
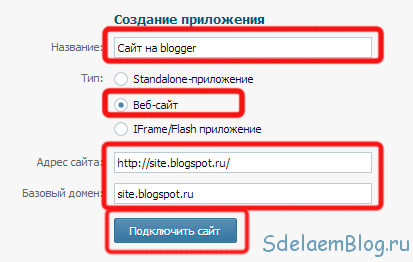
Pentru a începe, ca și în ultimul articol, despre adăugarea unui buton vkontakte în blogger. trebuie să conectați API-ul Vkontakte la site. Pentru a face acest lucru, du-te aici și trei opțiuni propuse, selectați „site-ul Web“ și apoi completați câmpurile și apăsați butonul „Connect site-ul“.


Acum, copiați prima parte a codului pe pagina widget, care va arăta astfel:

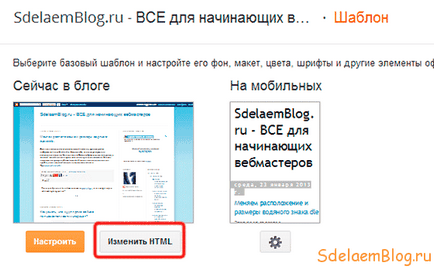
Acum, trebuie să găsiți eticheta / capul de închidere. Și lipiți în fața lui codul copiat mai devreme. Pentru a găsi această etichetă în cod, trebuie să faceți clic în câmpul de cod și să apăsați comanda rapidă de la tastatură Ctrl + F. După aceea, ar trebui să apară câmpul de căutare. În acesta introduceți / apăsați și apăsați "Enter". După aceasta, vom vedea această etichetă - aceasta va fi evidențiată. Am inserat codul copiat, înainte de această etichetă. Și faceți clic pe butonul "Salvare șablon". Astfel, am conectat widgetul la site-ul nostru. Da, și vreau să observ, dacă deja utilizați orice widget vkontakte. Că acest cod ar trebui deja înregistrat. În acest caz, nu este necesar să îl adăugați, dar puteți merge direct la a doua parte a codului.
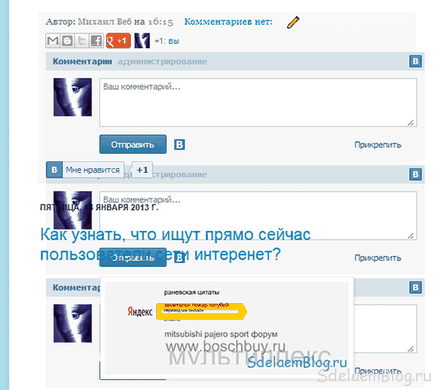
Și introduceți-l în șablon, atunci vom vedea aceeași imagine ca atunci când introduceți butonul.

Trebuie doar să personalizați codul pentru specificul bloggerului. Pentru aceasta, copiați codul de mai jos:
Doar să acorde o atenție la bretele din cod:
Dar este posibil ca formularul să fie trimis numai în articol fără a fi afișat pe pagina principală. Pentru aceasta, este necesar să efectuați aceleași acțiuni ca cele descrise mai sus. Numai în loc de a introduce codul după linie:
Trebuie inserat în altă parte. Adică, în loc să scriem în linia de căutare de mai sus, trebuie să specificăm:
Și faceți clic pe "Enter". După aceasta, șirul de căutare va fi evidențiat. Rețineți că în stânga, deasupra acestei linii, există un triunghi negru care dezvăluie codul. Trebuie să faceți clic pe el pentru a extinde codul. După aceea, introduceți codul copiat din articol imediat după linia de fond. Și salvați șablonul.
Vă mulțumesc răcească toate înființat timp de cinci minute, dar butonul „cum ar fi“ bine, nimic))), în cazul în care ați spus că aveți nevoie pentru a pune o căpușă în „Widgets avansate“, dar în noua versiune de Blogger, nicio extensie cum ar fi în acest caz, și că luați pentru a instala widgetul "Îmi place"
postări curente
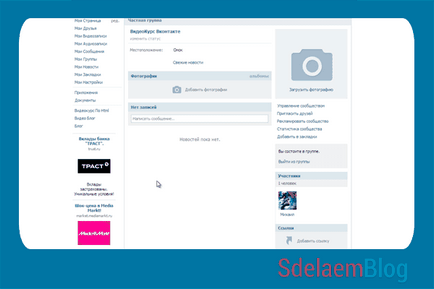
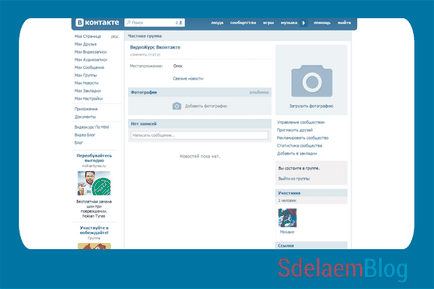
Cum pot să mă refer la pagina creată a grupului Vkontakte?

O altă modalitate de a crea o pagină internă a grupului Vkontakte

Cum se creează o pagină internă a grupului Vkontakte?

Cum de a lega Vkontakte?

Trimiteți o plângere dezvoltatorului site-ului
Dacă aveți probleme, nu ezitați să trimiteți o plângere, aceasta va fi luată în considerare și totul va fi rezolvat.
[contact-form-7 404 "Nu a fost găsit"]
Articole similare
Trimiteți-le prietenilor:
