Bine ați venit pe site-ul Impuls-Web!
Articole Navigare:
Configurarea navigării
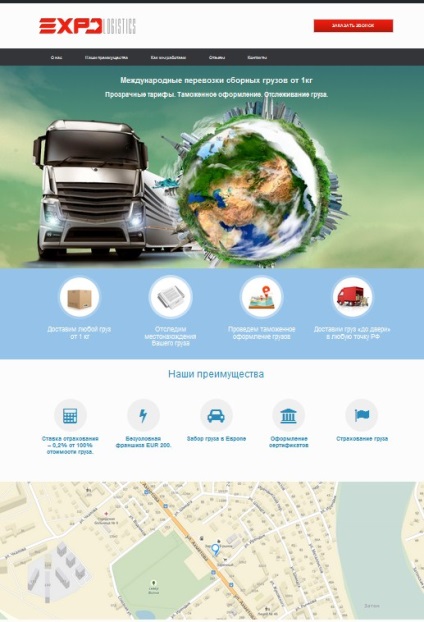
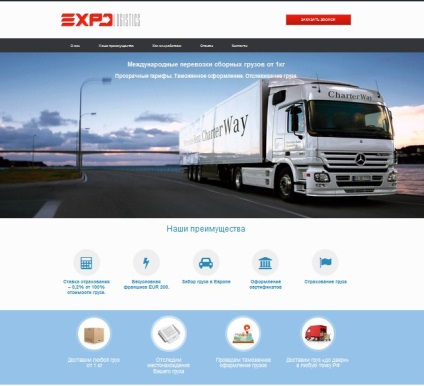
Probabil ați observat că majoritatea paginilor de destinație utilizează acum navigarea pe pagini. Când faceți clic pe elementele de meniu, veți fi mutat în partea corespunzătoare a paginii. Acum vom invata cum sa facem un astfel de meniu pentru pagina ta de destinatie pe WordPress.
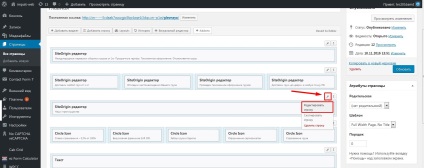
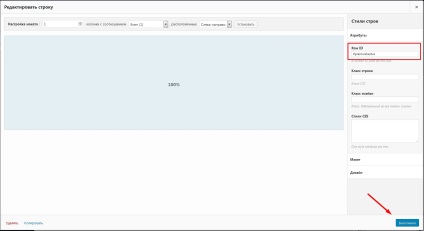
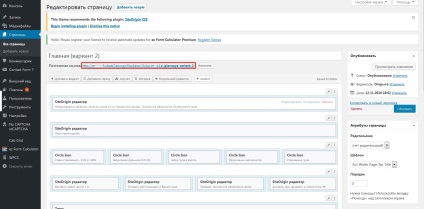
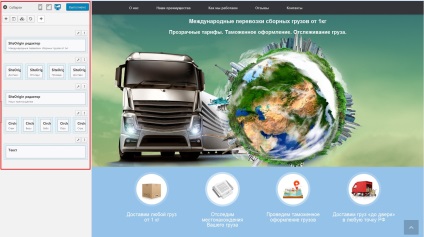
Pentru a face acest lucru, reveniți la editarea paginii și, pentru o linie cu o anumită secțiune a paginii, trebuie să specificăm identificatorul care va fi folosit ca ancora pentru link-urile din meniu.
- 1. Apăsați cursorul la tasta din colțul din dreapta sus al liniei, selectați "Editare șir".



Crearea duplicatelor Pagina de destinație
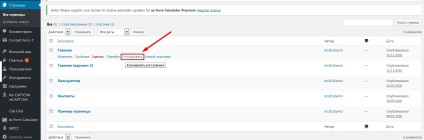
După ce adăugați toate blocurile necesare și toate informațiile necesare pe pagina pagina de destinație și configurați-o pentru navigare, puteți crea un duplicat al acestei pagini, iar apoi face unele modificări.
Acest lucru vă va permite să creați cu ușurință un număr nelimitat de pagini de destinație pe un site.
Pentru a face acest lucru posibil, avem nevoie de un plugin special denumit Duplicate Post.



Prin urmare, în mnya au existat două astfel de opțiuni:


Vă atrag atenția asupra faptului că atunci când creați și editați astfel de clone ale paginii, editați întreaga parte a conținutului, iar subsolul și capacul rămân aceleași pe toate paginile.
Dacă doriți, puteți crea un șablon de pagină în care va fi editată întreaga pagină, inclusiv antetul și subsolul site-ului. Dar acest lucru va necesita cunoștințe și abilități suplimentare.



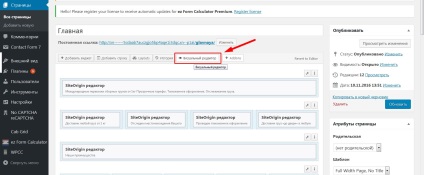
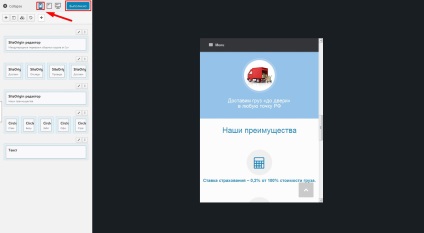
După ce ați făcut toate modificările, faceți clic pe butonul "Efectuat". În colțul din dreapta sus al panoului cu blocuri și actualizați pagina.
Modificați pagina principală a site-ului
După ce pagina de destinație a paginii este complet gata, va trebui să o setați ca pe pagina principală a site-ului. Pentru a face acest lucru:
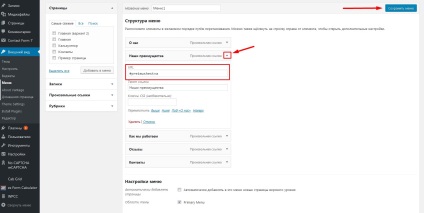
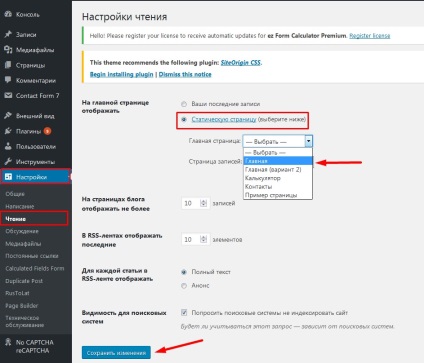
- 1. Mergeți la partea administrativă, în "Settings" => "Reading".
- 2. Aici selectăm elementul "Pagină statică" și din lista derulantă "Acasă". alegeți pagina pe care tocmai am creat-o.

Dezactivați cursorul standard pentru tema Vantage
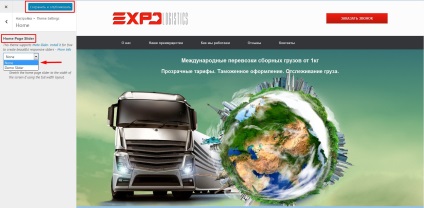
Atunci când utilizați tema Vantage pe pagina principală, glisorul pentru temă standard va fi afișat în continuare. Pentru ao dezactiva, accesați setările temei "Aspect" => "Configurare".
Apoi, mergeți la secțiunea "Setări temă". în punctul "Acasă". și selectați "None" din secțiunea "Slider de pagină de pornire".

După cum puteți vedea, această metodă de creare a paginii de destinație este mai mare în comparație cu cele pe care am arătat mai devreme. Cu toate acestea, vă permite să plasați pe site-ul dvs. de găzduire, crearea de structuri de destinație Pagina de orice complexitate, extinderea funcționalității sale, datorită numeroaselor plug-in-uri pentru WordPress, adauga aici tot felul de galerii, slideshow-uri, spoilere, tabele și alte elemente.
De asemenea, o astfel de pagină de destinație este destul de simplă în administrare și editare. În viitor, îl puteți extinde pe un site de cărți de vizită sau chiar pe un magazin online. În plus, puteți crea un număr nelimitat de astfel de pagini într-un singur domeniu, prin clonarea și modificarea acestora.
De fapt, crearea paginii de destinație pe WordPress este un subiect foarte extins. Până în prezent, pentru acest CMS există un număr mare de plug-in-uri care vă permit să creați pagini mai complexe de pagini de destinație.
Trimiteți-le prietenilor: