Modificarea metodei de reproducere a imaginii de fundal
Implicit, imaginea va fi repetată până când se umple tot spațiul disponibil orizontal și vertical. Cu toate acestea, comportamentul său poate fi controlat utilizând proprietatea de repetare a fundalului.
Soluția
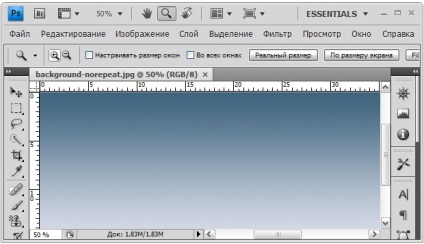
Rezultatul utilizării imaginii în Fig. 3.4 cu o valoare de repetare fără proprietăți de fond.

Fig. 3.4. Umpleți fundalul paginii cu o imagine suficient de largă; proprietatea de repetare în fundal este setată la nr. repetare
Înălțimea imaginii este de numai 400 de pixeli, care este mult mai mică decât înălțimea unei pagini web tipice, astfel încât fundalul acesteia a fost setat la aceeași culoare ca ultimul rând de pixeli din imaginea gradientului. Acest lucru are ca rezultat o tranziție lină de la imagine la fundalul paginii.
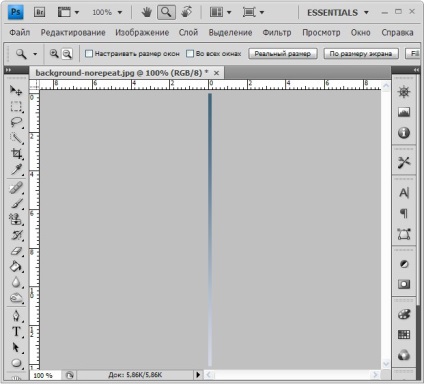
Acest efect poate fi obținut într-un mod mai eficient, utilizând o imagine mai mică, care se încarcă mai repede. Pentru aceasta, tăiați o bandă subțire din imaginea gradientului nostru, așa cum se arată în Fig. 3.5.

Fig. 3.5. Tăiați banda de gradient
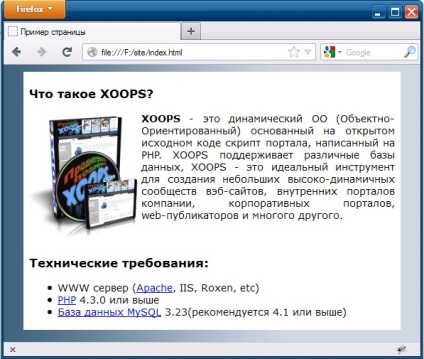
Setarea proprietății de repetare a fundalului pentru imaginea creată la valoarea repeat-x. obținem același rezultat ca și în primul exemplu, utilizând un fișier cu o dimensiune mult mai mică. Pentru a oferi o acoperire continuă a paginii afișate în browser cu un gradient, să indicăm culoarea de fundal care coincide cu partea inferioară a gradientului.
Dacă tranziția de gradient nu a fost de sus în jos, ci de la dreapta la stânga, ați putea folosi aceeași metodă pentru a crea o umplere de fond prin rotirea efectului la 90 de grade. Prin luarea benzii orizontale ca imagine de fundal și stabilirea valorii repetitive-y la proprietatea de repetare a fundalului, asigurăm ca gradientul să fie repetat de sus în jos, așa cum se arată în Fig. 3.6.

Fig. 3.6. O imagine gradient cu valoarea repeat-y a fundal-repeta (demo)
Articole similare
Trimiteți-le prietenilor: