
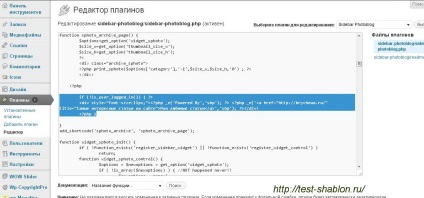
Astăzi vreau să vorbesc despre un foarte interesant plug-in Sidebar Photoblog. Acest plugin este foarte ușor de configurat în panoul de administrare, dar devine mai atractiv

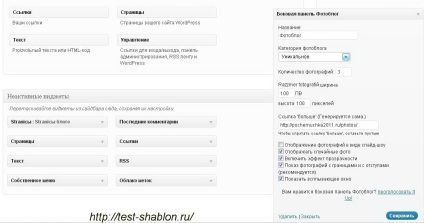
Setarea este numai în widget:

Primul câmp este numele widget-ului nostru. Cel mai probabil va depinde de ce poziție ați ales pentru înregistrare în al doilea câmp de setări.
Numărul de fotografii poate fi lăsat în continuare în mod prestabilit 3. Dacă ceva nu-i place, îl puteți rezolva.
Dimensiunea fotografiilor este, de asemenea, lăsată neschimbată.


Dacă nu vă place funcția "pop-up", debifați caseta din partea de jos a setărilor widget-ului în fața cuvintelor: "Afișare fereastră pop-up".
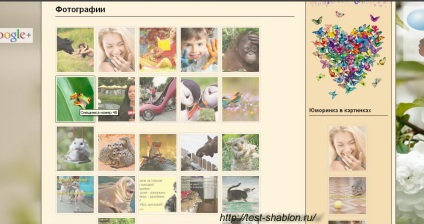
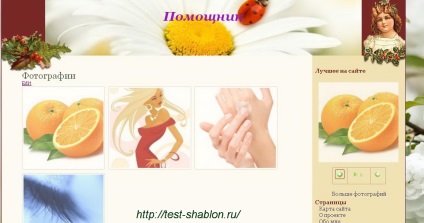
Dacă doriți să faceți un widget pentru fotografie sub forma unei prezentări de diapozitive, bifați caseta de lângă cuvinte. "Afișarea fotografiilor ca prezentare de diapozitive." Pe blog, widgetul va primi aproximativ următoarele, dar cu acest widget se pierde funcția ferestrei pop-up.

Puteți ajusta dimensiunea imaginii de ieșire, numai acum imaginile de pe pagină vor fi și mai mari

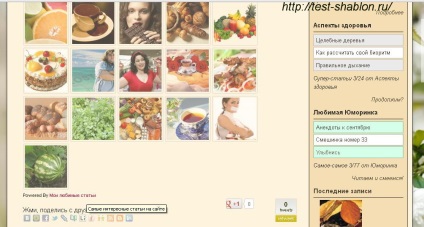
Astfel, după ce am configurat numai widget-ul, vom obține un widget în bara de site-uri și o pagină nouă pe blog. Se formează fără un părinte, dar este ușor de rezolvat.



Acum nu veți avea o legătură activă stânga pe blogul dvs.

Știi, mi-a plăcut pluginul Sidebar Photoblog și din cauza faptului că, în ciuda faptului că imaginile pentru posturile sunt configurate sau miniaturile înregistrărilor, plug-in-ul va funcționa la fel de bine.
De mult timp, din păcate, acest plugin nu a fost actualizat, dar numai unul din blogurile mele nu sa comportat corect. Acest lucru sa manifestat într-un conflict cu pluginul care trage fâșii de pâine, deși exact același plugin pe un alt blog nu intră în conflict cu pluginul Sidebar Photoblog.
Spune-i unui prieten, lasati-i sa-si schiteze
Trimiteți-le prietenilor: