
Deci, așa cum sa menționat deja la începutul articolului, există mai multe opțiuni pentru plasarea butoanelor rețelei sociale pe site:
În general, astăzi vom insera pe site butoanele sociale din butoanele Share42, Pluso "Share from Yandex"
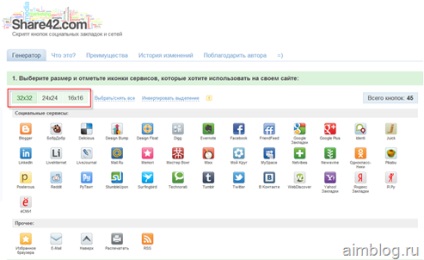
Ce este Share42.com?

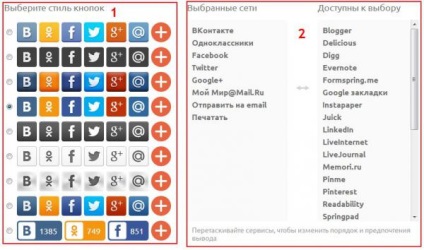
Și vedem tot ce numai sufletul dorește:
Pe scurt, prima impresie ma impresionat! Noi mergem mai departe!
Pentru a selecta butoanele dorite pe site, trebuie doar să faceți clic pe ele (dacă aveți nevoie de toate pictogramele de pe site, atunci există un buton "Selectați / Eliminați toate" pe partea de sus - bine, cred că toate butoanele de pe site nu au nevoie de nimic ...) înseamnă că atunci când faceți clic pe pictogramă, acesta se estompează și puteți selecta următoarea, dacă faceți clic din nou, selecția este eliminată. Atenție, vă rog. Vreau să observ că puteți să trageți și să lăsați pictogramele cu mouse-ul și să schimbați ordinea dispunerii lor așa cum doriți!
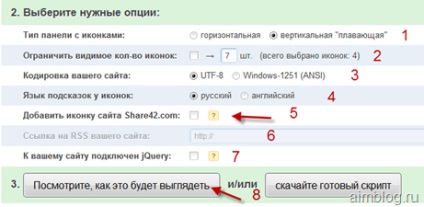
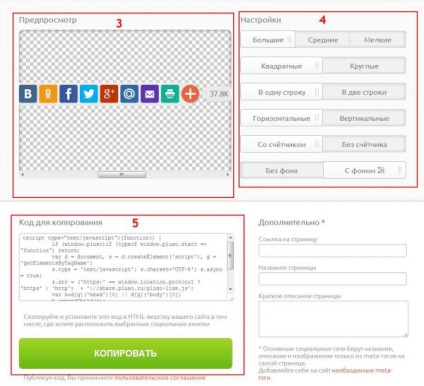
2. Selectarea opțiunilor. După ce sunt selectate butoanele și mărimea, mergem la cel de-al doilea bloc cu setările:


Acum du-te înapoi la destinația 3 și faceți clic pe "Download ready script"
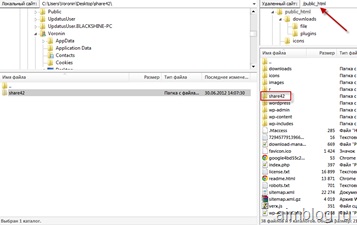
Descărcați fișierul pe computer, dezarhivați dosarul și „share42“ se descarcă prin FTP la rădăcina site-ului dvs. (in / public_html) poate fi pompat folosind programul FileZilla sau folosind bine-cunoscut manager de fișiere Total Commander și FTP


Apoi, nu uitați să salvați modificările și să actualizați fișierul pe gazdă.
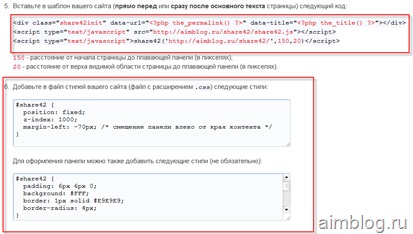
Acum este necesar (desigur, dacă este necesar) să ajustați poziționarea. Ie dacă panoul este prea mare din conținut sau invers prea scăzut, asta ne vor ajuta numerele 150 și 20
Chiar și în principiu, 20 nu vom atinge, dar care joacă doar cu 150. Sunt deja ele însele la schimbarea aleatoare, a se vedea cum să se schimbe până când găsiți valoarea optimă (am venit 400 valoare) Prin modul în care, în cazul în care unitatea nu este poziționat corect în raport cu dreapta-stânga , dar nu acordați atenție, se schimbă în CSS, vom lua în considerare mai jos)
Acum se deschide fișierul cu stiluri stil.css (localizat în directorul / wp-content / themes / theme_name) pentru a edita, iar la sfârșitul fișierului introduceți două coduri css cu stiluri. O rezervare mică. Cel de-al doilea cod cu stiluri pentru înregistrare poate fi inserat, nu îl puteți folosi deloc (sau puteți schimba nimic), dar trebuie introdus primul cod css, deoarece indică poziționarea panoului
margin-stânga: -70px; - această valoare poate să fi jucat pentru a configura panoul de compensare corect stânga-dreapta în ceea ce privește conținutul (de exemplu, am venit cu o -35px variantă, puteți fi în diferite moduri, astfel încât să păstreze în minte). Ei bine, așa cum am spus chiar mai sus, al doilea cod css este pur și simplu pentru înregistrare, deci aici doar un experiment pentru gustul dvs.))
Astăzi în articol am considerat o versiune mai complicată - un panou plutitor. și organizați orizontal butoanele destul de simplu: nu ar trebui să configurați nimic, deși pașii sunt aceiași, numai codul este inserat în fișierul single.php de la sfârșitul articolului.



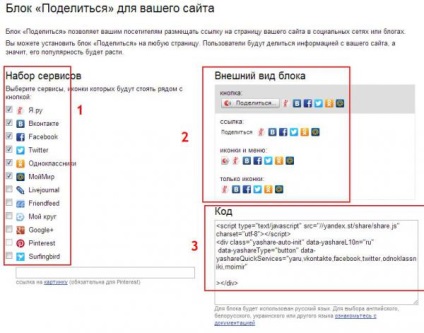
Vrei aceste butoane?
Ie cu un contor? Uite cât de frumoasă;) Cum să faci asta? Da, foarte, foarte simplu.
Pentru a primi instrucțiunile, faceți clic pe unul din butoanele rețelei sociale și așteptați ca pagina să se reîncarce:
Aceste butoane sunt furnizate de Yandex. Butoanele sunt emise de două coduri mici:
1 Cod. Este necesar să inserați în fișierul header.php înainte de eticheta de închidere
2 Cod. Trebuie să introduceți în locul în care doriți să vedeți butoanele.
Atributul de date-yashareType = "mic" în cazul în care mici - mici butoane; mare - mare (ca mine)
Dacă ați făcut clic pe butoane și pagina nu a repornit, atunci reîmprospătați-o manual!
- Social Profiles Widget
- Butoanele sociale de distribuire pentru WordPress
- TweetMeme Button
Pentru cei care nu știu cum sau se tem să urce în fișierele șablonului, contactați oficiul poștal, voi încerca să vă ajut cu plasarea butoanelor!
PPS Riddle: Cum să beți un pahar de șampanie dintr-o sticlă de șampanie fără a deschide și rupe sticla?
Întoarceți sticla pentru a toarna partea de jos a fundului sampaniei dintr-o altă sticlă și beți;)
Butonul de pe partea de sus a acestui serviciu nu este interesant de a pune doar la sfârșitul articolului atunci va fi, deci nu a fost în zadar chinuit și a făcut. Mai ales așa de cool ca tine.
Mă gândesc la a treia rundă de a remake un set de aceste butoane)))) Probabil o grămadă de trucuri inutile. Cred că poate fi limitată ca a ta - patru ... dar plutitoare nu va fi setat pentru că părțile am avut prea mult))) De fapt, uneori începe să pară că am fost prea inteligent de jumătate de la blog-ul ... prea multe lucruri pentru a obține umplute ((( (Și ce să curăț - nu știu, totul este necesar
Întotdeauna așa! Sunt la fel, văd ce prikolyushku, apoi mă târăsc înspre blog)) Și, în timp, apropo, se curăță diferite gunoaie inutile ... Știu singur! În timp, experiența și înțelegerea vin
Și nu am niciun buton pe blog ... Am ales cele orizontale. Cum nu a fost chinuit, încă nu a funcționat. Pe server s-au umplut toate (sa gândit). Codul din single.php a fost introdus, și la început și în cele din urmă a încercat. Codul de stil introdus la sfârșitul listei de stil. Și păstrat și actualizat ... stau de o jumătate de zi, dar nu are sens. Unde pot face o greșeală? Bănuiesc că aceste coduri au fost introduse într-un mod vicios, și nu doar copiate și inserate în final sau la început. Poate cineva să explice ce sa întâmplat?
Valery, aici ai fraza:
"Deși, pentru a fi sincer, introducerea butoanelor separat are sens și există o mulțime de plusuri! Dar nu astăzi ... atunci ... într-un fel vă voi spune »- deci la fel, care sunt avantajele în instalarea separată a butoanelor? Și apoi de ce este faptul că cele 4 butoane sunt 4 legături externe, iar acest lucru nu pare să fie bun. Și mai mult, ce este foarte bine? Nu sunt acolo și când mă duc la cineva, nici eu nu văd nimic bun.
Tip de notebook online. Ei bine, unii oameni își anunță articolele. Și cine le citește? sau este doar pentru masa de referință?
Și mai mult. Blocul de butoane de la Yasha - el oferă, de asemenea, mai multe legături?
Butoane necesare și necesare. Fără așa nicăieri.
Vă mulțumim pentru instrucțiuni) Pentru a afișa un buton de pe acasă (I statice) a trebuit să le înregistreze în trei locuri - pentru dinamica principal pentru pagini și note))) Ei bine, în trei dosare prevăzute în index, pagina, și single - acum butoanele de pretutindeni . Dar este o problemă să nu lipiți butoanele de marginea ecranului (la 0 nu răspunde (((), la stânga pe marginea subiectului.
Bine ai venit!
Știi, această problemă a apărut recent. Când fac clic pe butoanele pe care îmi place (lumea) nu afișează imaginea, numai cea principală se duce din capace și din pagina produsului pe care nu o pot alege. Ce ar trebui să fac? Nici nu înțeleg ..
A încercat multe variante ale multor scripturi gata, dar nimic nu iese. Am același site cu aceeași temă - totul se dovedește aici - nu există. website
Ajutor, te rog
%) Ajută-l să fie.
Articole similare
-
Butoane sociale pentru site fără utilizarea pluginurilor wordpress
-
Cum să adăugați marcaje și butoane de social media pe site-ul dvs. și pe blog
-
De ce aveți nevoie de butoane de rețea socială pe site, blogurile mamei
Trimiteți-le prietenilor: