Pe ce site-uri este actualul buton din VKontakte.
Din punctul de vedere al promovării site-ului în contact, tema cea mai populară va fi tema divertismentului, de exemplu diverse cărți de benzi desenate sau imagini frumoase cu stadii (sunt zadolbali șterse). Acest lucru este explicat mult mai ușor - tema divertismentului este interesantă pentru toată lumea! Dar, pe de altă parte, există o mulțime de concurenți în acest subiect și, de obicei, scrie despre același lucru. Prin urmare, va fi foarte dificil să vă asigurați o audiență permanentă în această nișă.
Dar dacă tema dvs. este departe de a distra, atunci nu ar trebui să ocoliți acest buton. Bineînțeles că traficul va fi mai mic, dar vor veni și oameni care sunt mult mai interesați de subiect.
- Pentru a genera un buton, accesați această pagină.
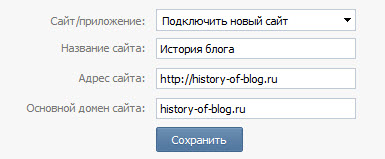
- Din lista derulantă Site / aplicație selectați "Conectați un site nou" și completați coloanele rămase și salvați:

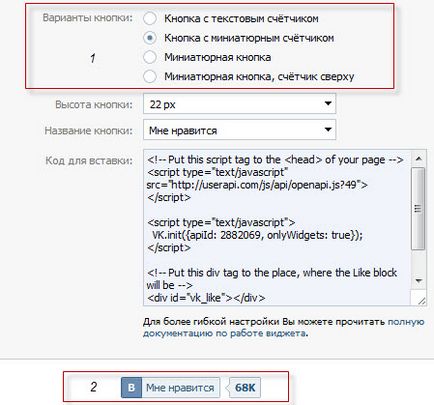
- Înființăm butonul nostru:

1 - Am ales "butonul cu un contor miniatural" - această opțiune va funcționa bine cu alte butoane.
Adăugăm butonul V Contact pe site.
După ce am generat butonul, puteți lua codul gata și îl puteți lipi pe site. Cum se face acest lucru:
Codul trebuie să fie inserat în două fișiere header.php și direct în single.php (salvați copiile pentru orice pompier).
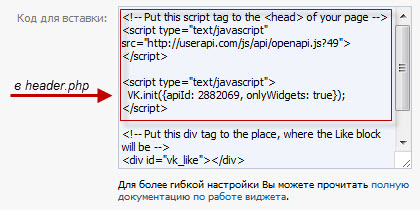
- 1 parte din cod. Copiem următoarele:

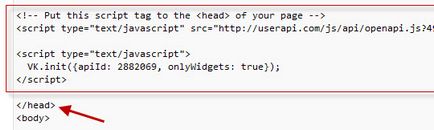
- Deschideți fișierul header.php și inserați-l în zona invizibilă a site-ului înainte de eticheta de închidere :

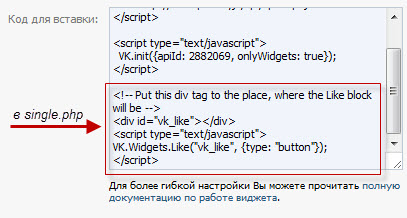
- Acum trebuie să copiați a doua parte a codului:

- Acest cod trebuie să fie introdus acolo unde este afișat butonul "Imi place" - adică sub articolul de lângă celelalte butoane: butonul tweet și butonul facebook. Deschideți fișierul single.php și inserați codul după aceste două butoane (și anexați codul butonului în contact în blocul div - Știi deja cum Dacă nu, citiți articolul despre butonul tweet și Facebook.).
- Deci, hai să mergem mai departe, acum trebuie să aliniem totul. Pentru butonul VKontakte, lățimea este de 160 px. Avem deja un cod scris în fișierul style.css - trebuie să fie schimbat și adăugat. Codul vechi pentru două butoane:
Treceți la unul nou - pentru trei butoane:
După cum puteți vedea, am schimbat doar lățimea totală a unității butonului (a crescut cu 160px) și clasa prescrisă pentru butoane div VKontakte (.vk) aliniat la stânga (la celelalte butonul stat) și o lățime de 160px.
Nu fi intimidat de distanta mare dintre butoanele facebook si VKontakte - este facut special, pentru ca daca cineva da click pe butonul facebook, atunci in partea dreapta a acestuia va exista un contor, care va ocupa spatiu.
Apropo, a trebuit să folosim o imagine în loc de butoane în contact pentru ultimele ecrane, pentru că toate acestea se face în Denver.
Nu, totul este în ordine aici (alinierea la stânga, lățimea 160). Acesta este un bloc general, sub butonul, iar imaginea de mai jos arată în mod clar că clasele prescrise pentru alte divuri (mai mici, ca să spunem așa).
Motivul posibil este că în subiectul dvs. (de exemplu, în fișierul style.css) există deja numele de containere pe care le utilizează butonul și stilurile lor sunt deja înregistrate pentru ele. O altă opțiune pe care nu o pot imagina, aici ar fi ceva de spus că trebuie să te uiți la site-ul și la codul sursă și astfel vor fi argumente asemănătoare cu: "Care este sensul vieții?"
Poate să-mi scrieți pe mail prin intermediul unui feedback, voi încerca să vă ajut.
Deci, ce văd în voi cu codul sursă:
1. Acestea sunt cele două blocuri-cheie - unul după articol, iar celălalt chiar înainte de subsol (nu este nevoie să VKontakte).
2. În primul bloc, niciun buton nu este localizat în diva (container), iar în cel de-al doilea, totul este bine.
3. Butonul din contact este înregistrat în primul bloc, iar cel de-al doilea - nu este nevoie să faceți acest lucru, selectați un bloc.
În general, ștergeți un buton bloc - cel de jos și faceți totul strict în funcție de puncte, astfel încât fiecare buton să fie într-o diva separată
Sunt nou în această afacere, mă poți ajuta să mă ocup de tot. )
Mulțumesc foarte mult) am făcut tot ce am vrut))
Cum ai ajuns la asta pentru fiecare articol pe care-l plătește contorul tău?
La mine pe toate paginile în mod egal.
Sau este doar în WordPress lucrări?
Depinde de titlul paginii și de legături - adică fiecare pagină ar trebui să fie chemată diferit. Pentru a verifica destul de ușor - deschideți în browser unele articole și uitați-vă la file - numele nu ar trebui să fie unul și același lucru. M-am verificat - în cazul în care șablonul este scris prost, atunci plug-in-ul un singur plug-in (este pe WP)
Se pare că am avut de-a face cu această problemă de multă vreme
Fiți atenți la site-ul dvs. pe această linie:
VK.init ();
Împreună API_ID - ar trebui să existe un număr specific pentru site-ul dvs. creat (arata ca în articol, există un număr pentru site-ul meu 2882069), ar trebui să aveți și un număr.
Motivul glitch-ului este pe pagina de generare a butoanelor, codul nu a fost generat.
Soluție - pe pagina de generare, recreați butonul și asigurați-vă că nu există API_ID, dar un număr.
Mulțumesc, jambul meu) nu a păstrat
Articole populare:

Faceți un logo web în Photoshop

Cum să renunțe la Yandex.Money

Cum sa faci o ancora pe site

Totul despre miniaturi în WordPress

Cum se face o imagine unică

actualizări:
Caz - cum arbitrez:
Cazul 1: Profit +4465 fre.
Pe nuanța de buze
Cazul 2: profit +8935 rub.
pe djeggins
Cazul 3: Profit +78031 rub.
mi-am câștigat un MacBook
Cazul 4: Profit + 113769 fre.
câștigat în Vietnam
Articole similare
Trimiteți-le prietenilor: