
Recent am început dezvoltarea unui portal adaptiv cu meniuri complexe. Am decis să scriem scripturi numai dacă nu găsim ce este în rețea. S-au conceput mai multe navigații diferite cu caracteristici diferite. Din fericire, a existat aproape totul, cu excepția unuia. Cu toate acestea, chiar înainte de a începe să scrieți acest meniu, ați reușit să găsiți tot ce aveți nevoie.
Am încercat o mulțime de meniuri adaptive. În acest subiect, am decis să fac o selecție dintre cele mai valoroase și interesante pe care a trebuit să le încercăm. Toate meniurile adaptive nu sunt similare unul cu celălalt și sunt concepute exclusiv pentru sarcini specifice.
Ei bine, atunci. Pentru atenția dvs. 5 meniuri adaptive pentru toate ocaziile.
Acesta este meniul care a fost atât de greu de găsit și a cărui funcționalitate era pe punctul de a începe să scriem.
flexMenu - meniu adaptiv. Este potrivit pentru site-uri cu lățimea dinamică în schimbare. Caracteristica principală și unică a acestuia este adăugarea elementului "Mai mult" și transferul către lista sa de produse care nu se încadrează în lățimea întregii navigări. Asta este, dacă ne uităm la monitoarele mari, vom vedea toate punctele. Imediat ce începem să comprimăm fereastra browserului, elementul "Mai mult" va apărea la sfârșitul meniului, iar elementele din lista derulantă se vor mișca dinamic, care nu se potrivesc pe măsură ce fereastra se micșorează. Astfel, vom avea un meniu adaptabil cu o înălțime fixă și o lățime "de joc".
Când lucrăm cu flexMenu, am întâmpinat o problemă. În cazul nostru, în partea dreaptă era un logo cu flotor: stânga; în partea dreaptă era meniul cu flotor: stânga; și în dreapta cu flotor: dreapta; a existat încă un bloc. Când fereastra browserului a fost redimensionată, s-a dovedit că blocul din dreapta a sărit sub meniu, apoi a sărit peste logo și apoi funcția de comprimare a meniului a fost deja utilizată. Cum să se ocupe de această caracteristică a aspectului, va fi în subiectele următoare. Rămâi acordat pentru actualizări.
P.S În articolul 10 din cele mai bune pluginuri jQuery pentru lucrul cu text, am publicat un plugin numit TextTailor. care vă permite să decupați textul în funcție de înălțimea blocului părinte și să eliminați tot ce nu este potrivit, sub tăiere.

- exemplu
- descărcare
Codificați un meniu de navigare receptiv
Un exemplu excelent de meniu de navigare adaptiv. Când redimensionăm fereastra browserului, vom vedea că elementele se află sub ele și sunt aliniate la lățime. Arată foarte bine. Cel mai important, acest meniu adaptabil va arăta excelent pe dispozitivele mobile și, mai important, este convenabil să se utilizeze pe dispozitive cu ecran tactil.

- exemplu
- descărcare
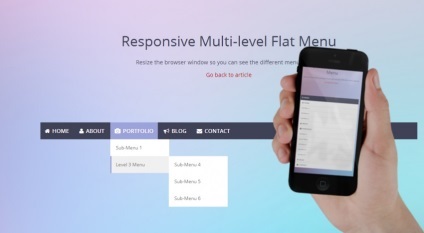
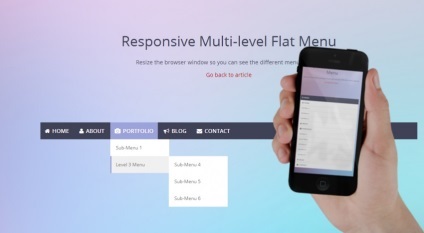
Meniul plat pe mai multe niveluri - navigare adaptivă
Meniul pe mai multe niveluri este un meniu adaptabil, pe mai multe niveluri. care funcționează cu ajutorul bibliotecilor Jquery. Pe monitorul desktop vedem meniul obișnuit, familiar orizontal. Pe dispozitive mobile, navigarea orizontală este transformată într-o listă derulantă.
Meniul Flat Flat multi nivel este o alegere excelentă dacă trebuie să economisiți spațiu pe pagină.

- exemplu
- descărcare
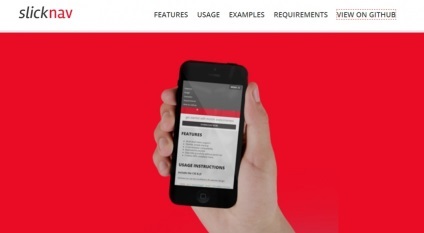
SlickNav - meniu adaptiv. Pe dispozitivele mobile, se transformă într-un buton, când se face clic pe ele, elementele de navigare din partea superioară a conținutului care cade mai jos sunt eliminate.

- exemplu
- descărcare
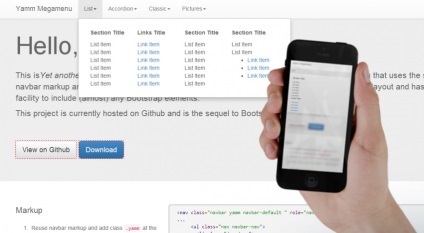
Yamm Megamenu - megamenu adaptabil gratuit
În cele din urmă, aș vrea să vă prezint o soluție gratuită pentru megapixelul adaptabil. Navigarea Yamm 3 ar trebui să fie utilizată cu grila Bootstrap 3.

- exemplu
- descărcare
Articole similare
Trimiteți-le prietenilor: