(La sfârșitul articolului este un amendament important)
Serviciu online pentru crearea butoanelor

Desigur, schițarea stilurilor este o chestiune de 5 minute, dar există și oameni care nu doresc să se înrobească în structură și au nevoie doar de rezultat. Și altcineva nu știe cum - în general, dacă sunteți prea leneș pentru a vă scrie stiluri, atunci în acest articol, eu, doar, vă voi spune despre serviciul dabuttonfactory.com. în care puteți obține rapid înregistrarea CSS a unui buton similar.
Deci, mergem pe site. Vom deschide o pagină cu câmpuri pentru editare pe laturi. Iar imaginea vizuală a butonului pe care o edificăm este în centru. Și, de asemenea, sub el va fi format css cod.
Serviciu online pentru crearea butoanelor - stiluri pentru text
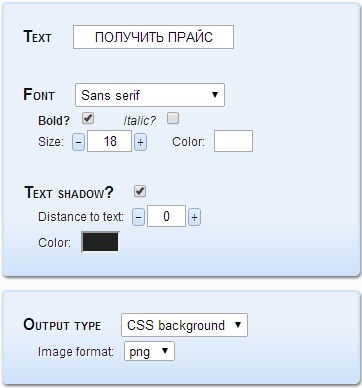
Meniul din stânga, cu alegerea parametrilor, este destinat să ofere stilurile de text:

În câmpul "Text" - setați textul care va fi pe buton. În "Font" - alegeți un font (puteți oricând să îl schimbați mai târziu în foaia de stil, ca toate celelalte elemente). "Bold" și "Italic" - grăsime și, respectiv, pantă. Câmpul "Textshadow" setează umbra textului. Puteți specifica distanța și culoarea.
"Outputtype" - după cum ați înțeles deja, am stabilit fundalul CSS, pentru că pentru aceasta am apelat la acest serviciu.
Serviciu online pentru crearea butoanelor - stiluri de butoane

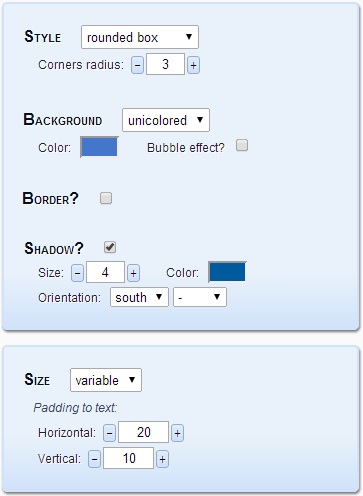
Aici, în câmpul "Stil" - puteți alege care colțuri va avea butonul - rotunjit sau pătrat, și specificați și raza de rotunjire. În "Fundal" - puteți seta culoarea de fundal monotonă sau gradient. Fila "Border" și "Shadow" vă permit să specificați un accident vascular cerebral și o umbră. În opțiunile umbrelor, puteți schimba direcția, culoarea și indentarea.
În câmpul "Dimensiune" - lățimea și înălțimea sunt setate. Poate fi static (având o anumită dimensiune) sau dinamic. În acest caz, dimensiunea butonului va fi formată în funcție de parametrii de text și de linii.
Dacă setați parametrii la fel ca în capturile de ecran, atunci veți obține acest buton:
Asta e tot. Acum, cu ajutorul serviciului online pentru crearea butoanelor, puteți crea foarte rapid acest element important de design chiar și fără să înțelegeți nimic în css. Și pentru astăzi - totul. Până acum!
Desigur, îl puteți lăsa așa cum este, dar dacă nu aveți nevoie doar de un buton, și anume, specificat prin css. apoi mâine vă voi spune cum să vă creați singur și să adăugați un efect de clic. Prin urmare, nu voi șterge, totuși, articolul. Poate cineva să vină la îndemână.
Acest lucru este interesant:
- Imagini-pietre pentru aspect

- Cum să redenumiți rapid multe fișiere

- Crearea gradientului css online

Articole similare
Trimiteți-le prietenilor: