
Vom lua această pisică ca personaj. El va urma aspectul mouse-ului în cadru, și wag coada lui.
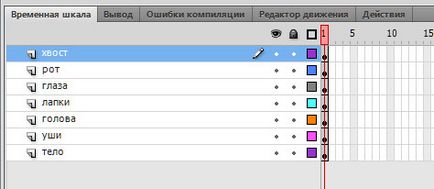
Caracterul constă din următoarele obiecte care se află pe diferite straturi:

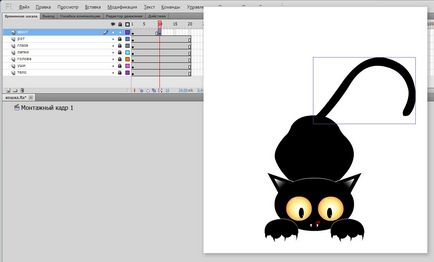
Vă recomand să desenați o coadă cu o singură linie. Doar setați-o la o grosime mai mare, de exemplu, 10. Deci, va fi mai convenabil să-l animați.
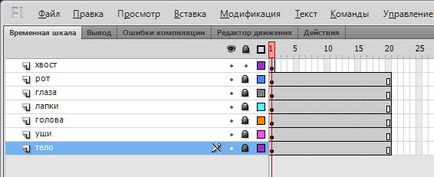
Animația ochilor pentru el este deja gata într-un simbol separat. Acum suntem interesați de animația coadă. Așa că le putem extinde în condiții de siguranță la animație aveți nevoie de numărul de cadre, de exemplu, 20 (folosind f5) și bloc straturi nedorite de noi, astfel încât acestea să nu interfereze.

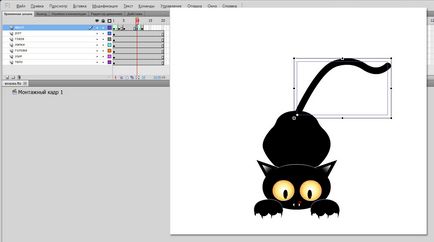
Acum coada. Pe primul cadru avem prima poziție a cozii, la 10 vom face a doua poziție. Tocmai am reflectat coada de la stânga la dreapta - Modificare - Conversie - Flip la stânga la dreapta.

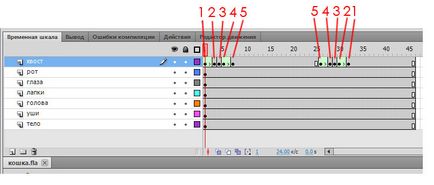
În stratul "Coada" de pe cadrul 5, creați un cadru cheie cheie. Pentru a face acest lucru, faceți clic pe acesta cu butonul stâng al mouse-ului și apăsați F6. Apoi apăsați Delete pentru a șterge tot conținutul. Aici vom avea linii de viteză. Pentru comoditate, include o caracteristică cronologie „structură multistrat“ sau în alt mod este numit „coaja de ceapa“ Ajustați intervalul dintre cele două stări ale cozii noastre.

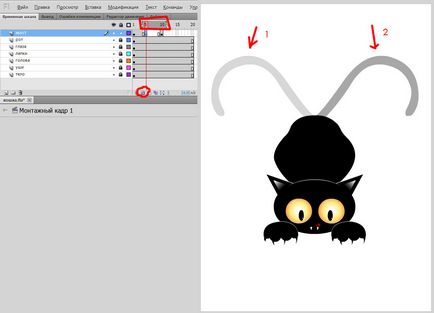
Pe cel de-al cincilea cadru, desenați o linie de viteză cu o perie, dar rețineți că acestea vor fi mai realiste în culoarea obiectului în sine, bine, îl avem negru, puteți adăuga un pic de gri pentru o schimbare. Faceți liniile astfel încât acestea să nu depășească limitele obiectului.

Acum trebuie să dăm mai multă realitate. Pentru a face acest lucru, am stabilit o mică animație pentru forma coada de la început. Faceți cheia 3-cadru, schimbați forma coada pisicii și ușor înclinați-o spre dreapta. Apoi faceți clic dreapta pe primul cadru și adăugați animația formei.

Acum vom face același lucru și pentru cea de-a doua stare a coada. În cadrul 13, creați un cadru cheie (F6). Mergeți la Frame 10, schimbați puțin coada și înclinați spre stânga. Apoi creați o animație de formă pentru al 10-lea cadru.

Acum, să edităm câteva cadre. Scoateți extra. Pentru a face mișcarea mai naturală. Și repetați materialul în ordine inversă.

1 - Starea normală a cozii din stânga, 2 - Starea transformată a coastei din stânga, 3 - Linia de viteză, 4 - Starea coapsei transformată în dreapta, 5 - Starea normală a cozii din dreapta.
Acum, în acele cadre în care avem animația formei, vom schimba viteza. La cadrul 1, vom face o decelerare -100 (vezi panoul proprietăților), în 5 - +100, în 26 - - 100, în 30 - +100.
Puteți adăuga un mouse aici.
(Vizitată de 1 ori, de 1 ori astăzi)
Trimiteți-le prietenilor: