Pregătirea pregătirii

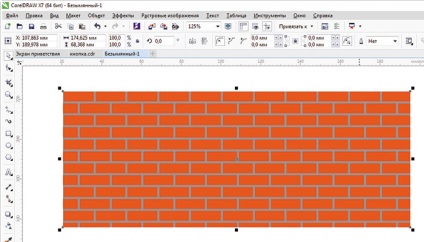
Fig. 1. Imaginea de fundal

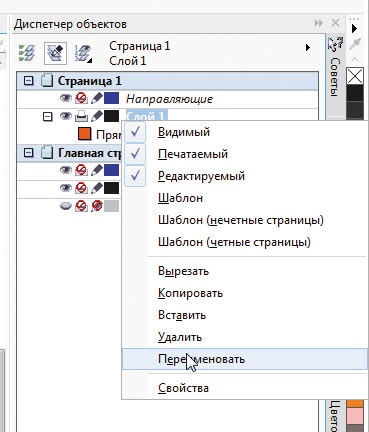
Fig. 2. Selectați elementul pentru a redenumi stratul din meniul contextual

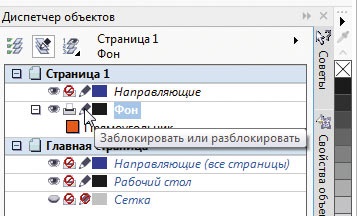
Fig. 3. Pictograma de blocare a stratului din paleta Manager obiect
Pentru ca imaginea de fundal să nu interfereze cu funcționarea butonului, este logic să o plasați într-un strat separat. Activează paleta Manager obiect. dând clic pe fila corespunzătoare din fereastra de setări. Dacă nu există, selectați Fereastră -> Preferințe -> Manager de obiecte.
În panoul Object Manager, faceți clic dreapta pe numele stratului curent (în mod implicit se numește "Layer 1") și în meniul contextual rezultat selectați Redenumire (Figura 2). Introduceți un nume nou (de exemplu, "Fundal") și apăsați pe Enter. Pentru a bloca stratul, faceți clic pe pictograma creionului din partea stângă a numelui (Figura 3). Creați un nou strat făcând clic pe pictograma corespunzătoare din partea de jos a paletei Manager de obiecte (Figura 4). Introduceți numele și apăsați Enter.
Fig. 4. Pictograma pentru crearea unui strat nou în paleta Object Manager

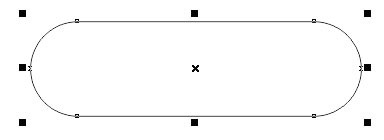
Fig. 5. Crearea unui dreptunghi
Crearea unui buton
Utilizați instrumentul Rectangle pentru a crea un dreptunghi (Figura 5). În jurul colțurilor sale. Pentru a face acest lucru, selectați modul de pe panoul Proprietăți, colț de rotunjit (figura 6.), și asigurați-vă că opțiunea Schimbați colțurile împreună este activat (adică, pictograma arată ca un lacăt închis - așa cum se arată în figura 7.). Pentru a putea continua să-și îndeplinească scalarea proporțională obiect, activați unghiul relativ al scalei (Fig. 8). In oricare dintre domeniile de raza de curbură (fig. 9), pentru a introduce un număr egal cu jumătate din înălțimea dreptunghiului și apăsați Enter. Dreptunghiul presupune forma prezentată în Fig. 10.

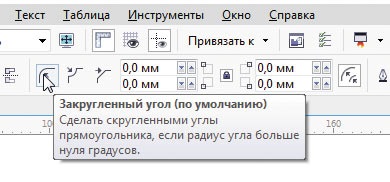
Fig. 6. Pictograma de selectare a colțurilor rotunjite din panoul proprietăților

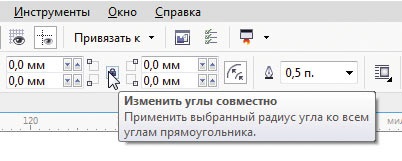
Fig. 7. Activați opțiunea Modificați unghiurile împreună

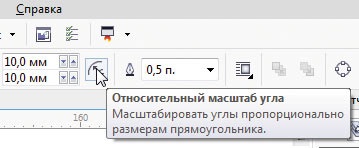
Fig. 8. Pictograma pentru comutarea modului de scalare a razei de rotunjire a colțurilor în mod sincron cu obiectul

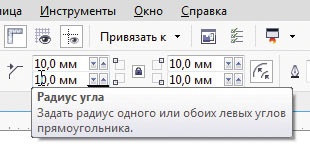
Fig. 9. Câmpul pentru introducerea valorii numerice a razei de înclinare a unghiului

Fig. 10. Dreptunghi modificat
Deplasați dreptunghiul modificat în imaginea de fundal. Alegeți pentru el modul "fără contur" și fără umplere.
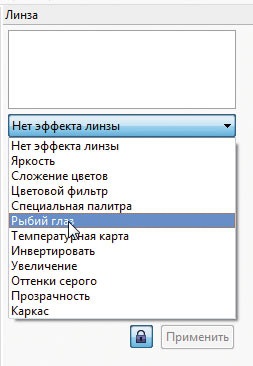
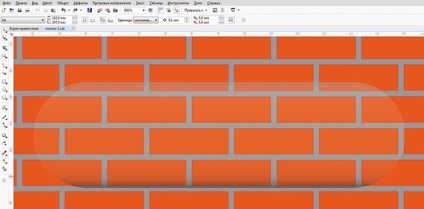
Pentru a efectua acțiuni suplimentare, aveți nevoie de o paletă pentru a controla parametrii efectului lentilelor. Pentru ao afișa, alegeți Fereastră -> Setări -> Efecte -> Lens din meniu sau apăsați AltF3. Deschideți lista derulantă a selecției de efecte și faceți clic pe punctul Fisheye (Figura 11). Observați că imaginea sa schimbat: acum, dreptunghiul este, așa cum a fost, refractând o secțiune a modelului de fond de dedesubt.

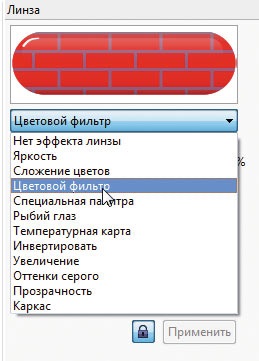
Fig. 11. Lista de selecție a tipului de obiectiv

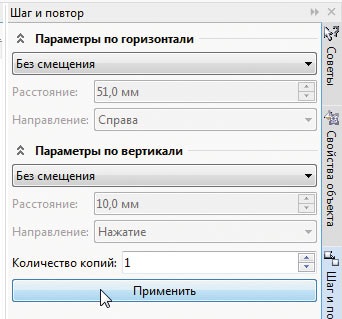
Fig. 12. Copiați setările obiectului în paleta Pas și Repeat

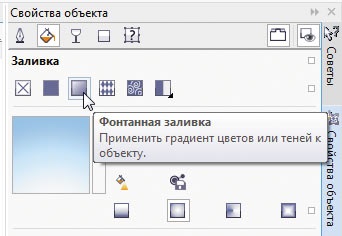
Fig. 13. Icon de selectare a modului Fântână Completați paleta
Proprietăți obiect
Acum dă butonul iluzia volumului. Acest lucru va necesita obiecte auxiliare. Deschideți paleta Pași. selectând Window -> Settings -> Step și repeat ... sau apăsând CtrlShiftD. În listele derulante Opțiuni orizontală și verticală, selectați Fără decalaj. Introduceți 1 în câmpul Număr de copii și faceți clic pe butonul Aplicați (Figura 12). Unul dintre obiectele auxiliare este creat.
În paleta Lens, dezactivați efectul lentilelor pentru acest obiect selectând elementul No effect lens (Efecte lentile) din lista derulantă.
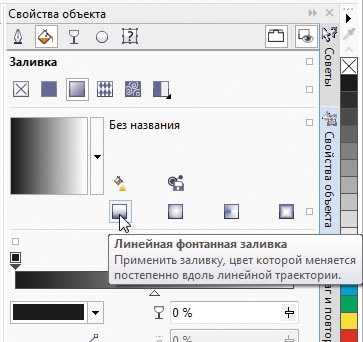
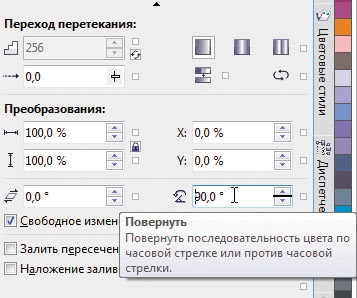
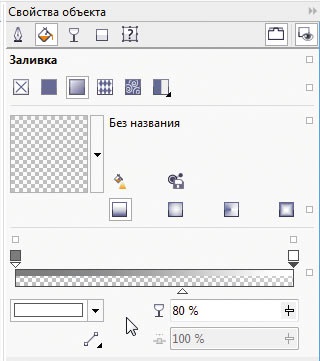
Acum trebuie să umpleți obiectul cu un gradient complex. Pentru aceasta, este foarte convenabil să utilizați paleta Proprietăți obiect. Pentru ao afișa, selectați Window -> Settings -> Object Properties din meniu sau apăsați AltEnter. În partea de sus a paletei, faceți clic pe pictogramele Fill and Fountain Fill (Figura 13). Selectați tipul de umplere făcând clic pe pictograma Flanșă de umplere a liniei (Figura 14). În secțiunea Overflow, faceți clic pe pictograma Fountain Fill în mod prestabilit. Schimbați direcția umplerii de la orizontală la verticală tastând 90 ° în câmpul Rotire (Figura 15).

Fig. 14. Pictogramă de selectare a modului Fântână liniară Completați paleta Proprietăți a obiectului

Fig. 15. Câmpul de intrare pentru valoarea numerică a unghiului de tranziție a gradientului

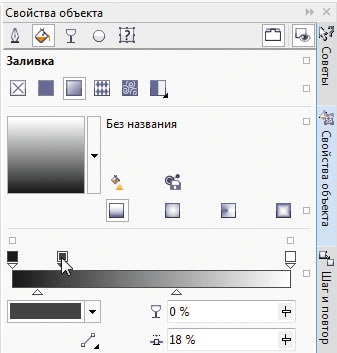
Fig. 16. Crearea unui nou punct de ancorare
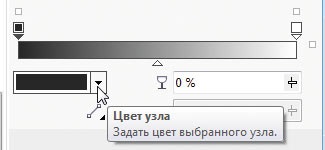
În cel mai simplu caz, o umplere liniară a fântânii este o tranziție de gradient netedă de la o culoare la alta. Umplerea poate fi mai complexă prin adăugarea de noi puncte de ancorare. Pentru a face acest lucru, plasați cursorul peste zona cu umplutura de probă și faceți dublu clic pe punctul în care ar trebui localizat nodul. Apoi, apare un marcator (un pătrat cu un triunghi situat sub el), care indică un nou punct de nod (Figura 16). Vă puteți schimba poziția în diferite moduri. De exemplu, mutați cursorul pe el, apăsați butonul stâng al mouse-ului și, fără al elibera, trageți marcatorul în locația dorită. Există, de asemenea, o opțiune alternativă: puteți introduce o valoare numerică (în procente) în câmpul Locație al nodului (Figura 17). Numărătoarea merge de la punctul de plecare, care este situat în partea stângă. Rețineți că poziția punctelor nodului inițial și final nu poate fi schimbată.

Fig. 17. Câmpul de introducere a valorii numerice a locației nodului selectat

Fig. 18. Câmpul de selectare a culorii punctului nodului
În versiunea CorelDRAW X7, a fost posibil să se stabilească separat pentru fiecare dintre noduri nu numai culoarea, ci și gradul de transparență. Această inovație este utilă în procesul de lucru pe o fântână pentru un obiect auxiliar.
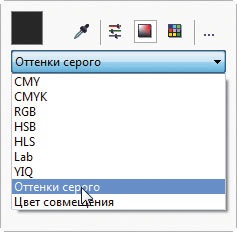
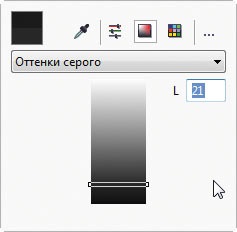
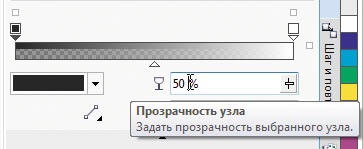
Deci, să începem să creăm o tranziție de gradient. Selectați punctul de pornire (este situat în stânga) făcând clic pe marcatorul său. Deschideți selectorul de culori făcând clic pe câmpul Culoare al nodului (Figura 18). Deoarece gradientul creat va fi monocrom, este cel mai convenabil să funcționați cu o singură valoare - luminozitate (L) - pentru a selecta nuanța. Deschideți meniul derulant pentru selectarea modelului color și faceți clic pe opțiunea Grayscale (Figura 19). Introduceți valoarea valorii luminozității în câmpul "21" și apăsați combinația de taste AltEnter (Fig. 20). Culoarea indicelui punctului de ancorare se va schimba. Închideți selectorul de culori făcând clic pe oriunde pe ecran în afara acestuia. În câmpul Transparență gazdă, introduceți o valoare de "50%" și apăsați Enter (Figura 21). Rețineți că tipul mostrei de umplere a fântânilor sa modificat: în partea superioară este afișată o tranziție de gradient și o hartă a transparenței în partea inferioară.

Fig. 19. Lista de selectare a modelului color

Fig. 20. Introducerea unei valori numerice pentru luminozitate

Fig. 21. Câmpul de intrare pentru valoarea numerică a transparenței nodului selectat
În mod similar, setați culoarea (L = 132) și transparența (50%) pentru punctul final de ancorare.
Creați trei puncte noduri intermediare una după alta. Utilizați parametrii afișați în tabel pentru ei.
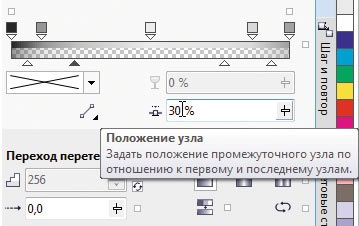
Acum schimbați poziția marcatorilor triunghiari localizați sub eșantionul de fonturi
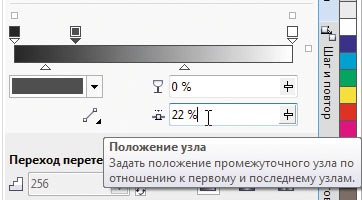
Noe umple. Faceți clic pe marcator, situat între a doua și a treia (de la stânga la dreapta), noduri și mutați-l prin tastarea în poziția valorii nodului de 30%, și apăsați Enter (Fig. 22). Acum, selectați markerul situat între punctele nodului al treilea și al patrulea. Introduceți 72% în câmpul Locație al nodului și apăsați Enter.
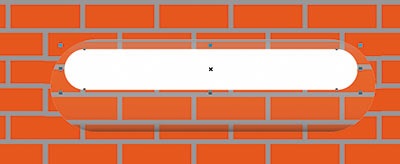
Încărcarea în gradient pentru obiectul auxiliar este gata, iar acum puteți estima rezultatul intermediar (figura 23). Ar trebui să se țină seama de faptul că, în funcție de caracteristicile fundalului selectat, ar putea fi necesar să se ajusteze valorile luminanței și ale transparenței nodurilor individuale pentru a obține rezultatul optim.

Fig. 22. Câmpul pentru introducerea valorii numerice a poziției marcatorului selectat

Fig. 23. Tipul butonului gol după adăugarea unui obiect auxiliar
cu o tranziție de gradient
Adăugarea de evidențe
Imaginea va arăta mai impresionantă dacă simulați strălucirea. Creați o copie a obiectului auxiliar cu un gradient de umplere apăsând CtrlD, apoi redimensionați-l și plasați-l, așa cum se arată în Fig. 24 (pentru claritate în ilustrație, un obiect nou este inundat cu alb). Utilizând paleta Proprietăți. creați un umplut cu gradient pentru noul obiect. Pentru punctul de pornire, setați culoarea la L = 90 și transparența la 100%, pentru cea finală - alb și transparență de 80%. Deplasați marcatorul sub modelul de umplere în poziția de 60% (Figura 25).

Fig. 24. Plasarea unui obiect auxiliar pentru a crea o strălucire

Fig. 25. Setările de umplere cu gradient pentru un obiect nou

Fig. 26. Schimbarea parametrilor de umplere a gradientului utilizând instrumentul Interactive Fill

Fig. 27. Pictograma de selecție a instrumentului

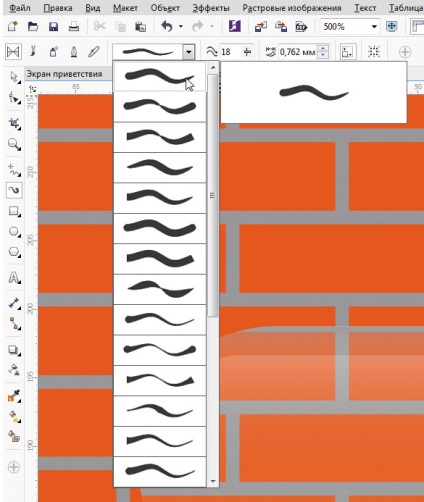
Fig. 28. Selectarea unei mostre de perie

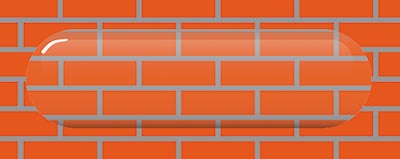
Fig. 29. O clipire creată utilizând instrumentul Artwork
Selectați instrumentul Completare online. dând clic pe pictograma corespunzătoare de pe bara de instrumente sau tasta G. Mutați marcatorul punctului inițial al nodului, așa cum se arată în Fig. 26. Pentru a schimba accidental unghiul de umplere a gradientului, apăsați și mențineți apăsată tasta Ctrl în timp ce mutați nodul.
Mutați un obiect nou în jos, selectând Obiect -> Comandă -> Înapoi la nivel sau apăsând CtrlPgDn.
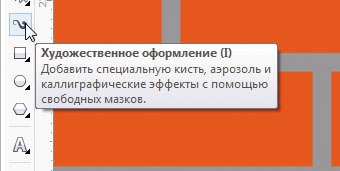
Ca o atingere finală, adăugați un mic alb. Pentru aceasta, selectați instrumentul Artistic. dând clic pe pictograma corespunzătoare de pe bara de instrumente (Figura 27) sau pe tasta I. În panoul cu proprietăți, faceți clic pe pictograma Workpiece (piesă de lucru) și selectați eșantionul corespunzător din lista derulantă (Figura 28). Utilizați mouse-ul pentru a desena o evidențiere în colțul din stânga sus al butonului și selectați o umplutură albă pentru acesta (vezi Figura 29). Butonul "sticlă" este gata (figura 30).

Fig. 30. Butonul "sticlă" este gata
Colorarea sticlei
Imaginea creată simulează un obiect din sticlă transparentă, cu toate acestea, este ușor să tentați în culoarea dorită. Pentru a face acest lucru, trebuie să creați un alt obiect helper.
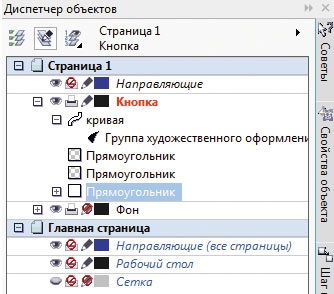
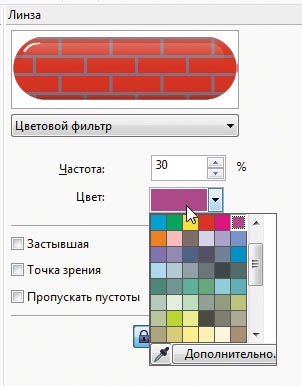
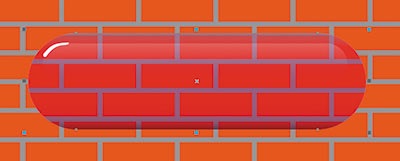
Utilizați paleta Manager de obiecte. selectați dreptunghiul la care a fost aplicat efectul obiectivului (Figura 31). Deschideți paleta Pas și Repeat. În listele derulante Opțiuni orizontală și verticală, selectați Fără decalaj. Introduceți 1 în câmpul Număr de copii, apoi faceți clic pe Aplicare. Deschideți paleta de obiective. În lista derulantă a tipului de efect, selectați opțiunea Filtru de culoare (Figura 32). Acum puteți selecta culoarea dorită din paletă, care se deschide făcând clic pe câmpul cu culoarea eșantionului (Figura 33). Pentru a modifica saturația, introduceți o valoare numerică diferită în câmpul Frecvență. Rezultatul a fost un buton din "sticlă colorată" (figura 34).

Fig. 31. Selectarea unui obiect din paletă
Manager de obiecte

Fig. 32. Selectarea modului Filtrare culori în paleta Lens

Fig. 33. Selectarea unei culori pentru mod
Filtru de culoare

Fig. 34. Butonul din "geamul colorat"
concluzie
Finisarea produselor tipărite: lăcuire și laminare
Finisarea produselor tipărite se numește cele mai diverse procese care vizează îmbunătățirea proprietăților: prezentare, rezistență la uzură, rezistență la apă etc.
Componentele unui ziar bun: design, aspect, conținut
Există o bună tradiție - când trebuie subliniat că a fost bine înainte, dar acum totul nu este corect, atunci încep să compară ceva cu 1914 sau cu cei mai buni ani ai perioadei sovietice
Ce trebuie să știți despre vopselele de stencilă
Serigrafierea sau, așa cum se numește adesea, imprimarea prin serigrafie, este un tip de imprimare care vă permite să aplicați vopsele de grosimi foarte diferite materialelor cu tot felul de texturi
Articole recomandate
Eliminarea ochilor roșii în Adobe Photoshop
În cazul iluminării insuficiente, este foarte des necesară utilizarea unui bliț în momentul fotografierii. Dacă subiecții sunt oameni sau animale, în întuneric elevii lor se extind și reflectă blitul aparatului foto. Reflexia emergentă se numește efectul de ochi roșii
CorelDRAW: plasarea textului de-a lungul curbei
În acest articol, sunt prezentate exemple de plasare a unui text figura de-a lungul unei căi deschise și închise. Posibilele setări ale poziției sale față de curbă sunt luate în considerare și, de asemenea, i se spune cum se separă textul de traiectorie
Cerințe de reglementare pentru etichete
Eticheta este, în principal, produse imprimate care conțin informații text sau grafice și sunt făcute sub formă de etichetă sau etichetă pe orice produs
Articole similare
Trimiteți-le prietenilor: