De multe ori acest lucru a fost deja discutat, pe de o parte este un excelent exemplu de evoluție. Acum, ca niciodată înainte, este ușor să creați un design cu adevărat unic. Pe de altă parte, există opinia că în această direcție nu există nici o originalitate absolută, deoarece toate utilizează designul material.
În această lecție vă vom spune cum să luați materialul de proiectare ca bază a conceptului și să îl folosiți pentru a crea o interfață mult îmbunătățită, care va transmite în același timp esența dvs. mult mai clar.
Material Design ca bază
În primul rând, nimeni nu vă interzice să proiectați interfețe folosind designul materialului. De fapt, această abordare ajută la stabilirea fundației, temelia pe care utilizatorii Android le-au obișnuit de mult timp.
"Când trebuie să creați ceva atrăgător pentru utilizator, nu reinventați roata"

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Aplicarea standardelor reprezintă o bună garanție că proiectul dvs. va funcționa cu adevărat. În acest caz, nu veți avea niciodată probleme cu structura interfeței și interacțiunea acesteia între ele. Cu toate acestea, aceasta nu înseamnă că nu veți avea greșeli sau că nu veți crea ceva mai bun.
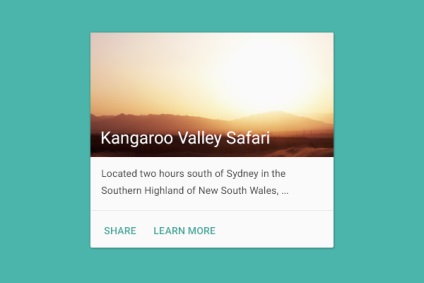
Utilizarea cardurilor în design

Întregul punct de design al materialelor ne aduce înapoi la utilizarea cardurilor. Astăzi, cardurile sunt cu siguranță o componentă care se aplică în multe situații și, prin urmare, este extrem de utilă. În același timp, este o mare provocare să ne gândim la elementele care pot înlocui cărțile. Vedem tot mai multe site-uri care se bazează pe carduri de conținut, astfel încât să vă puteți gândi cum să le înlocuiți.
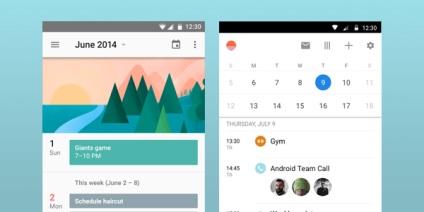
Să luăm ca exemplu un calendar. În carte, în locul listei de zile, sunt afișate evenimente specifice, iar în aplicația Sunrise este afișată o combinație a lunii și evenimentele cele mai apropiate din săptămână.

Stânga: conceptul de calendar al materialelor; Corect: Răsărit de soare
Dacă doriți să vă inspirați de interfețe noi, unice, atunci jocurile pentru acest lucru sunt minunate. Pentru inspirație, puteți vedea interfața UIMovement.
"Sunt cărțile cea mai optimă soluție atunci când creează interfețe sau există mai multe modalități interesante de a rezolva această problemă?"
În fiecare aplicație, această problemă este rezolvată în felul său unic. Continuând acest gând, puteți adăuga că probabil în cazul dvs., la fel, aveți nevoie de o abordare diferită pentru a crea o interfață. Și cum o să faci? Totul începe cu conținut și meniuri, voi vorbi mai târziu despre asta.
Feriți-vă de butoanele plutitoare

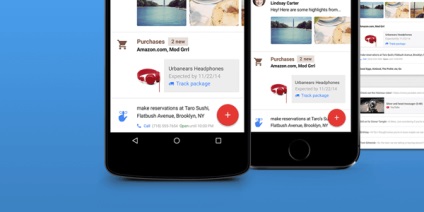
Exemplu de buton plutitor în inbox-ul Google
O altă șablon în designul materialului este butoanele plutitoare. Aceste butoane funcționează excelent, cu ajutorul acestora puteți adăuga o nouă acțiune la interfața dvs. Dar, în același timp, ele pot constitui unul dintre cele mai grave mecanisme de proiectare. Există multe modalități de a utiliza în mod greșit butoane plutitoare:
Plasarea unui buton pe ecran cu mai multe sarcini
Localizarea meniului în butonul plutitor
Atribuirea elementelor de design extrem de importante ale butonului
Personal, văd câteva exemple în care butoanele plutitoare se potrivesc perfect, în primul rând aplicațiile cu o singură interfață. De asemenea, un bun exemplu sunt mesagerii, același Uber.
Trucul este să înțelegeți dacă aveți nevoie de aceste butoane în proiectul dvs. Nu presupuneți că, dacă este un element de design standard, acesta se va potrivi perfect în aplicația dvs. Și pentru proiecte mai complexe, în care utilizatorul trebuie să efectueze multe acțiuni diferite, butoanele plutitoare nu funcționează întotdeauna.
Strategii de conversie și reținere a utilizatorilor pe site-ul dvs.
Cu prea multă zel în zona Material Design, este destul de ușor să uiți de fundație. Cum se poate decide în avans ce componente de design material să se utilizeze și ce să se îmbunătățească?
"Selecția clară a componentelor specifice de proiectare într-o etapă timpurie vă poate conduce în cadrul"
Mai jos, am creat o scurtă listă de elemente specifice care necesită o înțelegere clară a ceea ce veți face cu ei mai târziu.
Care este cea mai importantă acțiune pe care utilizatorul o face în cererea mea?
Pe ce ecran (e) se întâmplă acest lucru?
Care este schema mea de aplicații?
Ca o concluzie logică, există două reguli pe care le am în minte atunci când proiectarea meniului.
Utilizați regula 80/20. 80% dintre utilizatori vor folosi numai 20% din funcționalitatea aplicației mele. Cum pot identifica exact acele 20% și le pot facilita accesul?
Regula 2: Secvență
Dacă există mai multe moduri de a deschide un ecran specific în aplicație, asigurați-vă că toate punctele de acces sunt coerente. De exemplu, trecerea de la un ecran cu o scurtă trecere în revistă la un ecran mai detaliat.
Pe baza regulilor de mai sus, puteți decide care dintre modalitățile de navigare a aplicației va fi cea mai optimă pentru utilizatori. Dacă aveți o aplicație extrem de complexă și confuză, atunci veți fi abordat printr-un meniu de ieșire. Aveți un serviciu simplu? Apoi puteți utiliza filele. Pentru mai multe informații despre navigație și proiectarea materialelor, vă recomandăm să citiți ghidul.

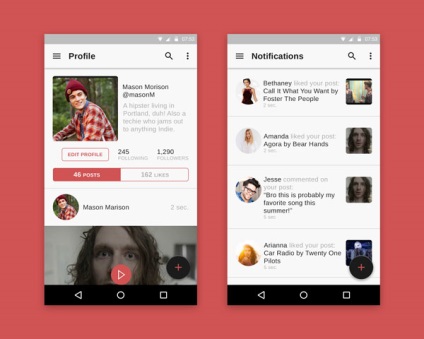
Conceptul de aplicație muzicală de pe site-ul Dribbble este un bun exemplu de lucru cu conținut diferit
Toate aplicațiile au conținut propriu. Următoarele întrebări sugestive ar trebui să contribuie la structura conținutului dvs. și, de asemenea, să ajute la afișarea acestuia:
Ce tip de conținut am?

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Care este lungimea (greutatea) medie a fiecărui tip de conținut?
Care este cel mai bun mod de a afișa conținutul? Listă sau prezentare de diapozitive? Și poate ceva de-al tău?
După ce ați determinat complet conținutul, va fi mai ușor să luați anumite decizii cu privire la design. În acest stadiu, puteți decide deja ce este mai bine pentru dvs.: utilizați cărți sau veniți cu ceva de-al tău.
Atragerea diferiților utilizatori
Cea mai mare dificultate cu care vă puteți confrunta este:
"Cum să înțelegeți că aplicația dvs. este la fel de atractivă atât pentru utilizatorii noi, cât și pentru utilizatorii recent returnați? Și cum va afecta acest lucru conținutul și meniul meu? "
Aceasta este o sarcină foarte dificilă și de multe ori se reduce la atragerea efectivă a noilor utilizatori și convingerea că ecranul principal al cererii dvs. conține exact ceea ce au nevoie. Cred că aici este necesar să dăm câteva exemple. Uită-te la următoarele site-uri. Care este pagina lor principală și ce oportunități oferă aceasta? Cum atrage noi utilizatori?
Espresso de The Economist
Site-urile de mai sus vă pot ajuta să alegeți interfața. Nu vă speriați dacă apar la prima vedere complicate. Datele privind aplicațiile web au trecut prin mai multe iterații de reproiectare.
Scopul lor principal este de a atrage noi utilizatori. Vă recomand să vizitați unele dintre aceste resurse, acestea vă vor oferi o mâncare bună pentru gândire. De exemplu, puteți vizita site-ul User Onboard.
Îmbunătățiți interfața
Acum suntem în stadiul în care am pus deja bazele aplicației noastre și știm care elemente de design material le vom folosi. Acum este momentul să "reparăm" tot acest lucru. Există mai multe modalități de a îmbunătăți interfața site-ului dvs., unele dintre ele fiind prezentate mai jos.
Fontul corect reprezintă o contribuție uriașă la apariția site-ului dvs. Aplicând un font non-standard, puteți îmbunătăți în mod eficient designul și oferi un aspect unic site-ului dvs. fără prea mult efort. Cu toate acestea, alegerea fontului necesar nu este o sarcină ușoară și, de regulă, este o chestiune de gust. Tipul meu de fontă preferat.

Dropbox este un excelent exemplu de utilizare corectă a icoanelor non-standard
Icoanele reprezintă o altă modalitate de a oferi un aspect neobișnuit site-ului dvs. Utilizarea icoanelor non-standard este un proces extrem de delicat, este prescris în standardele de design material. Aceasta înseamnă că anumite acțiuni, elemente de meniu sau componente pot avea aceleași pictograme. Dacă doriți să lucrați cu icoanele dvs., trebuie să vă amintiți două lucruri:
Recunoaștere: asigurați-vă că utilizatorii dvs. înțeleg pictogramele.
Consistență: Nu este nimic neobișnuit, evitați combinațiile diferitelor seturi de icoane.

Timehop este un exemplu excelent, cu propriile ilustrații, care oferă site-ului un aspect unic. Modul în care veți folosi imagini sau ilustrații va da un anumit caracter site-ului dvs. Fii creativ.
Animație unică și interacțiune
Un exemplu de animație unică și de interacțiune. Sursa.
Crearea de unic, unic în felul său de animație necesită cel mai mare efort. Cu toate acestea, este foarte cool pentru a vedea cum funcționează în direct pe site-ul dvs. Web. O animație unică, construită pe o interfață non-standard și foarte simplă, este un fenomen foarte rar și valoroasă care poate fi găsit pe web.
Schemă unică de culori

Aplicația utilizează conceptul Material Design cu o schemă neobișnuită de culoare. Sursa.
Material Design are o gamă foarte bogată de culori. Dar asta nu înseamnă că nu poți să inventezi ceva al tău.
O mică prudență
Există un motiv pentru care majoritatea interfețelor pe care le întâlnim au un design destul de simplu și primitiv. Această abordare funcționează, utilizatorii sunt mai ușor de navigat într-o interfață ușoară și simplă.
"Designul experimental poate strica site-ul dvs."
Cu toate acestea, chiar și cu modificări minore, cum ar fi fontul și paleta de culori, puteți merge destul de departe și puteți proiecta designul dvs. unic.
concluzie
Material Design este un airbag excelent în cazul în care întâmpinați probleme în proiectare. Sunteți liber să vă dați seama cum ar trebui să funcționeze interfața dvs. În Snapchat, logica de lucru cu gesturi este pusă, Facebook Paper (iOS) a regândit aspectul însuși, ierarhia și animația, iar Mediu a redus extrem de eficient interfața și a concentrat atenția utilizatorilor asupra citirii (și înregistrării).
Ediție: Comanda webformself.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame
Articole similare
Trimiteți-le prietenilor: