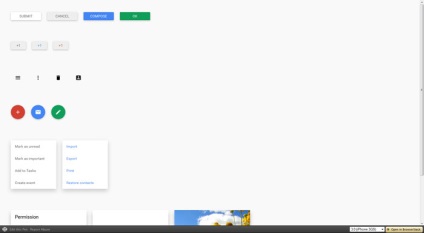
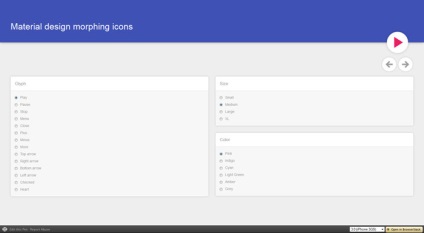
10. Designul materialelor și schimbarea icoanelor și (efectul de morfing):




Google utilizează designul material pentru a crea prima (și ulterioară) afișare pozitivă, dar nu numai. Designul materialelor este mai mult decât o interfață elegantă de utilizator. Acestea sunt tehnologii avansate care sunt capabile să simplifice maxim o viață a utilizatorului și să-și salveze timpul.
Conversii mari!
ATENȚIE! Utilizați un browser Internet Explorer învechit
Acest site este construit pe tehnologii avansate și moderne și nu suportă versiunile 6 și 7 ale Internet Explorer.





Articole similare
Trimiteți-le prietenilor: