În această lecție, vă vom arăta cum să creați un meniu derulant pentru site-ul dvs. Web. Meniul va fi aproape complet ascuns, elementele vor ieși numai atunci când utilizatorul va deplasa indicatorul mouse-ului peste zona din apropierea meniului. Acest lucru creează un efect foarte frumos, iar utilizarea acestei tehnici poate elibera spațiu pe site-ul dvs. Elementele vor fi translucide, astfel încât ceea ce este sub ele nu va fi complet ascuns.

Imaginile reduse pe care le vom folosi sunt luate din seturile de autocolante colorate 1. 2. 3 și 4. Creat de DryIcons. Nu li se permite să fie distribuite sub licență gratuită, așa că nu le putem include în codul sursă al acestei lecții.
Deci, hai să mergem la treabă.
Structura html
Mai întâi definim proprietățile CSS pentru această listă:
Meniul trebuie să fie întotdeauna disponibil pentru utilizator, chiar dacă acesta derulează pagina în jos. Deci, poziția trebuie fixată. Extensiile interne și indicele interne sunt setate la 0, deoarece lista neimprimată are valori implicite pentru ele. De asemenea, meniul ar trebui să fie mai mare decât toate celelalte elemente de pe pagină. Prin urmare, am stabilit valoarea indexului z foarte mare.
Acum, să examinăm proprietățile elementelor din listă:
Pentru linkurile din aceste elemente de listă, definim următoarele proprietăți CSS:
Marginea din stânga exterioară este setată la o valoare negativă, deoarece dorim să ascundem majoritatea miniaturilor și să le arătăm numai când mutăm indicatorul mouse-ului peste elementul din listă. Introducem inițial elementele de referință spre stânga, în afara zonei vizibile a paginii:

Pentru a le face foarte îngrijite, vom adăuga transparență, astfel încât ceea ce este sub ele va fi vizibil.
Ultima proprietate de filtrare va face ca toate acestea să funcționeze și în browser-ul Internet Explorer.
Acestea erau proprietăți comune ale tuturor elementelor de referință din listă. Acum definim imagini de fundal pentru linkuri în anumite elemente ale listei:
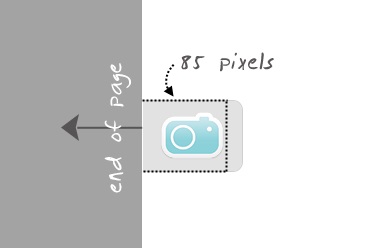
Vom face pictogramele să apară cu jQuery când vom plasa cursorul mouse-ului peste unul dintre elementele listate. Rețineți că elementul din listă are o lățime de 100 de pixeli, dar elementul de referință este împins în stânga, în afara zonei vizibile a paginii, deci este invizibil.
Definim următoarea funcție înainte de sfârșitul etichetei corporale. care vor fi executate de fiecare dată când deplasăm cursorul mouse-ului peste elementul listă:
Atunci când plasăm cursorul indicatorul mouse-ului, vrem un element de referință specific pentru a obține valoarea indentului exterior stânga -2 pixeli și că este frumos animat și nu se întâmplă prea lent, 200 milisecunde. Mutarea cursorului mouse-ului ar trebui să returneze elementul de referință în locația veche, la -85 pixeli. Funcția stop va opri toate animațiile care rulează în prezent pe toate elementele selectate. care ne va da un efect frumos când, de exemplu, ținem indicatorul mouse-ului peste toate elementele foarte repede.
De asemenea, va fi foarte frumos să avertizați utilizatorul că există un meniu minunat pe site-ul dvs. În starea actuală, utilizatorul va vedea abia marginile gri care ies din muchia stângă a paginii. Deci vom afișa meniul pentru o scurtă perioadă de timp când pagina se încarcă. Așa facem noi.
Vom permite inițial meniul să fie vizibil. Pentru a face acest lucru, schimbăm valoarea liniuței exterioare stânga pentru elementele de referință:
Dacă vă plac umbrele, puteți adăuga și acest cod la proprietățile elementului de legătură:
Adăugarea unei umbre de bloc și transparență va crea o iluzie de volum pentru elementele de meniu. Dacă le lăsați translucide, va arăta, de asemenea, minunat, încercați să vă bucurați!
De asemenea, puteți vedea versiunea alternativă a acestei lecții în limba engleză aici. Traducerea lui va fi postată în curând.
Articole similare
-
Secțiunea chava dinamică utilizând documentele jquery, yql și google
-
Creăm pe html și jquery fereastra pop-up a formularului de autentificare, aspectul site-ului
Trimiteți-le prietenilor: