
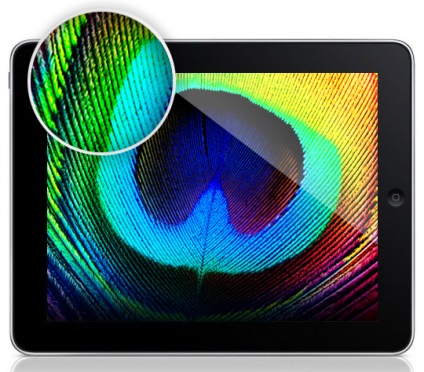
Ce este Retina? Cu ce este mâncat?
Retina - creatia Apple - este de fapt produsa in fabricile LG si Samsung, care este deosebit de pictata in lumina luptei prelungite a celor doua companii. Retina are o astfel de densitate a pixelilor încât ochiul uman nu poate distinge între cele individuale. De exemplu, rezoluția pentru iPad 3 este de 2048 × 1536 px, iar imaginile de pe aceste trei milioane de pixeli arată foarte bine. Astfel, designerii de web au posibilitatea de a oferi utilizatorului o grafică mai curată și mai clară. Cu toate acestea, imediat există probleme: cum să adaptați designul la această minunată? Apoi, veți ști de ce este necesar acest lucru, indiferent dacă ar trebui să fie făcut deloc și cum se face.

Și am nevoie de ea?
Din fericire, tunetul nu a izbucnit complet și nu este necesar să fii botezat. Utilizatorii care se uită la creațiile noastre prin afișajele Retina sunt încă mult mai puțin de 1%.
Există o opinie: de ce ești jerk pentru atât de puțini utilizatori? Acest lucru este la fel ca pentru IE5, adică costă foarte mult, dar este puțin confuz.
Contraargument. Din fericire, IE5 dispare treptat din viața noastră, dar cum credeți că ponderea dispozitivelor cu rezoluție ridicată va scădea sau crește de la an la an?
Concluzie: este timpul să reflectăm!
CSS și CSS din nou!
Cea mai simplă ieșire este ca nodul gordian: nu folosiți deloc imagini. Conținutul, după cum vă amintiți, avem un rege, iar fonturile și fonturile pe Retina arată uimitor! Dar, desigur, exagerez. Este imposibil să se renunțe la textul gol, așa că încercați doar să minimizați cantitatea de grafică - astfel de sfaturi ne sunt oferite de optimizatori curajoși. Utilizați CSS pentru efecte - umbre, gradienți, colțuri rotunjite. Prin urmare, butoanele CTA (chemare la acțiune) nu își pierd apelul.

Ce să faci cu icoanele?
Logo-ul, ca și pictogramele, poate fi descărcat în format vectorial .svg (Scalable Vector Graphics). Cu toate acestea, să fie pregătită pentru faptul că browserele mai vechi pot să nu accepte .svg, astfel încât să fie sigur să se uite la site-ul dvs. printr-o altă prismă, în funcție de cerințele clientului și sentimentul lor de frumusete.
Pentru a crește imaginea de 2 ori?
Poți. Aritmetica este simplă. Pentru a face imaginea să arate frumos pe Retina, ar trebui să fie de două ori mai mult decât ceea ce transmitem la un afișaj normal. Folosind selectorul "min-device-pixel-ratio", definim tipul de dispozitiv și trimitem o imagine de două ori mai mare la dispozitivul dorit. Deci, trebuie să replici întregul program. Dacă v-ați grăbit deja să vă optimizați, literele corecte vă vor oferi această diagramă de minuni.
... Dar nu neapărat. Există o altă părere. Nici măcar toți cei care au un ecran Retina nu vor să încarce imagini atât de mari. După cum știți, întârzierea în moarte este similară, astfel încât utilizatorul să nu aștepte până când site-ul dvs. este optimizat. Prin urmare, merită să vă gândiți dacă trebuie să măriți toate imaginile de 2 ori. Utilizați CSS la maxim, și toate celelalte imagini doar o creștere mică, și cât de mult - decide pentru tine.
Cum rezolvă Apple problema?
Este de înțeles că, înainte de a lansa noul ecran, Apple a redevenit site-ul său pentru o lungă perioadă de timp, astfel încât să pară la fel de elegant și pe Retina. Poate ar trebui să luăm un exemplu de la maeștri - cu siguranță au venit cu ceva extraordinar?
A fi fericit sau plin de durere?
Comunitatea de designeri web sa despărțit (deși atunci când a fost una). Unii spun. că Retina vă va deschide ochii la cât de urât este designul dvs., așa că acum, pentru dragostea artei, trebuie să fugim de dispozitivul cu un nou afișaj. Alții susțin. că nu trebuie să vă grăbiți la extreme, dar trebuie să vă gândiți la ceea ce avem cu adevărat nevoie și la ceea ce nu este necesar. Incheiem acest articol pe aceeași notă pozitivă: în următorii câțiva ani va schimba fața Internetului, și datorită în mare măsură noile afișează, așa că hai să prindem valul de la însăși nașterea sa, pentru a încerca noi metode de curgere a imaginii și să aprofundeze cunoștințele lor de CSS. Și ce crezi?
Trimiteți-le prietenilor: