
Acum vom crea același efect de animație cu proprietatea de tranziție și efectul de strălucire cu proprietatea box-shadow.
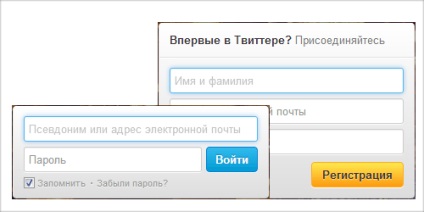
Rezultatul a ceea ce se poate dovedi, puteți vedea în imaginea de mai jos sau prin accesarea paginii de intrare pe Twitter.

Mai întâi, să setăm câmpurile de formate la o animație:
Folosind proprietatea de tranziție, creăm o animație astfel încât strălucirea să apară fără probleme, în timp ce câmpul formei devine activ. În plus, aici folosim proprietatea outline pentru a elimina strălucirea browserelor Safari și Chrome, în care această funcție este furnizată în mod prestabilit.
Acum, am pregătit toți codul, putem începe să creăm un efect de strălucire, folosind proprietatea box-shadow, care stabilește umbra pentru diferite obiecte. Dar strălucirea nu va arăta ca o umbră, pentru că vom folosi o culoare albastră strălucitoare. În plus, folosim codurile de culori RGB, astfel încât să putem ajusta nivelul de transparență. Valorile codurilor de culoare HTML și RGB, puteți găsi în tabelul HTML codurile de culoare.
Codul va arăta astfel:
În plus față de strălucire, puteți rotunji colțurile câmpului de formă, utilizând proprietatea radius-limită.
- unde în loc de 5px puteți seta orice valoare la care doriți să rotunji colțurile.
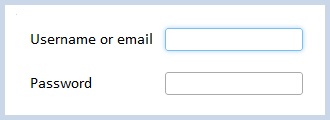
Ca rezultat, ar trebui să obțineți ceva de genul:
Codul va arăta astfel:
Articole similare
Trimiteți-le prietenilor: