
Ce este special despre aceste butoane?
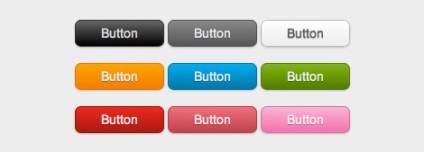
Imaginea de mai jos arată cum va arăta butonul în diferite browsere.
Butonul Statelor
- Starea normală este un gradient cu stiluri de frontieră și umbră.
- Când plasați mouse-ul peste mouse, un gradient mai întunecat.
- Activ - gradientul este rotit, butonul este deplasat cu 1px în jos și, de asemenea, fontul mai închis.
Stiluri comune ale butoanelor
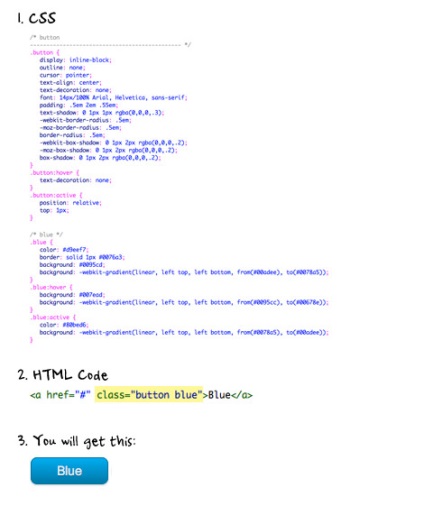
Următorul cod este un stil comun pentru clasa .button. Am folosit unitățile em pentru indentarea internă și valorile de rotunjire a frontierei, astfel încât butonul să își modifice dimensiunea atunci când schimba dimensiunea fontului. Pentru a schimba colțurile rotunjite și dimensiunea butonului, pur și simplu modificați valoarea proprietăților border-radius, font-size și padding. De exemplu, putem face un mic buton prin scăderea dimensiunii fontului și a valorii liniuței interioare, a se vedea exemplul.
Culori gradient de culori
Codul de mai jos este stilurile CSS pentru butonul portocaliu. Prima linie care conține proprietatea de fundal este o soluție pentru browserele care nu acceptă CSS3, a doua linie pentru browserele de pe Webkit, cea de-a treia pentru browser-ul Firefox și ultima pentru filtrul de gradienți al browserului Internet Explorer.
Cum pot folosi aceste butoane?
Să presupunem că vă place butonul albastru și doriți să îl utilizați în proiectul dvs. Pentru aceasta aveți nevoie de:

Traduceri - Duty Officer
Articole similare
Trimiteți-le prietenilor: