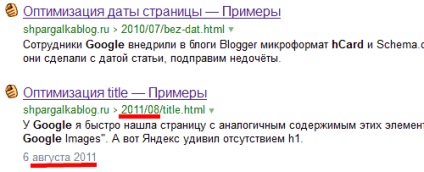
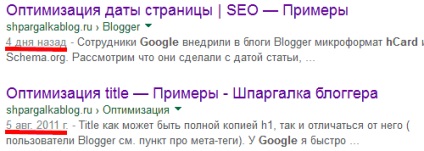
Eliminați data din fragmentul motorului de căutare
Dacă data din URL coincide cu data din articol, atunci este adesea afișată în fragmentul Yandex, altfel nu există niciunul.

Google extrage mai agresiv data și adaugă-o în fragment, înțelege dataModified.

Cum să eliminați eroarea Avertisment: câmpul lipsă obligatoriu "actualizat"
O etichetă cu o dată (class = "updated") trebuie să aibă un părinte care specifică o schemă de aspect (class = "hentry"). De exemplu, opțiunea de mai jos este incorectă!
Optimizați data paginii în Blogger
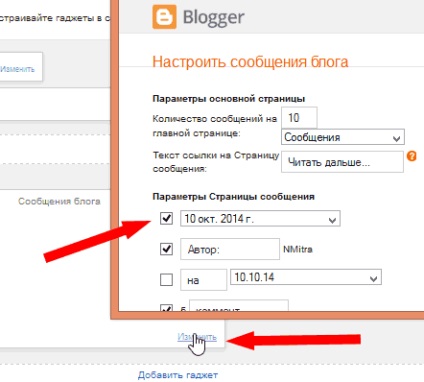
În fila Design - "Postări în blog" - "Editați" - "Setări pagină" bifați caseta de lângă prima dată.

Accesați fila "Șablon" (pentru detalii). Versiunea mobilă nu va fi afectată.
Pasul 1. Ștergeți fontul selectat în caractere aldine din aproximativ un astfel de fragment
Pasul 2. Adăugați în caractere aldine
Pasul 3. Modificați una dintre opțiunile (pentru fiecare grup de șabloane proprii)
Nu afișați data pe o anumită pagină
Codul optimizat (vezi mai sus) este înfășurat într-o condiție.
Ștergeți data din fragment
Svetlana Kovaleva Spuneți-mi, Natalia, dar cum să faceți data afișată pe toate paginile, cu excepția paginii mesajului? NMitra Svetlana, m-am pierdut în această întrebare. Pe lângă un anumit mesaj? Sau toate mesajele (
var data1 = '';
În plus, în șablon, codul ar putea să arate diferit. În orice caz, căutați un fragment CTRL + F care conține
var postperpage = 1; și în conformitate cu șablonul dvs. ar trebui să fie 10. temasey it. tu chiar guru blogger :)
joc mare. În cele din urmă, ca să spunem așa de mult, nu pot face o singură dimensiune standard a imaginilor în principal? care este, ca și cum nu am toate imaginile au fost de 180 de pixeli lățime. Am înțeles deja că este imposibil. NMitra Deja da :)
Încercați să treceți la o lățime maximă:
Fotografiile care sunt mai mici de 180 de pixeli nu vor crește. Tanka Am încercat să schimb locația datei - data după ce conținutul articolului, din anumite motive nu funcționează, poate arăta 8) Vă mulțumim anticipat!
Apoi căutăm codul de la pasul 1. (este folosit de trei ori). "CTRL + F" "date: post.dateHeader". A doua apariție înainte de b: dacă cond = 'data: post.isDateStart' și ștergeți-o.
Altfel este greu de explicat, trebuie să te uiți la codul în sine. Tanka Sa dovedit. În timp ce pe test încercat 8) Vă mulțumesc foarte mult! Tanka keynote blog a avut de suferit timp de 20 de minute))) Am atât de multe ori a schimbat modelul lui, asa ca lotiune este pus pe blog-ul, care nu au înțeles ce problema este)) Se pare că codul din Etapa 2 a fost împărțit de către un alt cod, dacă mă exprim , așa
clar pentru fotografii floats
Firește, nu am înlocuit codul de care aveam nevoie 8) Vă mulțumesc pentru ajutor! Tanka Nuance, pe care nu l-am observat imediat ((Postul meu arată acum așa
Desigur, puteți rezolva problema cardinal și faceți clic pe "Restaurați șabloanele de widget implicite", dar apoi se vor pierde o serie de modificări ale șablonului. Pavel Chistyakov Extrasele separate ale codului au ajutat la găsirea parametrului responsabil pentru dată (am un șablon non-standard). Multe mulțumiri pentru post. NMitra Sănătate! NMitra Sound
Alo
Am încercat să schimbe designul de dată la cel prezentat în exemplul dvs., nu funcționează, deoarece nu funcționează pentru a schimba data sub forma unui calendar.
Început cu aceasta: "Modificați designul datei Blogger".
Poate ceva ce trebuie să faci înainte? NMitra Bună ziua, îmi pare rău, că nu a dat un răspuns. Întrebarea este încă relevantă? Să mănânci - ca să fumăm! NMitra
Alo Cu siguranță relevantă, poate să vă sfătuiască ce? NMitra Sound
N-am observat elefantul.
Mulțumesc. NMitra Sound
Pot scrie la oficiul poștal? NMitra Scrie-i lui Alexander Aleksandrovich Bună ziua!
Am o întrebare: cum pot face ca să fie zi / lună / an?
Vă mulțumim anticipat! NMitra "Design" - "Postări în blog" - "Editare" specifică setările necesare. Pavel Badal Bună ziua, spune-mi, vă rog, cum pot schimba adresa URL a tuturor paginilor? Am, de exemplu, ******. Blogspot.com/p/blog-page.html Mulțumesc în prealabil NMitra Vrei să spui domeniul? Proprii (shpargalkablog.ru). Sau blogspot (zarabotokiinternet.blogspot.com). Ultima nu sfătuiesc dacă blogul este deja indexat.
A doua eroare este câteva piese
Ce-ați sfătui în contul acestor erori, deoarece acestea sunt același nume de parametri, sau o eroare „actualizată în Yandex, care în Google. Dar o altă eroare vCard, un pic diferit, dar eu știu că același lucru se aplică mikrorazmetke.Problema în altul, și anume, ştiu unde acest lucru este necesar pentru a schimba codul șablonului, sau înlocuiți-l și ideea de problema va dispărea, dar nu numai știu ce și unde este necesar să se înlocuiască care recomanda NMitra. NMitra Bună ziua. Utilizați codul din exemplul)))
Uită-te în șablon de date: post.dateHeader sau date: post.timestamp. Andrey nu e un NMitra, dacă vorbești despre decizia pe care l-ați adus nu-mi convine, am încercat aici e chestia. Acest avertisment eroare: Lipsește câmpul obligatoriu „actualizat“, așa cum am scris mai sus, am corectat, adică să nu prezinte aici (((structurate instrument de testare a datelor))), dar este aici, dar a cerut alte reduceri în secțiunea web master Google ( ((date structurate> hatom (markup: microformats.org))))) am afișat 48 de eroare cu antetul ((((Fără tip de eroare :. actualizat)))) .Vot ce se întâmplă, și în plus erori este vizibil pe Yandex. Validatorul de micro-marcare este unul
Eroare: „1:05:00“ în câmpul actualizat, iar aceste piese 5-7 ATENȚIE: Se pare hCard markup nu descrie organizația (câmpul fn și org nu sunt aceleași). În momentul de față, acest marcaj nu este susținut de Yandex
AVERTISMENT: date incorecte pentru n
fn = De Andrey a. Aici. și dacă mi-ai dat decizia corectă
Buna ziua. Utilizați codul din exemplu)))
Singurul dezavantaj în această abordare: povestea este pierdută. Prin urmare, pentru resursele de știri nu este necesar să faceți acest lucru.
Blogging-ul în forma sa pură, probabil că nu mai există, cu excepția faptului că cei care doresc să piardă în greutate, renunțe la fumat, care este cronologia importantă, de la personalități bine-cunoscute sau articole corporate blog, cum ar fi „algoritm a fost introdus-atât de astăzi“ sau „o nouă ramură de astăzi a fost deschis.“
principală-interior .widget h2.date-header
h2.date-header
.main-inner h2.date-header NMitra Alas, fără acces deplin cu drepturi de administrator Nu pot spune ce rădăcină a răului este. Articolul a fost scris, bazându-se pe șablonul standard acum șase luni. Poate că asta sa schimbat. Dmitry Natalya, aceste trei înregistrări pe care nu le-am găsit în al treilea pas ar trebui să fie în șablonul standard?
corect am înțeles. NMitra Aceasta nu este o piesă importantă, este CSS (cartografiere externă) - font, culoare etc. Poate fi diferit. Kliwi Ru Hello, validatorul Google pentru micro-marcare a început să emită următoarele erori în secțiunea BlogPosting:
Data publicării: lipsă (obligatoriu)
titlu: lipsă (obligatoriu)
imagine: lipsă (obligatoriu)
Cum și dacă este necesar să luptăm împotriva acestui lucru? NMitra Bună ziua, în eticheta h1, adăugați itemprop = 'headline'
antet
Cu imagini:
1) sau în codul celei mai importante imagini a paginii adăugați itemprop = "imagine"
2) sau după ce antetul în șablon adaugă (nu a încercat în practică, ipoteza mea). Apoi, cea mai importantă imagine va fi prima.
Acolo pentru Main trebuie să te uiți la schemele, cel mai probabil ar trebui să fie un alt markup.
Articole similare
Trimiteți-le prietenilor: