Ce sunt șabloanele și cum pot fi utilizate cu Adobe Dreamweaver?

Șabloanele sunt un fel de "modele" de pagini ale site-ului. Ele pot fi plătite și gratuite. Șabloanele pot fi folosite de mai multe persoane (șabloane gratuite), iar cele unice pot fi personalizate.
De exemplu, șablonul poate fi comparat cu modelele de fișiere utilizate în pachetele Microsoft Word pentru scrisori, contracte, plicuri, cărți de vizită. Folosind aceste modele, putem crea cu ușurință o scrisoare, un contract, o carte de vizită.
În mod similar, utilizând un șablon web, putem crea un nou proiect. Ar trebui să luați în considerare un astfel de lucru, folosind un șablon pentru site-uri web, nu vom putea crea un site unic. Șabloanele sunt mai bine utilizate în cazul proiectelor mai simple, al celor care nu au ca scop prezentarea sau vânzările de servicii.
Participarea resursei depinde în mare măsură de designul acesteia. [/ stextbox]
Șabloanele web sunt utilizate cel mai adesea în următoarele cazuri:
⇒ pentru a crea bloguri sau pentru a afișa informații private sau de familie.
⇒ la organizarea vânzărilor on-line de produse, mărfuri
⇒ când creați site-uri web ale companiilor
⇒ pentru prezentarea galeriilor foto
Cel mai adesea, aceste șabloane au un design minimal simplu, fără animație sau zone complexe de programare, sunt scrise în HTML și XHTML
Majoritatea companiilor de Internet distribuie șabloane pentru bani. Aceste șabloane sunt exclusive și pot asigura unicitatea site-urilor, deși costul unui astfel de șablon este deseori justificat.
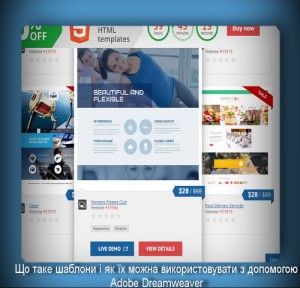
Acest portal este de fapt un magazin online pentru vânzarea de șabloane. Acolo ei oferă șabloane: Flash. e-commerce. blogurile și corporațiile. Șabloanele de pe acest site sunt furnizate "la cheie".
Ce înseamnă acest lucru este faptul că clientul trebuie să completeze documentele web cu informații și materiale grafice, iar acesta este singurul lucru care trebuie făcut pentru a finaliza lucrările pe site.
Încă o dată, voi observa că pe acest site niciunul dintre șabloanele site-ului nu este gratuit.
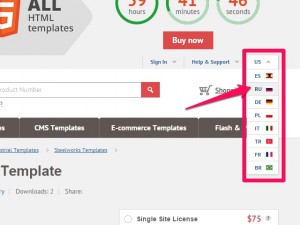
Imediat ce vă prinde ochiul, acesta este meniul orizontal al butoanelor, dacă plasați mouse-ul peste unul dintre butoanele de mai jos vor apărea pictogramele acelor programe în care sunt create șabloanele.
Este destul de convenabil dacă avem nevoie de șabloane pentru WordPress CSM. apoi faceți clic pe pictograma WordPress și accesați pagina cu temele WordPress, unde puteți vizualiza șabloanele create sub CSM WordPress.

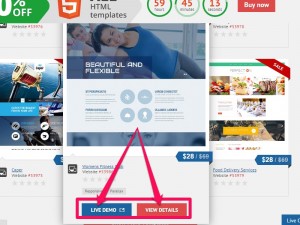
În centrul paginii, cele mai bune șabloane sunt plasate pe site, când plasați mouse-ul peste unul dintre ele, atunci imaginea este mărită și avem ocazia să luăm mai bine în considerare șablonul.

Școlile aduc cursorul mouse-ului
Dacă un șablon ne-ar interesa, atunci îl putem reconsidera făcând clic pe butonul albastru Live Demo. De asemenea, pe site există o oportunitate de a accesa pagina rusă. Pagina rusă diferă de pagina principală a site-ului.

⇑stick pe pagina rusă
Dacă faceți clic pe steagul roșu, accesați pagina cu informații mai detaliate. Și aici voi adăuga o nuanță mai mult, de exemplu, șablonul pe care ni-l place este în valoare de o sută de unități convenționale. Dacă îl cumpărăm în termeni generali, alți utilizatori vor putea, de asemenea, să utilizeze șablonul dvs. și în paralel cu dvs.
Dar există o altă opțiune, cu această opțiune, costul șablonului va fi mai mare, să zicem 3000 de unități convenționale. Dar șablonul pe care l-ați cumpărat va rămâne cu voi pentru totdeauna. Nimeni altcineva nu o va mai cumpăra. Poate fi prezentă numai persoanei care a cumpărat șablonul în fața dvs.
Și bineînțeles că vom merge mai departe pe șabloane gratuite. Voi vizita portalul pentru a obține un astfel de șablon, descărcați un șablon din acest portal, de exemplu, editați-l în Adobe Dreamweaver și salvați-l.
Mă duc la site și, după cum văd pe acest site, există atât șabloane premium plătite, cât și gratuite. Atunci când descărcați șabloane gratuite, este recomandat să consultați utilizarea. În general, am dat peste teme gratuite, în aparență și nu mai puțin de teme premium. Dar în procesul de creare a unui șablon, cele mai multe funcții utile nu pot fi create pe un șablon gratuit.
Veți fi oferit să achiziționați funcții suplimentare pentru fonduri suplimentare. Fără aceste funcții, forma șablonului va fi foarte slabă.
Se poate concluziona că majoritatea șabloanelor gratuite sunt potrivite numai pentru cunoștință sau pentru a obține practici în timpul editării șablonului. Descărcați exemplul exemplului # 509.
De cinci sute nouă, probabil, nu va funcționa, deoarece este destinat pentru WordPress CSM. Ce este întotdeauna mai bine să te uiți atent, că nu ar trebui să descarce șabloanele încă o dată, aleg un șablon cu Free Business Templatess # 512.
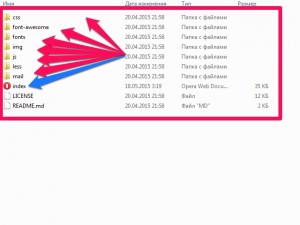
Execută descărcarea și după descărcarea șablonului, trebuie să dezarhivați arhiva zip care conține toate fișierele șablon. După dezarhivare, deschid folderul șablonului și văd totul OK. Șablonul este potrivit pentru Adobe Dreamweaver.

⇑Setați toate fișierele de șabloane
Acordăm atenție folderelor, conțin toate informațiile despre acest șablon. Dosarul CSS este clar că există fișiere de coșuri de corespondență CSS în cascadă. Font-uri minunate și fonturi în ele sunt fonturile care vor fi utilizate pentru acest site. Dosarul img conține imagini. Și în script-urile folderului js. Primul fișier pe care începem să îl editați este fișierul principal care este numit întotdeauna index.html.
Apoi, putem edita șablonul după cum vrem, totul depinde de cunoștințe și abilități. Putem schimba tot ceea ce dorim, imagini, text pe butoane și, de asemenea, să creăm noi secțiuni sau subpagini.
Suficient de convenabil dacă trebuie să creați un site web necomplet, de exemplu, un site de cărți de vizită, să găsiți șablonul dorit, să încărcați codul, să-l deschideți în Dreamweaver și să apară un panou care este împărțit în două jumătăți.
În partea de sus a programului există un design al site-ului în fața noastră, despre o imagine care va fi vizibilă în browser, sub codul imaginii. Având abilitatea de a face modificări în cod și în același timp să vedem cum se schimbă designul site-ului în opinia mea este destul de convenabil.
Este timpul să finalizăm publicarea, la începutul blogului meu în subiectul "Design Web de la care este mai ușor să încep", am recomandat încă un produs de la Adobe, acesta este Adobe Muse. În viitorul apropiat, intenționez să încep învățarea acestui program și, bineînțeles, tot ceea ce va fi necesar pentru Adobe Muse va fi scris într-un post.
În ceea ce privește Adobe Dreamweaver, este imposibil să începeți să creați site-uri web cu acest program fără cunoașterea HTML a limbajului de marcare și a foilor de stil CSS în cascadă.
Când aveți un concept de HTML și CSS, atunci este corect să începeți să lucrați cu Adobe Dreamweaver, deoarece este mai convenabil pentru mine decât Notepad ++, desigur Dreamweaver este un produs plătit.
Postări similare
Articole similare
Trimiteți-le prietenilor: