Astăzi vom posta un "logo" pe site, îl am - "1C-Bitrix Start / Construirea unui site de la zero". De asemenea, zona "Link-uri utile", inscripția în subsolul "Nikolay Starkov | Crearea site-ului pe 1C-Bitrix | design de la css3templates.co.uk "și un meniu inferior care repetă cel de sus.
Vom face acest lucru cu ajutorul componentei remarcabile "Arii incluzive". Despre ceea ce puteți citi în cursul de formare pentru managerul de conținut.
Zonele incluse pot fi afișate separat pentru pagină, pentru secțiune și pentru întregul site ca întreg (dintr-un fișier separat). Vom crea fișiere separate pentru zonele incluse și le vom afișa pentru întregul site. Pentru a face acest lucru, creați folderul "include" în catalogul site-ului nostru. În care vom crea fișiere pentru zonele incluse.
Mai întâi, creați fișierele pentru "sigla". Îl am în două rânduri. Prima linie este "1C-Bitrix-Start". Al doilea - "Construirea unui site de la zero". Fiecare linie într-un fișier separat: "logo.php" și "sublogo.php".
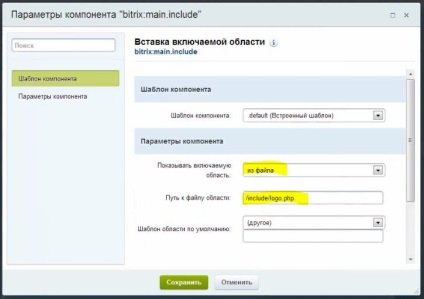
Deschideți pagina de testare pentru editare (butonul "Editați pagina" din panoul de administrare). Plasați componenta "Zonă inserabilă" pe pagină ("Service" - "Includeți zone" - "Introduceți zona care trebuie inclusă"). Deschideți parametrii componentei. Pentru parametrul "Afișați zona activată", selectați "din fișier". În calea spre fișierul de regiune, specificați: "/include/logo.php". Fișierul "logo.php" nu a fost încă creat, dar îl vom crea acum.

Salvați parametrii componentei. Salvați pagina.
Apoi, prin clientul FTP, deschideți directorul "include". Creați un fișier "logo.php" în el. În fișier introducem următorul cod:
Apoi, vom plasa codul pentru a apela componenta în antetul site-ului (fișierul "header.php"). Să găsim linia: și să o înlocuim cu apelul pentru componente.
Linia "design from css3templates.co.uk" am rămas neschimbată.
Adăugați, de asemenea, un meniu în subsolul care reproduce partea de sus. Creați meniul bottom_multi1 cu tipul de meniu pentru primul nivel: Meniul superior. Șablonul pentru meniu va arăta astfel:
Articole similare
Trimiteți-le prietenilor: