Descrierea textului lecției
Pasul 1: Instalați RokBox
Accesați Extensii => Manager de extensii și în fila Instalare a adresei URL, inserați următorul link:

De asemenea, puteți descărca pachetul de instalare și îl puteți instala pe fila Încărcare pachet.
Pasul 2. Activarea extensiei
Pentru a activa pluginurile, înainte de numele lor, faceți clic pe butoanele cu pictograme roșii.

Pasul 3: Introduceți conținutul
Pentru ca pluginul să funcționeze, se utilizează etichete speciale, care sunt inserate în articole.
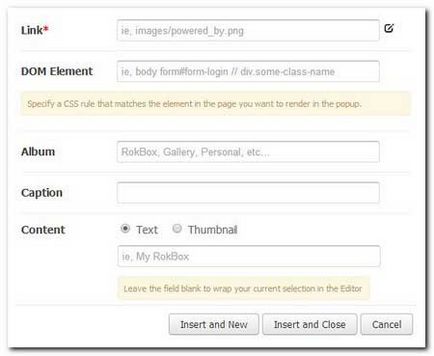
Când faceți clic pe buton, apare următoarea fereastră:

- Link - Introducerea unui link
- DOM Element - Modelul obiect folosit pentru documente XML / HTML
- Album - Numele albumului
- Caption - Titlu
- Conținut - Introduceți text sau miniaturi
Luați în considerare crearea ferestrelor pop-up folosind sintaxa. Deci, creați un link către imagine din text:
Mai întâi, sau după introducerea sintaxei, încărcați imaginea cu numele specificat în dosarul rădăcină al site-ului cu imagini. în care puteți crea și alte foldere.
Deschideți site-ul și vedeți legătura cu textul.
După ce faceți clic pe text, fereastra browserului este estompată și o imagine apare în centru.

Pasul 5. Miniatură
Pentru a afișa o imagine după ce faceți clic pe miniatură, veți avea nevoie de următoarea intrare:
Astfel, am specificat mai întâi calea către imagine și apoi o referință la miniatură.
Un exemplu despre cum să inserați o colecție de muzică:
De asemenea, puteți crea ferestre pop-up pentru Google Maps:
Articole similare
Trimiteți-le prietenilor: