Buna ziua, dragi cititori ai blogului SdelaemBlog.ru. Astăzi, hai să vorbim despre cum să optimizați viteza de descărcare a unui blog sau a unui site web, prin combinarea imaginilor unui proiect de internet cu așa-numitele sprite.

De ce trebuie să optimizăm viteza de descărcare a paginilor de resurse? În prezent, motoarele de căutare se schimbă tot mai mult, pentru ca extrădarea să fie mai relevantă. Și unul dintre factorii care influențează poziția în cauză, este doar viteza de încărcare de pagini în proiect, deoarece utilizatorul nu dorește să aștepte până când conținutul de descărcare, se închide pur și simplu resursa și va căuta o altă resursă cu informații corecte, și motoarele de căutare să înțeleagă acest lucru, astfel încât să ia acest parametru al site-ului. Prin urmare, merită atenție la acest lucru și creșterea vitezei de descărcare.
Ce puncte vom lua în considerare în acest articol:
Ce sunt Sprite-urile CSS?
CSS-sprite - un fișier grafic (imagine), care găzduiește o serie de alte imagini, care, la rândul lor, pot fi afișate pe site-ul, folosind style.css fișierul. Cred că deja înțelegi pentru ce sunt folosite spritele? Pentru a reduce traficul și a accelera încărcarea paginii site-ului.
Ce instrumente aveți nevoie pentru a crea CSS sprites?
Pentru a face sprite, avem nevoie doar de două instrumente: Acesta este browserul Google Chrome și pluginul Sprite Me, pentru acest browser, care ne va ajuta în crearea elementului grafic dorit.
Cum se instalează browser-ul, cred că veți înțelege și, poate, chiar dacă aveți deja instalat Google Chrome, trebuie doar să instalați pluginul.

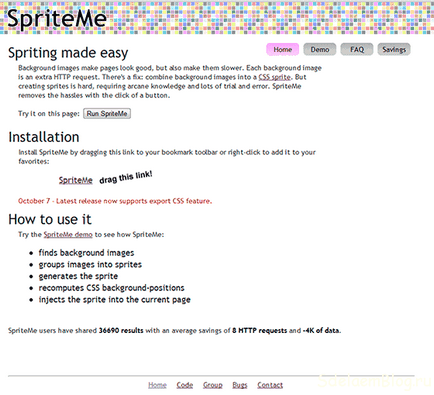
Pe această pagină puteți vedea demo-ul (demonstrația lucrării cu plugin-uri). Citiți întrebările frecvente (FAQ). De asemenea, încercați munca acestui add-on utilizând butonul Run SpriteMe.
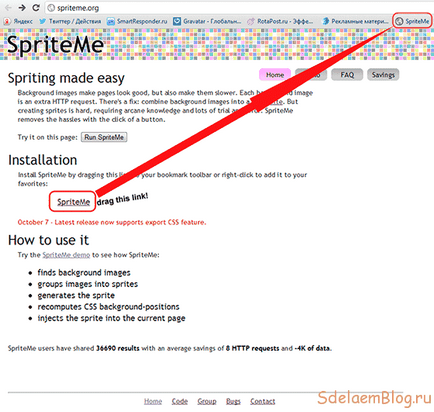
Și pentru a instala add-on-ul, trageți, cu butonul din stânga al mouse-ului, linkul SpriteMe, la bara de marcaje a browserului.

Acum, totul este pregătit pentru noi și putem începe să creăm spritele css.
Cum sa faci sprite de css?
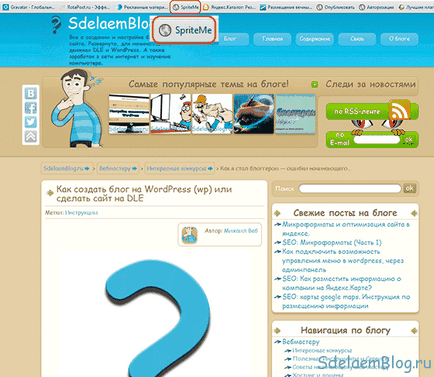
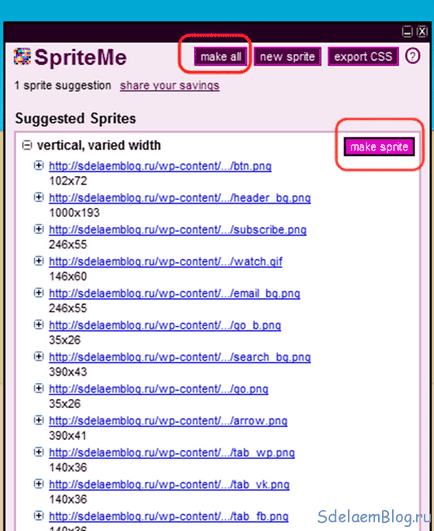
Pentru a crea, trebuie să mergeți la un site web sau la un blog. care trebuie optimizate. Și fiind pe pagină, este mai bine în interior, de exemplu cu un articol, trebuie să faceți clic pe fila SpriteMe.


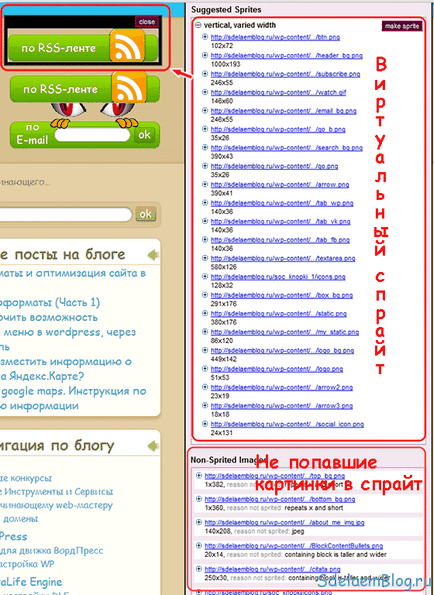
Adică, folosind fereastra superioară, putem adăuga sau elimina imagini din viitoarea css-sprite, folosind legături simple de tragere și plasare. Totuși, cu ajutorul drag and drop, puteți forța imaginile care nu sunt incluse într-un singur fișier. Pentru a face acest lucru, glisați pur și simplu legătura din fereastra de jos spre partea de sus.
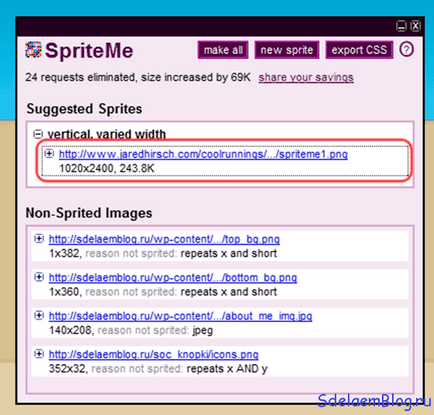
Acum, pentru a crea un fișier, trebuie să faceți clic pe butonul "face tot" sau în fereastra de sus - "face sprite", și așteptați până când sprite este creat.

După crearea, trebuie să descărcați elementul grafic creat pe computer. Pentru aceasta, faceți clic pe link-ul imaginii create.

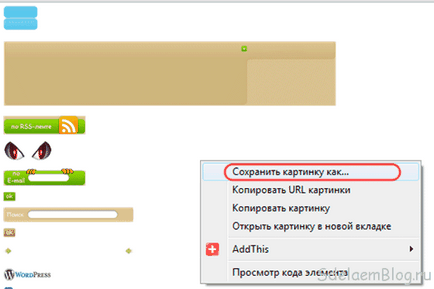
Imaginea se deschide într-o filă nouă și ar trebui să arate așa. Acum, cu butonul din dreapta al mouse-ului, trebuie să aduci caseta de dialog a browserului web și să selectezi elementul "salvează fotografia ca ...". și salvați elementul de pe computer.

Toate, acum css-sprite este gata, rămâne doar să-l descarce pe server și să conectați stilurile css necesare.
Cum se conectează css-sprite la site?
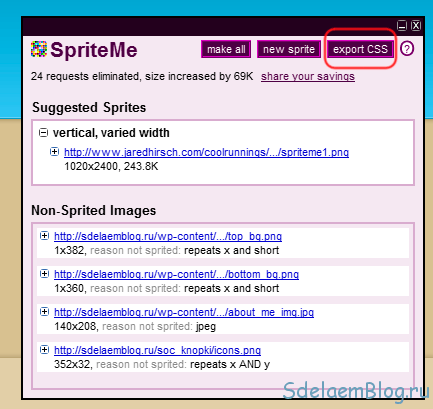
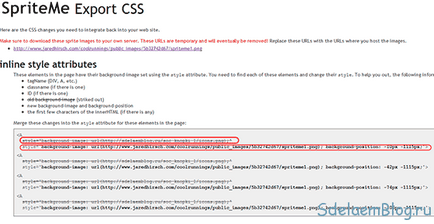
Pentru ca fișierul să înceapă să lucreze pe site, trebuie să utilizați un client ftp gratuit. Încărcați o imagine pe server, în directorul care conține toate imaginile din șablon. După aceasta, trebuie să reveniți la browser și să faceți clic pe butonul "export css".

Va deschide o nouă filă în care stilurile stilului stil.css vor fi trase, care ar trebui înlocuite cu cele noi enumerate mai jos.

Acum, pentru a conecta un singur element grafic, trebuie să urmați instrucțiunile pentru a rescrie stilurile css. Găsiți stilurile care sunt depășite și înlocuiți-le cu cele noi, cu poziționare.
După aceasta, puteți șterge imaginile care nu mai sunt necesare. În acest fel, vă optimizați imaginile și, astfel, accelerați încărcarea paginilor proiectului dvs. de Internet.
@ Gulnara:
Alo
Mulțumesc.
Pentru acest subiect, nu folosesc sprites, deoarece mâinile mele nu au terminat modelul normal. Dar în viitor, am de gând. În ultimul subiect am folosit sprites.
Blogul nu este abandonat, însă șablonul necesită o rafinare și o optimizare substanțială.
Despre abonament, nu înțeleg. Dacă nu ați primit un e-mail de confirmare, încercați să îl căutați în dosarul de spam. A trebuit să vină.
și încă o întrebare: dacă înțeleg corect, această metodă implică prescrierea unei legături externe a formei
pot să reușesc cumva fără ea?
Articole similare
Trimiteți-le prietenilor: