Selectorul unui element vecin selectează un element situat în codul de document direct după un alt element specificat. Să luăm ca exemplu o bucată de cod html.
Iată trei etichete:
. și . tag-uri și sunt închise într-un container
. ei sunt copiii ei. Dar, în relație unul cu celălalt, sunt învecinate.
Sintaxa selectorului adiacent: selectorul elementului anterior, semnul "+" și selectorul elementului selectat din spatele acestuia. Să lucrăm cu următorul selector:
În exemplu, se observă că selectorul elementului vecin a lucrat în primul paragraf. Aici etichete și mergeți unul după altul. Și în al doilea paragraf între ei a folosit eticheta . Acum, există două perechi de etichete învecinate: + și + .
Eroarea în acest caz este eticheta în vecinătatea etichetei
. Etichetă de aici este un copil al etichetei
. iar el, la rândul său, este părintele .
Exemplul de mai jos nu funcționează:
Un exemplu mai realist
Aici este codul html cu un exemplu de lucrare a selectorului elementului învecinat.
De asemenea, utilizând instrumentul selectorului adiacent, este convenabil să ajustați indentul dintre titlu și primul paragraf al secțiunii, în exemplul nostru acestea sunt etichete
și
.
Este, de asemenea, de remarcat faptul că este convenabil să se utilizeze valori negative pentru a reduce indentarea.
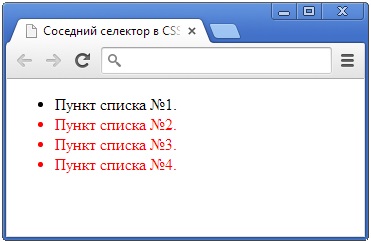
Acum, un exemplu de cum, cu ajutorul selectorului adiacent, selectați toate elementele din listă, cu excepția primului.
Iată ce se întâmplă ca urmare a acestui exemplu:

Articole similare
Trimiteți-le prietenilor: