1. Căutați un fundal pentru o imagine. Am luat o captură de ecran a Shasi-ului meu

2. Deschideți FS și faceți lățimea imaginii egală cu 850px la 800px
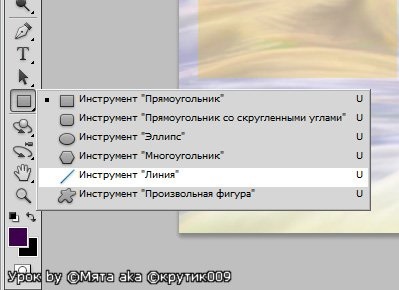
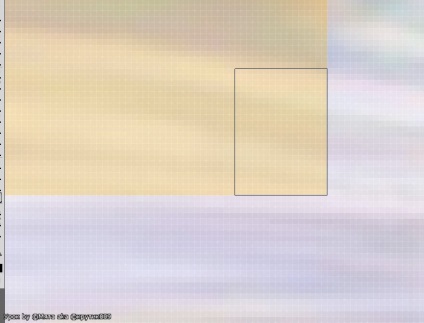
3. Luați instrumentul dreptunghi și trageți fereastra


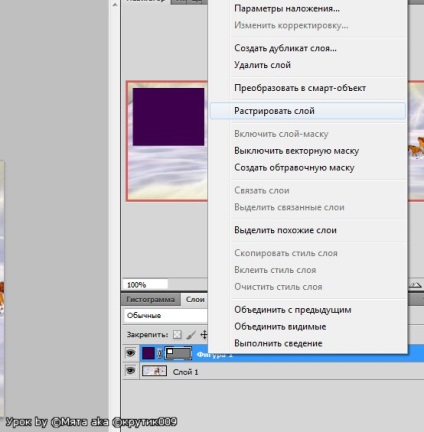
4. Sa dovedit un spot dintr-o singură culoare cu o margine de-a lungul marginii. Deci nu va funcționa! Faceți clic dreapta pe strat. Alegeți "Rasterize Layer". Marginea a dispărut. Acum, stratul poate fi vopsit cu o perie, creion, ștergeți și efectuați alte acțiuni

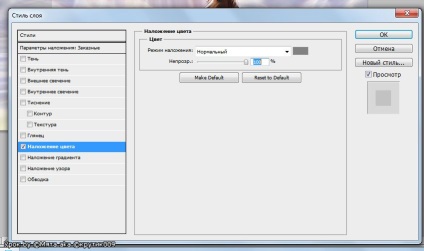
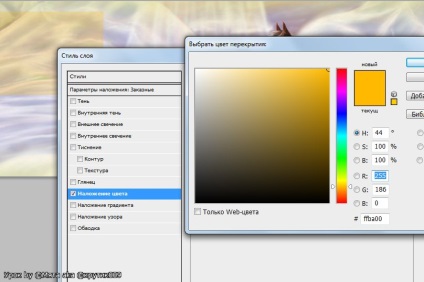
5. Până în prezent, fereastra este un loc mare de culoare. Reduceți opacitatea, schimbați culoarea, adăugați neobișnuită. Faceți clic de două ori pe strat cu butonul stâng al mouse-ului.



6. Luăm instrumentul "Line" și tragem pe marginea ferestrei o bandă pentru titlu. Linia face lățimea de care aveți nevoie. Pentru ca linia să fie dreaptă, ținem Shift. Din nou, rasterizați stratul, selectați culoarea și opacitatea.


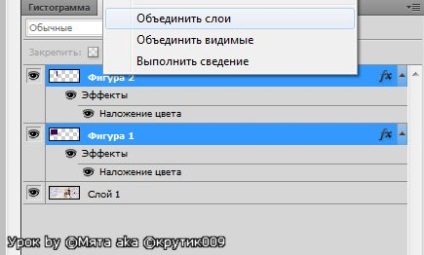
7. Combinați fereastra și banda (dacă doriți, pentru confort)

8. Creați un strat duplicat. Apoi selectați "Pensulă", apăsați pe Ctrl și mutați stratul în locul dorit. Aceasta este a doua fereastră
9. În același mod, adăugați numărul corect de ferestre.

10. Scrieți anteturile ferestrelor. Mai întâi, pe orizontală, rotiți textul pe verticală. Pentru o apăsare exactă Shift

11. Adăugați mai multe etichete și puneți drepturile de autor.

1. Deschideți Microsoft FrontPage
Deodată alegem partea de jos "Cu diviziune". Avem două ferestre: în fereastra superioară codul însuși, în imaginea de jos.
Șterge totul în fereastra de sus.

2. Apăsați pictograma "Adăugare tabel" și faceți o masă 2x2. Fereastra noastră de sus este completată automat cu codul necesar.

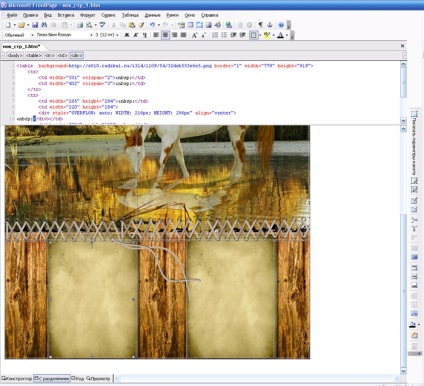
4. Faceți clic pe oriunde în fereastra inferioară pentru ao activa. Imaginea ta va apărea. Dar nu complet. Ce sa întâmplat?
Faceți clic pe marginea de jos a imaginii și fără a lăsa să mergeți doar trageți în jos. Dă-i drumul. Cuvântul "înălțime" apare în primul rând al codului. După încărcarea imaginii în fotografia "Radical-photo", parametrii ei sunt afișați în partea de sus: "lățime" și "înălțime". În "SavePic" acești parametri sunt afișați sub imagine.
În cod, acești parametri sunt scrise pe prima linie.
Ștergeți tot ce este scris în citate după aceste cuvinte și scrieți parametrii imaginii

5. Acum imaginea ta este pe deplin vizibilă. E timpul să ai grijă de ferestre.
Dungile translucide din imagine sunt marginile ferestrelor. Ele pot fi adăugate și spălate.
Dacă faceți clic pe mouse-ul deasupra barelor, mutați-le astfel încât să formeze marginile ferestrelor. Banda orizontală va servi ca opritor pentru ferestrele de pe partea superioară sau inferioară. Iar cea verticală este pe dreapta sau pe partea de sus.
Trebuie să adăugăm benzi astfel încât să formeze dreptunghiuri.
Pentru aceasta, faceți clic pe butonul "Desenați o masă" din partea dreaptă a ferestrei de jos. Și chiar în imagine trageți noi limite. Ele pot fi, de asemenea, târât.


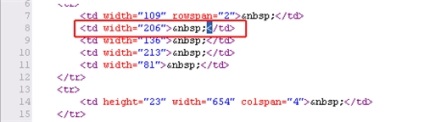
6. Acum scrieți codul pentru ferestre. Opriți desenul mesei, dând din nou clic pe pictograma "Desenați o masă". Faceți clic în interiorul limitelor ferestrei finalizate, în fereastra superioară codul va selecta automat locația dorită.
Introduceți codul de care aveți nevoie în loc de " „înainte

Codul arată astfel:
7. Din nou, faceți clic pe imaginea din fereastra de jos pentru a vedea modificările.
Cu ajutorul punctelor, trebuie să trageți în sus fereastra astfel încât marginile să nu se întindă.

Aceeași procedură cu repetarea a 6 puncte pentru toate ferestrele disponibile.
8. În prima linie, găsiți "border =" 1 "". În loc de "1" scrie "0"
10.Pentru a insera o prezentare pe pagina dvs., faceți clic pe pictograma "Editați", care este situată deasupra ferestrei de prezentare.
Apoi faceți clic pe butonul din dreapta "Mod HTML"
11. Introduceți codul în fereastră și faceți clic pe pictograma de sub fereastra "Salvați prezentarea".
12. De asemenea, puteți schimba setările de prezentare de pe pagina însăși. Pentru aceasta, faceți clic pe pictograma "Opțiuni".
În fereastra afișată puteți schimba înălțimea prezentării, ceea ce va determina prezența derulării verticale și lățimea prezentării, pe care va depinde disponibilitatea derulării orizontale.
Pentru a evita derularea orizontală:
Lățimea maximă pentru o prezentare mică de 560 de pixeli
Lățimea maximă pentru o prezentare mare de 830 de pixeli
Pentru a evita deplasarea verticală, înălțimea prezentării ar trebui să fie cu 10 pixeli mai mică decât înălțimea setată în parametri. Deci, dacă aveți o înălțime de 600 de pixeli, codul de prezentare din prima linie trebuie să fie înălțimea = "590". Aceasta înseamnă că trebuie să țineți cont de dimensiunea imaginii de fundal pentru prezentare.
Vă mulțumesc pentru atenție.
Articole similare
-
Realizați subiectul nostru pentru contracarare (partea 2) - totul pentru serverul dvs. cs
-
Michael ardov ce să facă minereu să săpa! Coloniștii - Michael Ardov
Trimiteți-le prietenilor: