
Să luăm în considerare un exemplu de creare a unei imagini simple animate.
1. Deschideți un document nou, de exemplu, ISAAC.JPG. Dacă paleta Animație și paleta Straturi nu sunt vizibile, deschideți-le. Asigurați-vă că paleta de animație se află în modul cadru (faceți clic pe butonul Conversie la animația cadrelor, în animație) (Figura 18.2).
2. Adăugați un strat sau convertiți stratul de fundal. Deoarece animația nu poate fi creată pe stratul de fundal, adăugați un nou strat transparent utilizând stratul | Nou | Straturi (Layer | New | Layers), setarea valorii Transparency (Transparență) sau conversia stratului de fond într-un strat normal.
obiecte pe straturi separate. Selectați instrumentul Polygon, din zona Opțiuni poligon, selectați opțiunea Star, setați Radius la 100 și Indent Sides By la 50% (Figura 18.3, a). Setările pentru colțuri netede și linii netede rămân neschimbate, privindu-se colțurile stelei ascuțite (Figura 18.3, b). Setați culoarea roșie a umplerii în instrumentul de șablon Set culoarea prim plan (setați culoarea de umplere).

Fig. 18.2. Paleta de animații (Frames) și paleta Straturi
4. Începeți să desenați steaua din centru. Pentru a face acest lucru, poziționați pur și simplu cursorul mouse-ului la intersecția ghidajelor și, apăsând butonul stâng al mouse-ului, trageți puțin - steaua este desenată. Va deveni roșu. În paleta de straturi Straturi (Straturi) se află pe stratul Forma 1.
Fig. 18.3. Caseta de dialog Opțiuni poligon (a) și trasată în stea (b)
5. Duplicați stratul cu Layer | Strat duplicat (Layer | Duplicate layer), dați numele duplicat al stelei.
6. Setați culoarea de umplere gri deschisă în paleta de instrumente Set prim plan. Colorați-l cu culoarea primului rând, utilizând comanda rapidă de la tastatură
7. Edit | Transformare | Scala micșorează dimensiunea starului gri setând W (Lățime) la 30%. Nu apăsați butonul
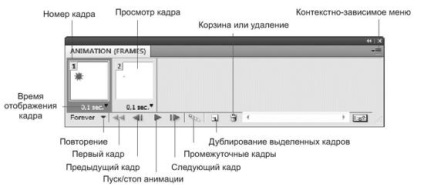
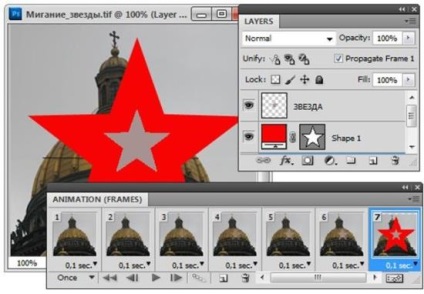
8. Apelați paleta Animație (Frames) din lista de ferestre (Figura 18.4). Primul cadru este imediat reflectat în paletă - o copie a documentului deschis (o stea roșie mare, cu o stea gri în mijloc).

Fig. 18.4. Comenzile paletei de animație (Frames)
9. În paleta Straturi, opriți vizibilitatea stratului de stele făcând clic pe pictograma ochi. În paletă, primul cadru a fost imediat schimbat. Numai steaua roșie este vizibilă.
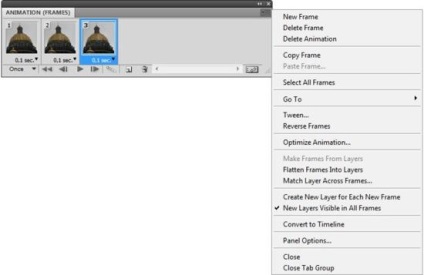
10. În paleta Animație (Frames), adăugați un nou cadru (Figura 18.5) selectând New Frame din meniul său contextual.
11. Același cadru ca și primul care a apărut în paleta Animație (Frames). Pentru a avea o stea gri pe cel de-al doilea strat, în paleta Straturi, opriți vizibilitatea stratului din stratul 1 făcând clic pe pictograma ochi. În paletă, cel de-al doilea cadru s-a schimbat imediat. Numai steaua roșie este vizibilă.

Fig. 18.5. Paleta de animații (Frames) și meniul său contextual
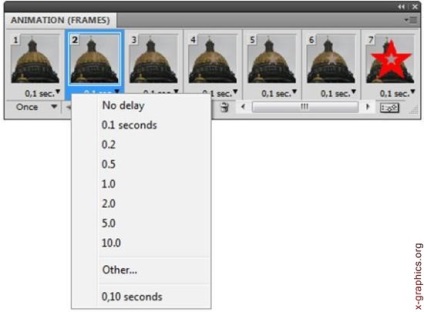
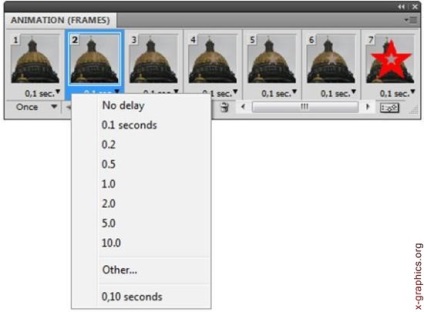
13. Modificați timpul de afișare al cadrului în meniu și vedeți cum se schimbă stelele diferite (a se vedea Figura 18.6).

Fig. 18.6. Lista valorilor posibile ale timpului de afișare a cadrului
14. Salvați fișierul creat cu efectul de animație utilizând comanda Salvare ca Flashing_star.gif. Când apelați această comandă, apare caseta de dialog Salvare ca, selectați formatul CompuServe GIF (GIF) ca format de salvare.
15. Atunci când salvați în format GIF, apare caseta de dialog Indexed Color, indicând faptul că în formatul CompuServe GIF, imaginea va conține mult mai puține nuanțe de culoare decât în modelul RGB Color. Nu închideți fișierul creat pentru a lucra cu acesta.
Calcularea fazelor intermediare
În exemplul anterior cu stea, am definit două faze ale animației: începutul și sfârșitul. În prima fază, pe ecran este o stea roșie, iar ultima este gri. Continuați să lucrați cu fișierul nostru de animație.
Și acum faceți următorul truc:
1. În paleta Straturi, activați stratul de stele.
2. Activați instrumentul Mutare și, utilizând, trageți steaua în colțul din dreapta jos al documentului. Pe cel de-al doilea cadru, puteți vedea yenul imediat.
3. Pentru a cădea mai mult spațiu, deplasați steaua roșie în colțul din dreapta sus, repetând pașii 2-3 pentru stratul Forma 1.
4. În paleta Animație (Frames), selectați miniaturile de fază făcând clic pe fiecare dintre ele și apăsând pe

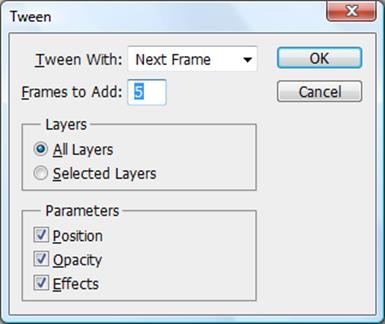
Fig. 18.7. Caseta de dialog Tween
5. Selectați comanda Tween din meniul paletei Animație (Frames). Se deschide o casetă de dialog, așa cum se arată în Fig. 18.7. Schimbați comutatorul Straturi în poziția Toate straturile, lăsați toate căsuțele din grupul Parameters, lăsați numărul implicit de 5 în câmpul Cadru pentru adăugare.
Crearea cadrelor care utilizează retușarea
Termenul "tweening" (între) este derivat din expresia "în intermediere" (în între), termenul tradițional în animație folosit pentru a descrie acest proces. Parametrul de îmbunătățire (numit și "interpolare") reduce în mod semnificativ timpul necesar pentru a crea efecte de animație, cum ar fi "dispariția în" sau "dispariția de la" sau mutarea unui element peste cadru. Puteți edita cadrele intermediare individuale după ce acestea sunt create.
Comanda Tween este utilizată pentru a adăuga sau modifica automat un număr de cadre între două cadre existente - schimbând diagonala proprietățile stratului (poziția, transparența sau parametrii de efect) în diagonală între noile cadre pentru a crea vizibilitatea mișcării. De exemplu, dacă doriți ca totul să dispară din strat, setați opacitatea stratului în cadrul nativ la 100% și setați opacitatea aceluiași strat la 0% în cadrul final. Apoi, între cele două cadre, opacitatea stratului scade liniar prin toate cadrele noi.
1. Faceți clic pe butonul OK. Photoshop construiește automat intermediare între cele două selectate.
După cum puteți vedea, programul "a ghicit" despre manipularea dvs. cu stratul mutat și a construit etapele intermediare ale mișcării sale. Cu toate acestea, ați subliniat acest lucru în caseta de dialog Tween (Intermediate frames). Să o analizăm în detaliu.
Comutatorul Straturi determină straturile imaginii care trebuie luate în considerare: tot sau numai stratul curent selectat în paleta Straturi. Parametrul grupului de parametri stabilește parametrii care variază de la un cadru la altul: Poziția stratului, transparența sa (opacitatea) sau parametrii efectelor (Efecte). O listă cu Tween cu (Intermediar între care) determină între care cadre trebuie să fie construit intermediarul. Dacă în paleta Animație sunt selectate două sau mai multe cadre, este disponibilă numai opțiunea Selecție
(Alocare), care spune că cadrele intermediare ar trebui să se facă pe baza cadrelor selectate. Dacă în paletă este selectat un cadru, în listă sunt disponibile două variante: cadrul anterior (Frame anterior) sau următorul (Următorul cadru). Următorul pentru ultimul cadru este primul. În cele din urmă, câmpul Cadru pentru adăugare specifică numărul de cadre intermediare.
1. Apăsați tastele
2. Selectați ambele cadre din paleta de animații (Frames) și credeți comanda Tween din meniul său.
3. În caseta de dialog Tween, bifați caseta de selectare Opacitate.
4. Faceți clic pe OK.

Fig. 18.8. Palete de animație și straturi. fișier Flashing_stars.gif
Privire de ansamblu asupra paletei Animație (Frames)
Articole similare
Trimiteți-le prietenilor: