Suntem încântați să vă oferim un ghid util pentru modul de lucru cu pagina de galerie în șabloanele animate JS. care va arăta cum să editați textul și imaginile, precum și să modificați aspectul paginii.

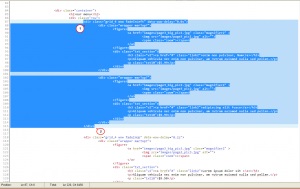
Pagina conține codul pentru rânduri, care, de regulă, include 12 coloane dintr-o grilă fiecare. Codul de conținut pentru pagina dvs. (cum ar fi imaginile și textul) este înfășurat cu selectori cu clase grid_X (sau spanX). unde X specifică numărul de coloane din grila care este utilizată pentru coloanele de conținut de pe pagina dvs. Pentru grila cu 3 coloane se folosește următoarea structură de cod:

În cazul în care trebuie să modificați numărul de coloane din pagină, trebuie să copiați întregul cod al secțiunii cu grila și să-l inserați în elementul de rând. De exemplu, să creștem numărul de coloane din pagina de meniu. Schimbați numărul X din elementele spanX sau grid_X și asigurați-vă că mai aveți în coloană 12 coloane de grilă. Codul trebuie să aibă următoarea structură:
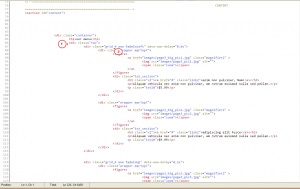
Folosind elementul grid_X (sau spanX), puteți găsi codul pentru orice parte a conținutului - de obicei o semnătură de imagine sau text. Mai jos veți găsi o structură pentru 2 imagini cu semnăturile corespunzătoare:

Dacă trebuie să adăugați o imagine într-o coloană, copiați codul pentru o singură imagine cu o legendă și adăugați-o sub codul ultimei imagini (pentru a adăuga o nouă imagine mai jos).
Structura codului de imagine arată după cum urmează:

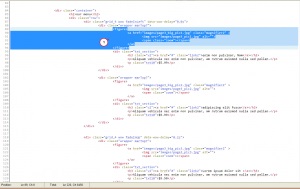
În cazul în care trebuie să dezactivați caseta de lumini din pagină, trebuie să înlocuiți calea către opțiunea de rezoluție cu rezoluție superioară cu linkul la care imaginea ar trebui redirecționată atunci când este făcută clic și să ștergeți o parte din cod . Pentru a înlocui imaginile folosite pentru casete luminoase și miniaturi, schimbați valoarea parametrului src = "" din linia img. inserând calea spre noua dvs. imagine.
Partea textului, în general, arată astfel:

Aici puteți modifica numele imaginii, înlocuiți # cu href = "# #" cu un link către titlu, modificați textul însoțitor, adăugați un text nou sau ștergeți-l complet, dacă este necesar.
Articole similare
Trimiteți-le prietenilor: