
Modul "Live" Edge Document
Un element cheie al acestei actualizări din Internet Explorer este platforma modului "Edge" - un nou mod de documente special conceput pentru interoperabilitate. Prin introducerea acestui mod, transferăm o actualizare cu Windows Phone 8.1 extrem de reușită pe Windows 10.
Site-urile de Internet publice vor fi afișate într-un mod nou Edge, ignorând compatibilitatea X-UA. Scopul nostru este ca Edge să fie un mod "viu" al documentului și, de acum înainte, nu apar noi moduri de documentare. Avem nevoie de ajutorul dvs. pentru a testa acest mod, așa că îl pornim în mod implicit pentru un număr mic de utilizatori Windows Insider și pentru cei care selectați manual modul de date (vedeți mai jos).
Modul Edge actualizează linia Agent utilizator, concepută pentru a lucra cu conținut web modern, evitând depășirea, creată special pentru IE. Firește, încercăm să ne asigurăm că IE se comportă exact așa cum se așteaptă pentru site-urile moderne.
În cazurile în care nevoia pentru același comportament cu alte browsere duce la abateri de la standarde, colaborăm cu organizațiile care standardizează și cu alte browsere pentru a actualiza specificațiile și implementările.
Funcții noi în previzualizare
Modul Edge adaugă implementări timpurii ale mai multor funcții noi, pe care acum lucrăm în mod activ:
CSS Preserve-3D este o cerere populară din partea dezvoltatorilor, această opțiune permite transformarea CSS pe mai multe elemente ca parte a unei scene 3D în loc să le lipiți împreună.
Politica de securitate a conținutului 1.0 - CSP este următorul pas după introducerea hărții sandbox-uri HTML5 pentru a împiedica intersecția. Paginile pot descrie regulile de comportament prin anteturile politicii de conținut-securitate. Această politică definește sursele de la care vă este permis să descărcați resursele pe pagină (JS, CSS, plug-in-uri, imagini etc.). Astfel, există o protecție suplimentară în prevenirea inserării conținutului rău intenționat în pagini. Resursele blocate de CSP sunt afișate în jurnalul disponibil prin instrumentele F12 și, opțional, informațiile despre ele sunt trimise înapoi la server.
Interviuri CSS Interaction Media (Nivelul 4) - o componentă cheie pentru un design receptiv, care vă permite să luați în considerare în mod flexibil metodele de intrare. Am vorbit despre adaptarea UX la diferite tipuri de intrări, această caracteristică fiind un instrument suplimentar pentru dezvoltatorii web în această direcție. Foile de stil pot descrie acum cererile media pentru indicii și plasați cursorul pentru a se adapta interfața bazată pe cât de exactă este „mecanismul“ este apăsat de către utilizator (exact sau dur), și dacă dispozitivul acceptă păstrarea deplasați cursorul deasupra obiectelor.
API Gamepad - am scris deja despre primele implementari ale inceputul acestui an, acum API-ul gamepad este disponibil în previzualizare pentru Windows 10. Conectarea la un joystick calculator pentru Xbox One sau Xbox 360, și încercați demo-ul nostru pe GitHub.
Audio WAV - acest format audio folosește PCM pentru a asigura o calitate fără pierderi. În această versiune, am adăugat suport pentru WAV elementului și, în cele din urmă, adăugăm suportul pentru Web Audio în versiunile viitoare.
API de selecție - îmbunătățim interoperabilitatea noastră pentru obiectele de selecție prin implementarea API-urilor, cum ar fi Selection.extend (), containsNode () și setBaseAndExtent (). De asemenea, am ajutat la traducerea caietului de sarcini API W3C Selection la primul proiect public al standardului, acum include toate aceste API-uri.
Caracteristicile ECMAScript 6
Noile caracteristici ale limbajului din ultima versiune a specificației ES6 "Harmony":
- Clasele este sintaxa pentru definirea claselor în ES6.
- Promisiuni este un cod mai ușor și mai curat pentru apelurile asincrone. Adaugă constructorul Promise constructor, precum și metodele utilitare "tot" și "rasă" pentru limbajul în sine.
- Iterators - permite iterarea peste obiecte iterable (inclusiv tablouri, obiecte-matrice cum ar fi, iteratorii și generatoare), permițându-vă să facă cereri consecutive pentru toate valorile de proprietăți (diferite) ale obiectului.
- Funcția săgeată - săgeata (=>) este o scurtă intrare pentru cuvântul cheie "funcție" cu legătura lexicală "aceasta".
- Math. Numărul. Obiect. String - un set de noi funcții și proprietăți utilitare pentru lucrul cu datele.
- Îmbunătățiri literare ale obiectelor - adăugarea de proprietăți calculate, definiții scurte ale metodelor, scrierea scurtă a proprietăților, a căror valoare este inițializată cu aceleași variabile.
- Spread - operatorul de elipsă extinde expresiile iterate pentru a separa argumentele. De exemplu, a.b (... array) este aproximativ aceeași cu a.b.apply (a, array).
- Șirul șablon este o înregistrare a șirurilor care vă permite să executați expresii și să îmbinați linii.
- Simboluri - vă permite să adăugați proprietăți obiectelor existente fără a putea suprapune proprietățile existente, modificări de vizibilitate sau alte adăugiri neintenționate din alte coduri.
- Proxies - permite dezvoltatorilor vascript să implementeze obiecte cu noi tipuri de comportament.
- Setul slab este un set de astfel de obiecte pe care le vor asambla colecționari, dacă nu mai au referințe din afară.
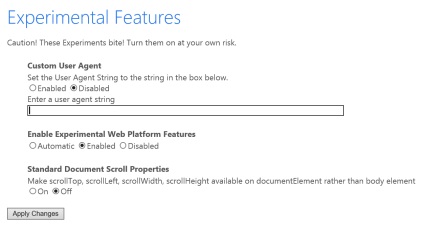
Caracteristici experimentale
De asemenea, această versiune adaugă o nouă pagină a capabilităților experimentale disponibile în browser # 097; bout: steaguri. Aici puteți autoriza suportul din platforma noilor noastre experimente pentru a le încerca în stadii incipiente. Experimentele viitoare pot include noi standarde la care lucrăm, rezolvă interoperabilitatea pe care o testăm, noi abordări arhitecturale pentru îmbunătățirea performanței sau a securității și multe altele.
Având în vedere numărul mare de modificări în modul Edge, vom lansa treptat noul mod, alegerea unui set aleatoriu de utilizatori Windows Insider, în timp ce ceilalți utilizatori vor rămâne în modul de documente IE11. Echipele noastre de inginerie bazate pe feedback-ul utilizatorului și telemetria anonimă vor controla procesul de rulare, în paralel vom îmbunătăți platforma noastră.
Dacă, în calitate de dezvoltator, aveți nevoie de suport pentru funcționalități noi sau doriți să testați compatibilitatea, puteți merge pur și simplu la pagină # 097; Bout: steaguri și alege în mod explicit Edge-mode prin setarea pavilion „Activează funcțiile experimentale ale platformei web“ în „Enabled“ ( „Automatic“ vă va duce înapoi la starea inițială, și „handicap“ va permite să comparați comportamentul la modul de document IE11).

În orice moment, dezvoltatorii pot determina modul de pagină curent prin instrumentele F12. Rețineți că întreruperea dinamică între modul Edge și alte moduri de document prin F12 nu este în prezent acceptată (așa cum am spus, noi experimentăm!). Acum trebuie să utilizați # 097; bout: steaguri.
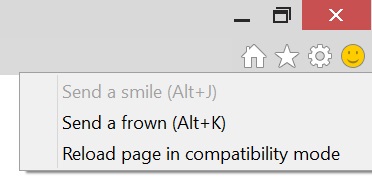
Împărtășim împreună cu dvs. modificările planificate mai devreme decât oricând, pentru a colecta mai multe recenzii exact în primele etape. Luna trecută, am introdus Platforma de sugestii pentru platforma IE către UserVoice, în care dezvoltatorii pot contribui la propunerile lor și pot vota pentru îmbunătățirea platformei. În această versiune, adăugăm un instrument pentru a lăsa feedback direct în interfață.



MS dezactivează sandboxing pentru Internet Explorer 11 în mod implicit
Recent am scris despre posibilitățile de protecție împotriva exploziilor pentru utilizatorii Internet Explorer, pe care Microsoft le-a introdus cu lansarea celor mai recente versiuni ale browserului - IE10, IE11 pentru Windows 7 x64, 8, 8.1. Tehnologia care implementează astfel de capabilități se numește sandboxing și este implementată în Internet Explorer, începând cu a zecea versiune (IE10 +),
Trimiteți-le prietenilor: