În acest articol vom crea un formular pentru încărcarea fișierelor. Avem nevoie de API-ul Plupload. Plupload vă permite să încărcați fișiere folosind HTML5 Gears, Silverlight, Flash, BrowserPlus, care oferă o serie de caracteristici unice, cum ar fi un progres de încărcare, redimensionarea imaginii și rupt în mai multe bucăți. Astfel, putem crea o formă foarte puternică de descărcare compatibilă cu toate browserele.

Pasul 1 - Structura fișierului
Structura fișierului este foarte simplă. Pentru a începe, trebuie să descărcați API Plupload și UI JQuery Progressbar. Apoi, creați toate folderele necesare și copiați fișierele menționate mai jos în ele.
Pasul 2 - marcarea HTML
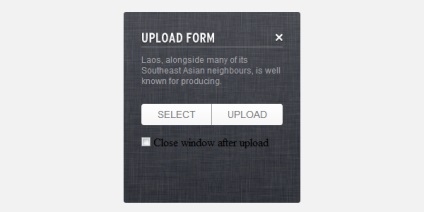
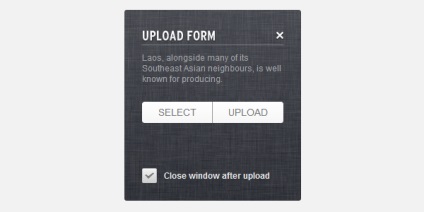
Creați un container

Pasul 3 - Adăugarea de fișiere cu scripturi
Apoi vom adăuga script-uri JS, pe care le vom folosi în formularul de încărcare viitoare. Să începem prin adăugarea JQueryAPI, pentru că am folosit Google CDN, poți descărca jQuery de pe site-ul oficial și poți posta pe propriul tău server. Apoi, adăugați fișierele plupload.full.js și jQuery-progressbar.min.js. Adăugați toate aceste scripturi în secțiune
pagina ta.Pasul 4 - Configurarea formularului de boot
Pasul 5 - Stilul formei
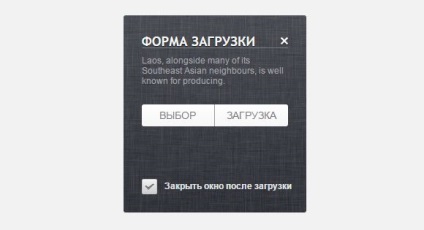
Să trecem la stilul formulării noastre. Mai întâi, resetăm stilurile tuturor elementelor pe care le vom folosi. Apoi se adaugă stilul de container: adăugați fundal și gradient de CSS3 sus, setați lățimea la 200px (250px indentat) înălțimea minimă la 180px (270px alin), trebuie să setați înălțimea minimă, deoarece atunci când adăugați un fișier pentru formularul de încărcare, fereastra ar trebui să fie mai mare, adăugați și colțuri rotunjite.

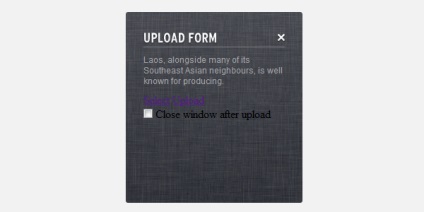
Pasul 6 - titlu, buton de închidere și text
Pentru header, voi ajusta fontul, dimensiunea, culoarea etc. Am adăugat o imagine pentru antet, așa că am creat o nouă clasă de înlocuire a textului. Pentru a înlocui textul imaginii, ascundem textul folosind text-indent și adăugăm imaginea ca fundal. Pentru butonul de închidere, reglați lățimea și înălțimea și plasați-o pe formular. În sfârșit, să adăugăm câteva stiluri de bază pentru text.

Pasul 7 - Selectați și încărcați butoanele
În acest moment, vom personaliza stilul butoanelor. Să începem cu adăugarea de stiluri (gradienți CSS3, font, dimensiune și culoare etc.). Pentru butonul de selectare: setați lățimea la 99px; faceți colțul din stânga rotunjit, adăugați cadrul drept. Pentru butonul de descărcare, setăm lățimea la 100px și facem colțurile rotunjite.

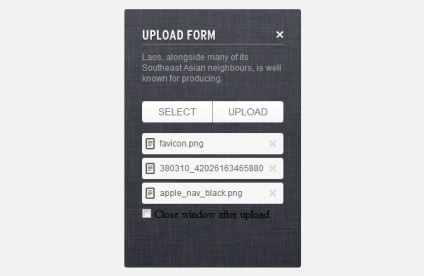
Pasul 8 - Selectați Fișiere
Apoi, configurați stilul listei de fișiere pe care utilizatorul le-a adăugat la coada de descărcare. Să stabilim câteva stiluri de bază (fundal, design, mărime, etc.). De asemenea, configurați stilul "ștergeți fișierul din coadă" al butonului.

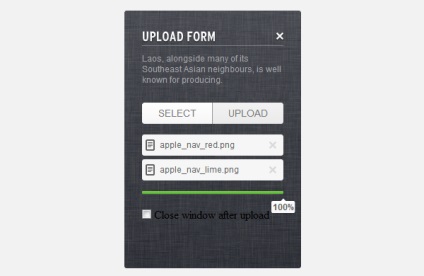
Pasul 9 - Descărcați formularul de indicator
Să trecem la stilul indicatorului de descărcare. Pentru a face acest lucru, vom folosi biblioteca jQuery. Setați înălțimea la 4px și colțurile rotunjite în 1px. Apoi setați culoarea de fundal implicită și adăugați umbre. După aceasta, am setat stilul indicatorului de boot, pentru care folosim gradientul CSS3 de culoare verde. În cele din urmă, vom adăuga un stil pentru sugestii cu un procent din sarcină.

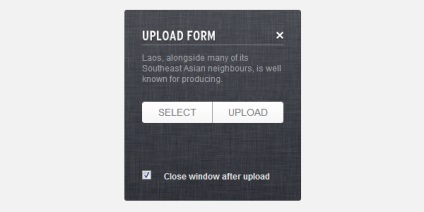
Pasul 10 - Butonul de verificare
Mai întâi, butonul va fi ascuns, apoi îl actualizați cu jQuery.

Pasul 11 - Scenografia butonului de testare
Când se încarcă, adăugați clasa js. precum și marca "verificată".

Pasul 12 - upload.php
Trimiteți-le prietenilor: