
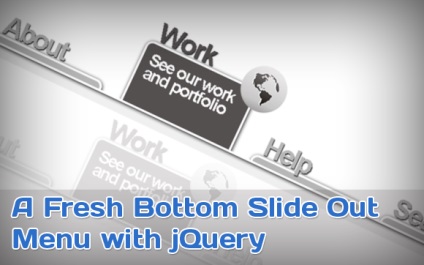
În acest tutorial vom crea un meniu unic de extragere cu jQuery.
Acest meniu mare va conține numele și descrierea fiecărui element de meniu. Va merge mai jos, arătând pictograma și textul descrierii. Vom folosi proprietățile CSS3 pentru efecte umbrite frumoase și jQuery pentru interactivitate.


Meniul va fi amplasat în interiorul containerului. Meniul va consta dintr-o listă neordonată cu elemente de legătură din interior. Elementele de legături vor conține două spanuri: una pentru titlu, a doua pentru descriere. De asemenea, vom folosi elementul "i" pentru pictogramă
Nu uitați să remediați legăturile cu dvs.
Să începem cu stilurile containerului din jur. Containerul va avea o poziție relativă, deoarece meniul în sine este absolut. Va trebui să ascundem partea cu descrierea folosind overflow: hidden.
Creați umbre frumoase și colțuri rotunjite folosind proprietățile CSS3. Amintiți-vă că vor funcționa numai în browserele moderne. Lista va avea următoarele stiluri:
După cum puteți vedea, ascundem elementul de a face clic pe link-ul aproape complet. Facem acest lucru cu ajutorul unei poziții inferioare negative. Puteți juca cu această valoare și modificați ușor meniul.
Acum, să aruncăm o privire la clasele de icoane:
CSS pentru titlu și descriere sunt de acest tip
Vrem, de asemenea, 2 intervaluri pentru a schimba fundalul și culoarea textului, așadar vom defini, de asemenea, clase pentru link-uri de tip hover
Asta e cu stiluri și terminat. Să adăugăm niște efecte drăguțe cu jQuery.
Pentru a muta elementul linkului, schimbați poziția de jos și animați-o. Pentru pictograma, schimbăm valoarea topului și dăm efectului mai mult timp, pentru că vrem să facem o mică întârziere.
Asta e gata! Sa dovedit bine!
Ultimele 5 lecții din rubrica "jQuery"
Astăzi dorim să vă spunem despre biblioteca TypeIt - un plugin jQuery gratuit. Cu aceasta, puteți simula tastarea. Dacă totul este ajustat corect, puteți obține un efect foarte realist.
jQuery plugin pentru crearea unei cronologii.
jQuery plugin pentru crearea unei diagrame Gantt.
Un exemplu de încărcare a unui fișier prin PHP și jQuery ajax.
un mic dezavantaj - ei încarcă computerul

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Articole similare
Trimiteți-le prietenilor: