
mattkersley.com
Acesta este primul serviciu pe care l-am descoperit pentru mine. Foarte convenabil. Puteți vedea toate permisiunile pe o singură pagină.

Designer atractiv de design
Un serviciu interesant pentru testarea aspectului adaptiv cu un design excelent, desi nu am inteles imediat intuitiv cum sa incep sa lucrez cu el. Pentru a testa pagina, acesta trebuie să fie deschis pentru prima dată într-o filă separată de browser, mergeți la pagina de serviciu și trageți butonul mouse-ului «RWD Bookmarlket» fila în browser-ul, care este deschis pe site-ul tau. Panoul cu pictogramele dispozitivului va apărea în partea de sus a paginii. Când faceți clic pe orice dispozitiv, spațiul de lucru va lua dimensiunile acelui dispozitiv. Când comutați dispozitive, faceți clic pe butonul de actualizare din același panou.

quirktools.com
Una dintre cele mai plăcute servicii de testare a site-urilor adaptive. Acesta combină un design excelent, multe caracteristici și ușurință în utilizare. Instrumentul vă permite să testați pagini pe dispozitive care nu permite accesul numai rezoluția ecranului, dar, de asemenea, producătorul, modelul, și așa devaysa. D. În plus, aveți posibilitatea să copiați link-ul si trimite-l la client care a comandat aspectul de adaptare.

Deviceponsive
Service pentru testarea și prezentarea aspectului adaptiv. Permite afișarea site-ului pe diferite dispozitive. În primul rând, scopul său nu este acela de a testa, ci de a prezenta o lucrare. Puteți să personalizați culoarea de fundal, să încărcați logo-ul studioului și să faceți o captură de ecran utilizând orice plugin de browser care poate capta întreaga pagină. Apoi puteți descărca ecranul în portofoliu sau îl puteți trimite clientului.

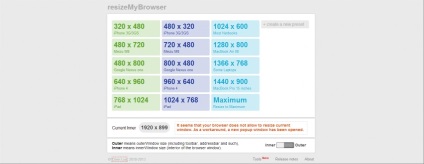
resizemybrowser.com
Mergând la site-ul acestui serviciu, vom vedea butoanele cu diferite permisiuni. Dând clic pe se va deschide o nouă fereastră de browser care corespunde dimensiunii butonului specificat.

Un instrument simplu și convenabil pentru testarea aspectului adaptiv. Afișează modul în care site-ul este afișat pe un anumit dispozitiv. Pentru a modifica rezoluția ecranului, faceți clic pe pictograma din panoul superior.

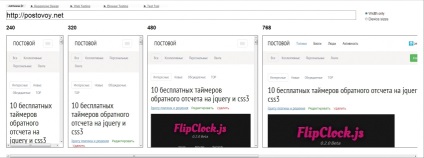
Responsinator
Instrumentul va arăta cum arată un site adaptiv pe un set de dispozitive. Toate acestea pe o singură pagină.

Screenqueri.es
Instrumentul, asemănător cu Photoshop, permite utilizarea riglei pentru a controla dimensiunea ferestrei atât în lățime, cât și înălțime. Este necesară înregistrarea serviciului.

Designmodo Responsive Test
Serviciul este foarte similar cu cel precedent, dar nu necesită înregistrare obligatorie.

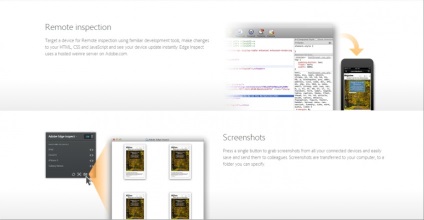
Adobe Edge Inspect
Un instrument pentru testarea site-urilor adaptive de la Adobe. Pentru ao utiliza, trebuie să instalați software-ul adecvat pe computer.
Programul vă permite să vă sincronizați dispozitivele prin WIFI și să vizualizați site-ul așa cum va fi afișat pe dispozitiv. Dispozitive în prezent acceptate cu astfel de sisteme de operare: iOS, Android, Kindle Fire.

Window Resizer pentru Chrome
Plug-in-ul pentru browserul Chrome vă va ajuta să vedeți cum va arăta site-ul pe diferite ecrane.

REZIZANTUL VIEWPORT
Resizer pentru Crome
Plugin pentru browserul Crome sub forma unui panou pe care puteți selecta rezoluția ecranului, apoi afișați pagina în fereastra dimensiunii selectate. Acesta vă va ajuta să testați mai rapid site-urile adaptive.

zezya
Articole similare
Trimiteți-le prietenilor: