Abordările la partea client a dezvoltării site-urilor web se schimbă și devin tot mai complexe. Astăzi într-un design care reflectă moda, adică designul site-urilor care răspund la acest sau acel dispozitiv. Nu aș fi surprins dacă în câțiva ani îmi va fi comandat un site pentru o toaster sau cuptor cu microunde. De ce nu?
Complicațiile devin din ce în ce mai complicate, iar capacitatea de a testa munca lor devine mai complicată. În cazul ideal, testați partea clientului, mai bine pe client. Aceasta este direct pe dispozitiv. Dar există astăzi o mulțime de dispozitive diferite și nu este întotdeauna posibil să te uiți imediat la site-ul tău și pe iPad sub OS X și pe un PC vechi sub Windows cu IE6. Este rar să găsiți ambele în același timp într-un singur loc.
Unele dispozitive sunt deja depășite, iar unele costă prea mult pentru a cumpăra un dispozitiv pentru testare.
Prin urmare, pentru a testa aspectul, trebuie să recurgeți la instrumente virtuale cunoscute. În acest articol, am decis să compilez instrumente cunoscute pentru testarea aspectului site-ului.
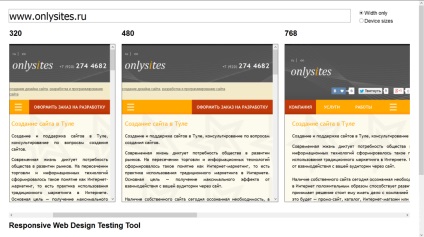
Testarea designului receptiv. servicii online
Puteți testa designul de design receptiv pe dispozitivele mobile prin redimensionarea ferestrei browserului. Dar puteți accesa site-urile care arată imediat cum arată site-ul dvs. la diferite rezoluții și în aceeași fereastră.
Există multe astfel de site-uri, cele mai populare dintre ele fiind mattkersley.com

Site-uri cu funcționalități similare:
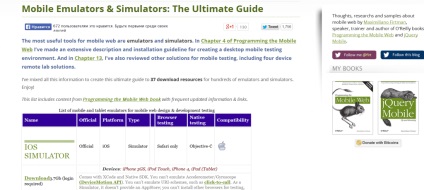
Emulatoarele de dispozitive

Testarea compatibilității cu browserul încrucișat
Cross-browser-ul este o caracteristică a site-ului afișat și lucrul în toate browserele populare este identic. De obicei, nu este vorba despre funcționalitate, ci despre partea clientului.
Adesea, în conformitate cu cerința de structură, browserul încrucișat este înțeleasă ca un pixel-cu-pixel care se potrivește aspectului de proiectare. Din fericire, odată cu apariția unui design receptiv, trebuie să uitați de compatibilitatea browser-ului cu câte un pixel, deoarece nu devine posibilă pur logic.
Cel mai popular și mai vechi instrument pentru testarea compatibilității cu browser-ul încrucișat este serviciul browser-uri, care generează capturi de ecran din browsere reale și, literalmente, într-o secundă, obțineți sute de imagini din toate browserele posibile. Este convenabil.

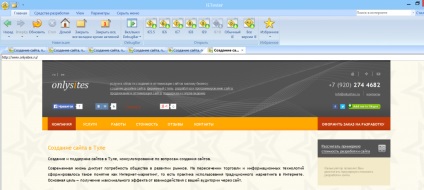
Al doilea cel mai popular în opinia mea este IE Tester

Instrumente încorporate în browser pentru testarea aspectului
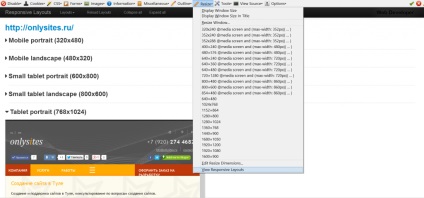
- Bara de instrumente Web pentru dezvoltatori. Fila Resize din meniul View Layouts Responsive
Bara de instrumente Web Developer oferă un dezvoltator web cu multe opțiuni pentru testarea site-ului. Printre acestea există o fila separată pentru redimensionare, în care puteți adăuga extensii pentru redimensionarea dimensiunilor prin Editare resetați Dimensios sau făcând clic pe Vizualizați aspectul responsabil pentru a vedea cum va fi afișat site-ul dvs. pentru cele mai populare extensii.

De asemenea, folosesc Firebag-ul cu ajutorul butonului Element de explorare
și plug-in-L-pătrat pixeli ghiduri de pixeli care introduce un conducător în browser.
Pentru acest browser există un număr mare de extensii pentru testarea aspectului receptiv. Poate chiar mai mult decât pentru browserul Firefox
Extensia principală pentru Google Chrome este Window Resizer și aproximativ 12 similare



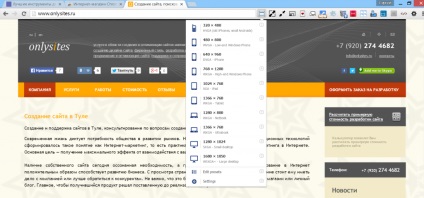
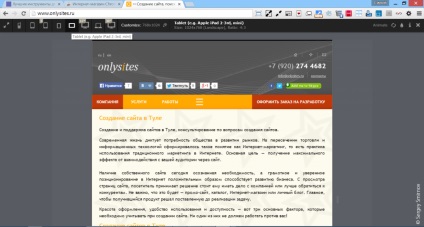
Extensiile funcționează de obicei astfel încât să schimbe dimensiunea browserului (rezoluția) sau dimensiunea ferestrei de vizualizare (în fereastra browserului).
Total în Google Chrome, așa cum am scris deja despre 12 extensii. Vă recomand să instalați totul și să încercați, lăsându-i pe cei care vă plac mai mult.
Link-uri utile
Articole similare
Trimiteți-le prietenilor: