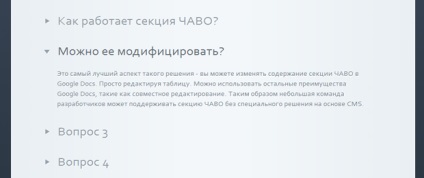
Cel mai bun aspect al acestei soluții este faptul că puteți schimba conținutul secțiunii Întrebări frecvente din Google Docs - pur și simplu prin editarea foii de calcul. Puteți utiliza și restul funcțiilor Google Docs, cum ar fi editarea în colaborare. Astfel, o mică echipă poate întreține secțiunea Întrebări frecvente fără a trebui să implementeze o soluție personalizată bazată pe CMS.
Google Docs
În foaia de calcul tabelă, începeți să completați două coloane. Prima coloană trebuie să conțină întrebarea, iar a doua coloană - răspunsul, acestea vor deveni intrări în secțiunea Întrebări frecvente. Fiecare întrebare pe o linie separată. Puteți vedea un exemplu aici.
Primul pas în dezvoltarea unui script este marcarea. div #page este containerul principal. Acesta este singurul container cu o lățime precis definită. În plus, este centrat pe pagină utilizând opțiunea marjă: auto, pe care o puteți observa în partea CSS a lecției noastre.
Foaia de stil este atașată la secțiunea cap a documentului, iar biblioteca jQuery și script.js sunt conectate în partea de jos.
Containerul #headingSection conține antetul h1 și butonul de minimizare / extindere. În continuare este div div #faqSection div, unde FAQ va fi inserat după ce jQuery primește conținutul foii de calcul Google Docs.
Punctele de întrebări frecvente sunt organizate în structura listei definițiilor (dl). Acesta este unul dintre cele mai puțin utilizate elemente HTML, dar este minunat pentru sarcinile noastre. Așa se face după ce jQuery o adaugă la pagină.
Elementele dl conțin dt pentru fiecare întrebare și dd pentru fiecare răspuns. Elementele dd sunt ascunse folosind afișarea: niciuna. și afișat cu animația slideDown de îndată ce se face clic pe elementul dt corespunzător.

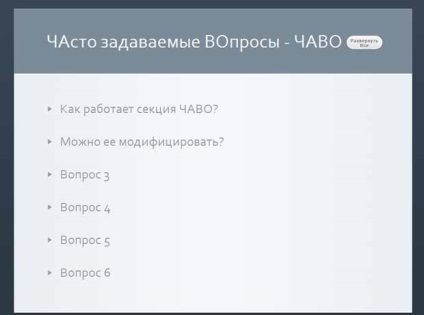
Întrebări frecvente din secțiunea dinamică
Stilurile (conținute în fișierul styles.css) sunt destul de simple și evidente. După cum sa menționat mai sus, numai div #page. care acționează ca container principal, are o lățime fixă. Este, de asemenea, centrat în mijlocul paginii folosind valorile auto pentru margini stânga și dreapta.
stiles.css - Partea 1
Utilizăm o etichetă de legătură pentru butonul de minimizare și extindere, atribuind clasei CSS extinde sau restrânge. Aceste clase determină ce parte din imaginea de fundal este mutată în domeniul de aplicare. Imaginea de fundal în sine este de patru ori înălțimea butonului și conține o stare normală și o poziție de mutare atât pentru versiunile cu extensie cât și pentru butonul de restrângere.
stiles.css - Partea 2
Când se apasă antetul definiției (dt), dd-ul corespunzător este extins (așa cum se arată în figură). În același timp, dt primește clasa deschisă. Această clasă ajută jQuery să determine care întrebări sunt implementate și, în același timp, să afecteze stilul etichetei mici din stânga antetului întrebării.

Utilizăm YQL pentru a obține foaia de calcul pentru foi de calcul ca fișier CSV și parsează-l, așa cum se poate face cu un obiect obișnuit JSON. Acest mod ne oferă un magazin de date simplu și modificabil pentru aplicația noastră mică.
În codul de mai sus, este posibil să nu fie foarte clar faptul că jQuery trimite o solicitare JSONP către serverul YQL utilizând următoarea interogare YQL:
CSV este un tabel YQL care este filtrat de adresa URL a fișierului csv și o listă cu numele coloanelor. Returnează un obiect JSON cu nume de coloane ca proprietăți. Scriptul le filtrează (elimină citatele duble inutile) și le inserează în lista de definiții (DL) din pagină.

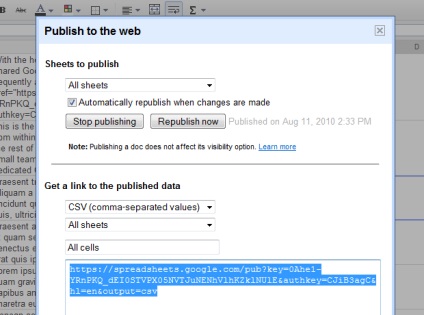
Obțineți adresa URL CSV a tabelului
concluzie
Pentru ca conținutul să fie luat în considerare de motoarele de căutare, este necesară o altă metodă. Puteți utiliza PHP sau altă limbă de server pentru a obține și extrage date de la YQL pentru un anumit interval de timp - de exemplu, la fiecare 30 de minute (sau chiar mai puțin dacă nu intenționați să actualizați frecvent datele).

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Trimiteți-le prietenilor: